The Display Posts Shortcode allows users to easily display listings of posts.
If you are using the Block Editor the Query Loop Block will do much of this, in a more visual way.
Add the shortcode in a post or page, and use the arguments to select based on tag, category, post type, and many other possibilities.
There are also some extra options to display something more than just the title: include_date, include_excerpt, and image_size.
You can also display the list in a Text Widget. See Embed Codes in widgets for details and examples.
For example [display-posts category ="news" ] will give you this:
- Advent in Glow Blogs
- Canva Embeds in Glow Blogs
- Fixed: PDF Issue
- Glow Blogs Update 30 Sep 2025
- Fixed: PDF problem
- Glow Blogs Release September 2025
- Glow Blogs Start of Session FAQ 2025
- Glow Blog Release 6 Aug 2025
- Glow Blogs Housekeeping 5
- Glow Blogs Housekeeping 4
This technique is extremely powerful but can get tricky if you are trying for more advanced methods. The display-posts-shortcode Wiki on GitHub gives more details.
More Examples
[display-posts post_type="page" post_parent="743"]
Will show pages whose parent has the id of 743. This is the plugin page on this site.
- Copy Posts Plugin
- H5P
- Embed Plus for YouTube
- Search & Filter
- Max Mega Menu
- dFlip Plugin
- Draw Attention Pro
- WP-PostRatings
- Google analytics data
- Google Language Translator
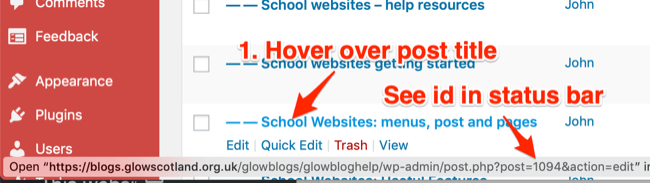
A way to find out the id of a page: In the Post or pages list, hover over the post title and the id is in the link shown in your status bar:

Here we include an excerpt and the date and limit the number of posts to three.
[display-posts category ="releases" include_excerpt="true" include_date="true" posts_per_page="3"]
- Glow Blogs Update 30 Sep 2025 (10/1/2025) - Glow Blogs has been updated to WordPress 6.8.2. This update is mostly a behind the scenes one, you might not notice much difference.
- Glow Blogs Release September 2025 (9/12/2025) - This release contains a couple of improvements and some general updated. The Ability to edit CSS has been restored. There is a new Contact Form Block for Block Themed sites.
- Glow Blog Release 6 Aug 2025 (8/6/2025) - There was a new release on Glow Blogs today. Civic Cookie We have changed the way users can control cookies with the civic cookie plugin. This allows visitors and users to set the cookies they will accept from Glow Blogs. You can change this at any time by editing your cookie preferences. These are accessed … Continue reading Glow Blog Release 6 Aug 2025
And here we don’t have a list but put each post in a div.
[display-posts category="issues-news-2" include_excerpt="true" wrapper="div" posts_per_page="3"]
More Advanced Examples
We can cange the appearance by using some custom css. You can activate the editing of CSS in the Dashboard-> Settings -> General. More information on our CSS page.
[display-posts category="news" include_excerpt="true" excerpt_length="20" wrapper="div" posts_per_page="3" wrapper_class="examplecss"]
CSS
/* for display posts shortcode page */
.page-id-1403 .examplecss .listing-item {
width: 30%;
float: left;
padding: 3px;
}
.page-id-1403 .examplecss a.title {
display: block;
width: 100%;
font-weight: bold;
text-decoration: none;
background: lightyellow;
border: solid 1px #ccc;
}
.page-id-1403 .examplecss .excerpt-dash {
display: none;
}
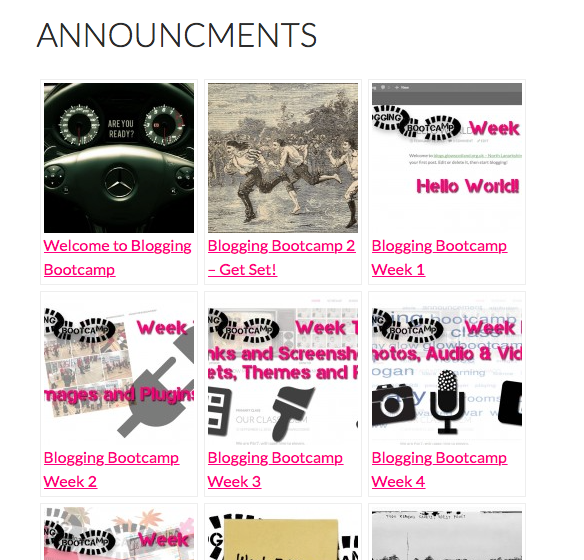
Featured Images
If your posts use featured images you can use them too. Here is an screenshot example from the Blogging Bootcamp #2 blog.
This uses:
[display-posts category="announcement" wrapper="div" wrapper_class="ann-grid-layout" image_size="thumbnail" order="ASC"]
And this CSS:
.page-id-632 div.listing-item {
float: left;
width: 150px;
margin: 3px;
border: solid 1px #eee;
padding: 3px;
}
.page-id-632 .ann-grid-layout {
width: 500px;
}