It is very simple to upload and embed Video in Glow Blogs, the Embedding Media Page give a an overview of the basics. Here are some more advanced Features.
Here is a simple short movie uploaded and embedded, it is only 4 seconds long:
Video Details
After I have added the video to the post editor I can access some other properties. I click once on the video and edit and delete buttons appear:


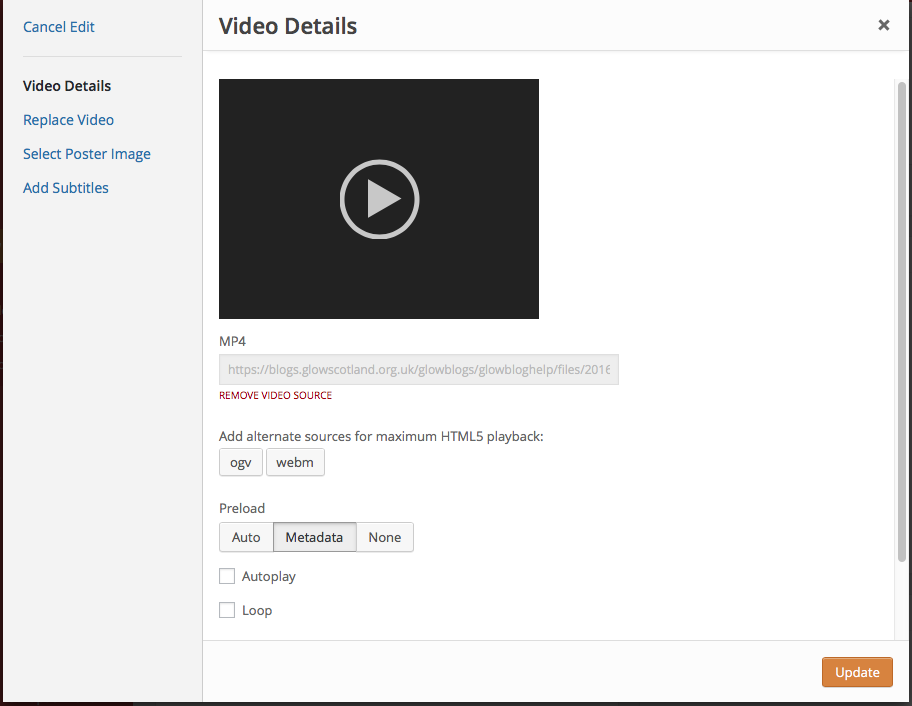
This opens the Video Details Screen where there are several options:
Replace Video: Fairly obvious.
Select Poster Frame: This allows you to upload an image which will show when the video player is loaded.
For example I’ve uploaded this image:

And embed the video again using a poster NB poster images are added to the site without alt tags and will cause accessibility errors:
Add Subtitles: should allow you to ad a subtitle track. The videos on this page have an srt subtitle, with the content of now audio. Other videos on the help site have subtitles.
Add Alternative Sources
This lets you add videos in different formats that may play on different platforms. In general we recommend mp4, m4v files will playback well on most systems.
preload
“metadata” – (“default”) only metadata should be loaded when the page loads
“none” – the video should not be loaded when the page loads
“auto” – the video should be loaded entirely when the page loads
Autoplay and Loop do what you would expect. NB some browsers only allow silent video to autoplay.
Both can be annoying for visitors, especially if the videos have sound.
Adjusting the size
If you would like the video to be displayed at a different size you need to edit in Text view.
In the post editor you will see tabs for Visual and Text. click text.
you will see a code view of your post.
Find the shortcode:
[video width="320" height="240" mp4="https://blogs.glowscotland.org.uk/glowblogs/public/glowbloghelp/uploads/sites/2545/2016/06/sub.mp4"]][[/video]
Edit the Width & and Height
[video width="640" height="480" mp4="https://blogs.glowscotland.org.uk/glowblogs/public/glowbloghelp/uploads/sites/2545/2016/06/sub.mp4"]][[/video]
Switch back to Visual, you will see the video is displayed at a larger size. NB this may make your video look a bit blocky.

