Classic Editor
Menus can be used to organise the navigation of your blog.
This page deal with editing menus via the Dashboard, you can also edit menus in the customiser.
Different themes have a varying degree of support for menus. more recent thems have better support.
All blogs support presenting menus via a widget, but more modern themes allow menus in different locations.
There are two stages to using menus:
- creating the Menus
- Showing them on a site.
Some themes (e.g. Twenty Fourteen) will automatically create a menu as you add pages. This menu can be replace after you make a menu. It is not listed in the site menus.
Here is a short video showing the creating of a very simple menu:
Creating a menu
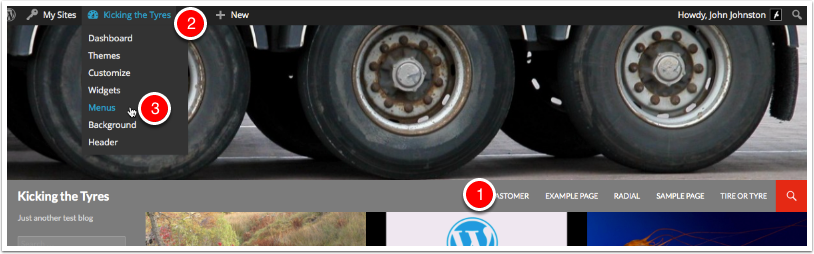
In the screenshot below the site is using the TwentyFourteen theme. The menu [1] that appears across the site is created automatically.
To acces the menus, after logging on, hover the mouse over the site name [2] in the admin bar and then choose Menus [3] from the drop down that appears.
Menus
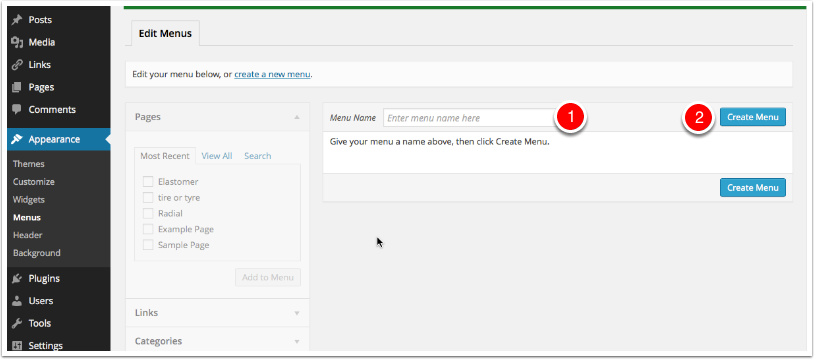
On the Menu screen, as we have not created a menu on this site before we need to create one.
Enter a Menu Name [1] and click Create Menu [2]
Adding items to menus
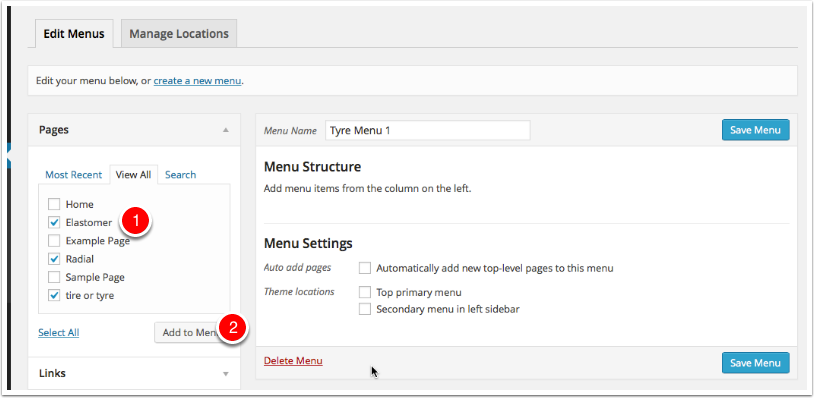
To add items to menus you select the items from the sections on the left [1] (Pages, Links or Categories) and them to the menu [2] and then organise them.
