The Display Posts Shortcode allows users to easily display listings of posts.
Add the shortcode in a post or page, and use the arguments to select based on tag, category, post type, and many other possibilities.
There are also some extra options to display something more than just the title: include_date, include_excerpt, and image_size.
You can also display the list in a Text Widget. See Embed Codes in widgets for details and examples.
For example [display-posts category ="news" ] will give you this:
- Glow Blogs Webinar
- Glow Blogs Tutorial: Simple Links Site
- Glow Blogs New “New Site” Functionality
- H5P in Glow Blogs – News
- Glow Blogs Twitter Changes
- Glow Blogs Updated 1 Feb 2024
- Glow Blogs Update: More Blocks & More
- Forms in the Block Editor
- Add Users & Bulk Create blog problem
- Block Editor List Block problem – Fixed
The display-posts-shortcode Wiki on GitHub gives more details.
[display-posts post_type="page" post_parent="743"]
Will show pages whose parent has the id of 743
- Copy Posts Plugin
- H5P
- Embed Plus for YouTube
- Search & Filter
- Max Mega Menu
- dFlip Plugin
- Draw Attention Pro
- WP-PostRatings
- Google analytics data
- Google Language Translator
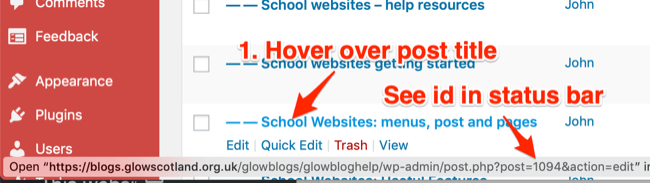
An way to find out the id of a page: In the Post or pages list, hover over the post title and the id is in the link shown in your status bar:

Here we include an excerpt and the date and limit the number of posts to three.
[display-posts category ="releases" include_excerpt="true" include_date="true" posts_per_page="3"]
- Glow Blogs New “New Site” Functionality (4/16/2024) - The latest release of Glow Blogs makes a slight change to how you create a new site. There is an added choice when creating a site: You can choose between the Classic and Block editor. Choosing Classic will create a site with the default editor for posts and pages is the classic editor and the … Continue reading Glow Blogs New “New Site” Functionality
- Glow Blogs Updated 1 Feb 2024 (2/2/2024) - Fixed an issue with Google Analytics, the ‘Sessions and Views in the last 30 days graph for last 30 days’ is now showing properly. There may still be a problem with very old blogs not being able to display the Analytics data. Fixed upload of m4a audio files in block editor Audio Block. Plugin updates … Continue reading Glow Blogs Updated 1 Feb 2024
- Glow Blogs Update: More Blocks & More (9/27/2023) - Glow Blogs has undergone an update, including fixes for various issues and notable improvements. Fixes Improvements Still to fix
And here we don’t have a list but put each post in a div.
[display-posts category="issues-news-2" include_excerpt="true" wrapper="div" posts_per_page="3"]
We can use some custom css, this is added via the Jetpack Custom CSS module.
[display-posts category="issues-news-2" include_excerpt="true" wrapper="div" posts_per_page="3" wrapper_class="examplecss"]
.page-id-388 .site-content .entry-header,
.page-id-388 .site-content .entry-content,
.page-id-388 .site-content .entry-summary,
.page-id-388 .site-content .entry-meta,
.page-id-388 .page-content {
margin: 0 auto;
max-width: 800px;
}
/* for display posts shortcode page */
.page-id-1403 .examplecss .listing-item {
width: 30%;
float: left;
padding: 3px;
}
.page-id-1403 .examplecss a.title {
display: block;
width: 100%;
font-weight: bold;
text-decoration: none;
background: lightyellow;
border: solid 1px #ccc;
}
.page-id-1403 .examplecss .excerpt-dash {
display: none;
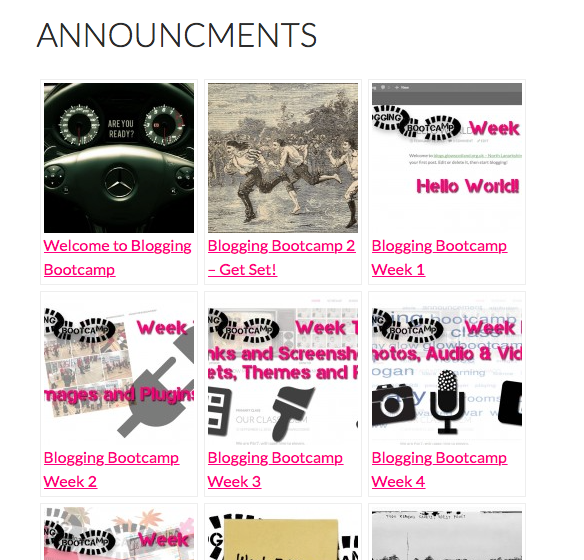
}If your posts use featured images you can use them too. Here is an screenshot example from the Blogging Bootcamp #2 blog.
This uses:
[display-posts category="announcement" wrapper="div" wrapper_class="ann-grid-layout" image_size="thumbnail" order="ASC"]
And this CSS:
.page-id-632 div.listing-item {
float: left;
width: 150px;
margin: 3px;
border: solid 1px #eee;
padding: 3px;
}
.page-id-632 .ann-grid-layout {
width: 500px;
}