Starting a school website using Glow Blogs need more planning than starting blog for a class or professional reflection.
A traditional blog consists of one page which is made up of a series of posts. The blog will have extra pages automatically generated, for categories, tags and authors. Some bloggers will add About pages or extra pages to server a particular purpose but in general you don’t have to think about the structure of a blog too much.
School websites tend to be different. These will be conveying a lot of information and serving a multitude of purposes, giving information about the school, different departments or classes, etc. School websites need a lot more structure and navigation than a typical blog.
The Structure and navigation could be provided by page, tag and category widgets in a side bar but more usually we use menus.
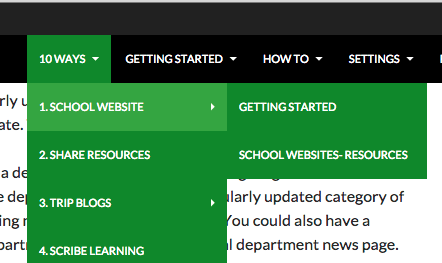
Menus

Different themes present menus in different ways. Different themes will place menus in different places. For example in the TwentyFourteen them you can have a Top primary menu and a Secondary menu in left sidebar. You can also place a menu in a widget.
In this blog, using TwentyFourteen, we have a main menu across the page and on these school website pages we have another menus presented in a widget in the right hand side.

Menus just provide a way to present links. This links can be to Static Pages, Categories of posts, or any web address.
The Menus page on this site give practical instructions on how to build a menu. The information can also be downloaded in different formats: Menus Open Office | Menus MS Word | Menus PDF
Static Pages vs Pages of Posts
Before you make your menus it is a good idea to understand the difference in these two types of page.
The page you are reading is a static page. Typically blog pages consist of a series of posts, a static page is different it stands by itself.
For example you could have a Head Teacher page as a static page or a category page that would show posts categorised as Head Teacher. The choice would depend on if the Head Teacher wanted to regularly update the site or not. If not a static page would be more appropriate. The page could be edited occasionally as needed.
Similarly a department page could be static giving basic information about the department or it could be a regularly updated category of posts giving news about the department. You could also have a static department pages with an additional department news page.
This help blog is mostly made up of static pages, most of the menus point to these. The exception is the items in the news menu, which present categories of posts: news, releases, issues etc.
There is a good 5 minute video on Learn.WordPress.org:


I’m apparently Admin for our school web site, but it’s not showing as a tile on My Sites. How can I add it? Only the generic council Blog tile exists on My Site for me at the moment.
Hi Luisa,
There is not a tile for the blogs you are an admin or member of.
You need to Click on the LA/Council tile. Then click on the My site list.
You can make a tile for your blog but it would not authenticate you.
Drop me a mail gw09johnstonjohn4@glowmail.org.uk if this doesn’t make sense.
Hi
Every class in our school has an established class blog. We are looking for a way of monitoring how many parents/ visitors look at each blog. Is there a way of seeing this information? Any advice greatly appreciated.
Gillian
Hi Gillian,
Adding a hit counter may help:
https://blogs.glowscotland.org.uk/glowblogs/glowbloghelp/portfolio/adding-a-hit-counter/
and you may find this page interesting:
https://blogs.glowscotland.org.uk/glowblogs/glowbloghelp/portfolio/google-analytics/