Menu structure
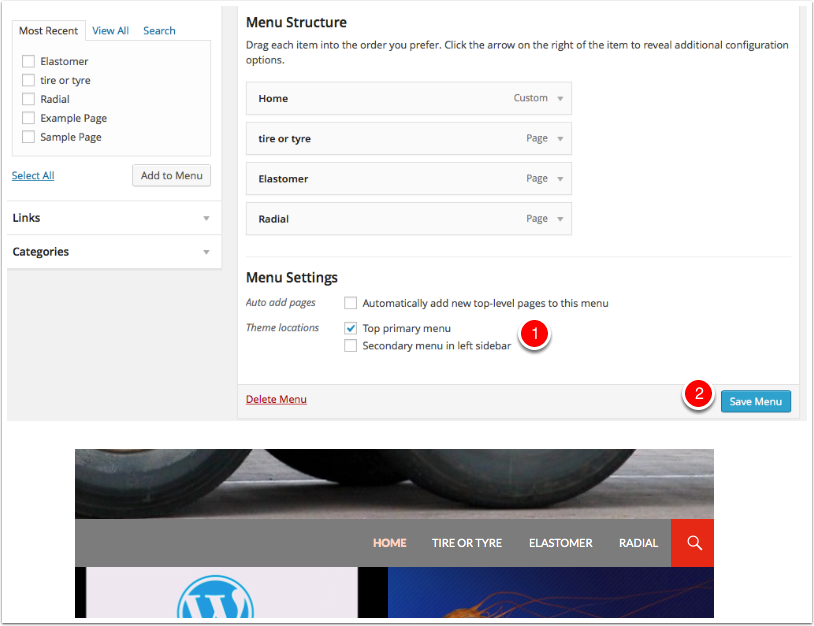
After adding items you can reorder them by Drag and Drop, and make them submenus by dragging them to the right.
You can set where you want the menu to appear by checking the Them Location [1]
Make sure you click Save Menu [2]
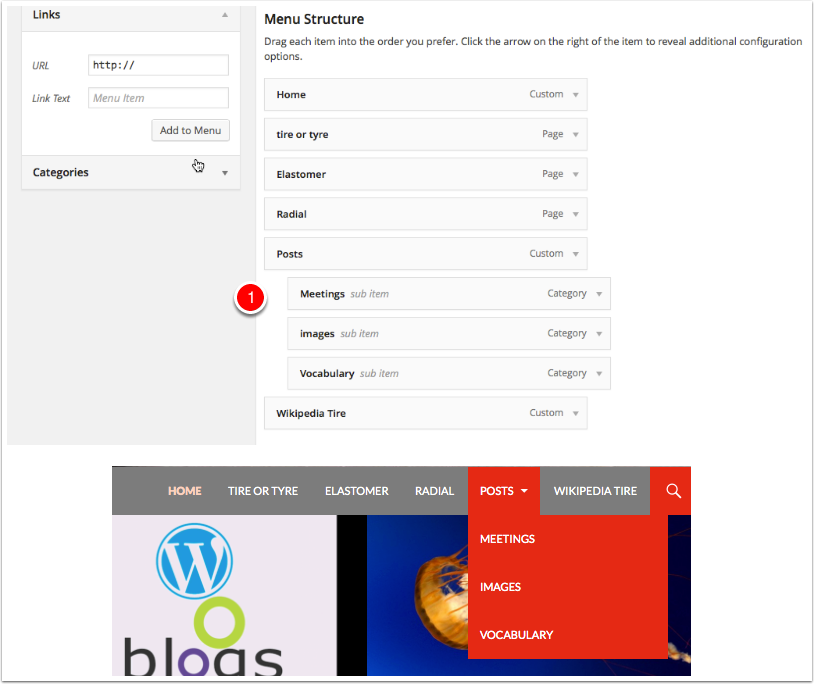
A more complex structure
Nere we have added some category menus (Meetings, images and Vocabulary). We have made them submenus, of the Posts menu.
The Wikipedia Tyre menu is a link to the wikipedia page. In this case the Posts menu is a link to # which makes it inactive but allows it to act as the top of a dropdown.
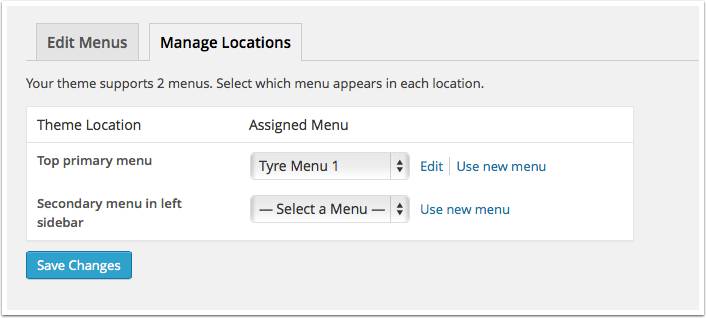
Menus location
After you create a menu a new tab appears, Manage Locations, here you will see a list of places you can add a menu. In the case of our TwentyFourteen theme there are 2, Top Primary & Secondary in Left Sidebar.
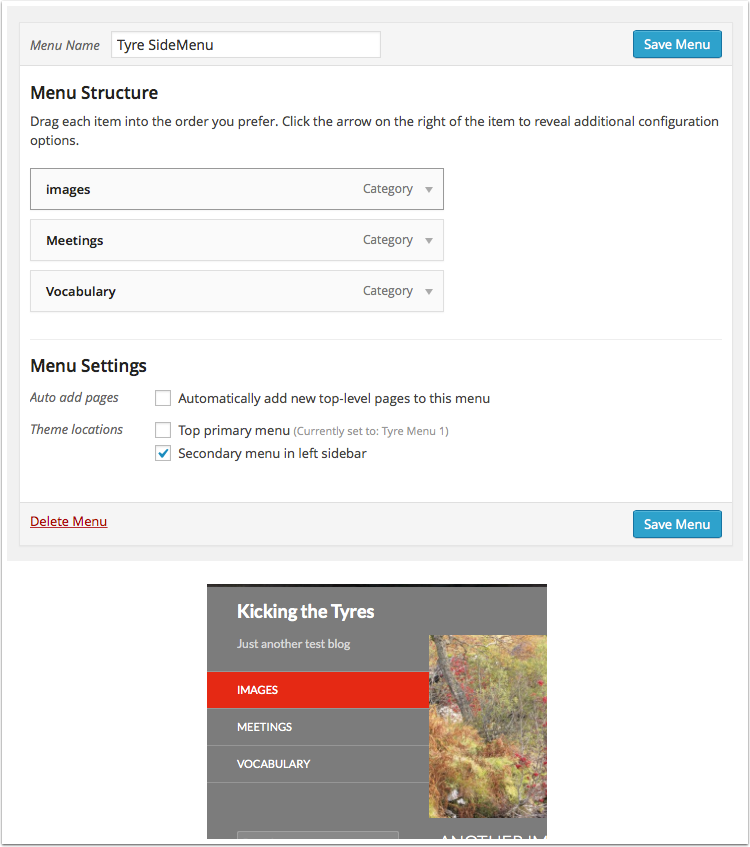
Secondary menu example
Here we have added a simple Secondary Menu.
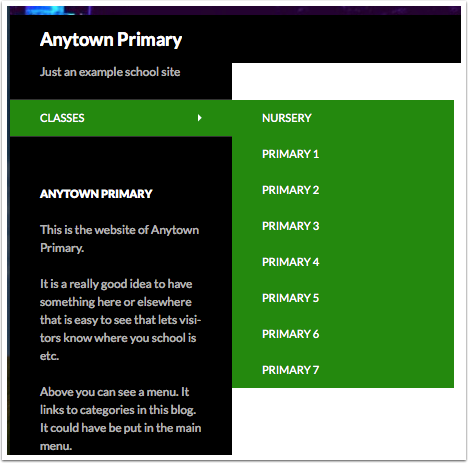
Another sidebar example
This example shows a Classes Menu with the different Classes as Submenu.