You can change the way your blog appears and functions through Themes.
We have some tips on Testing and Changing Themes which will help in planning your change.
Glow Blogs supports 14 different themes. Most of these are standard WordPress themes. WordPress has documentation on some of these:
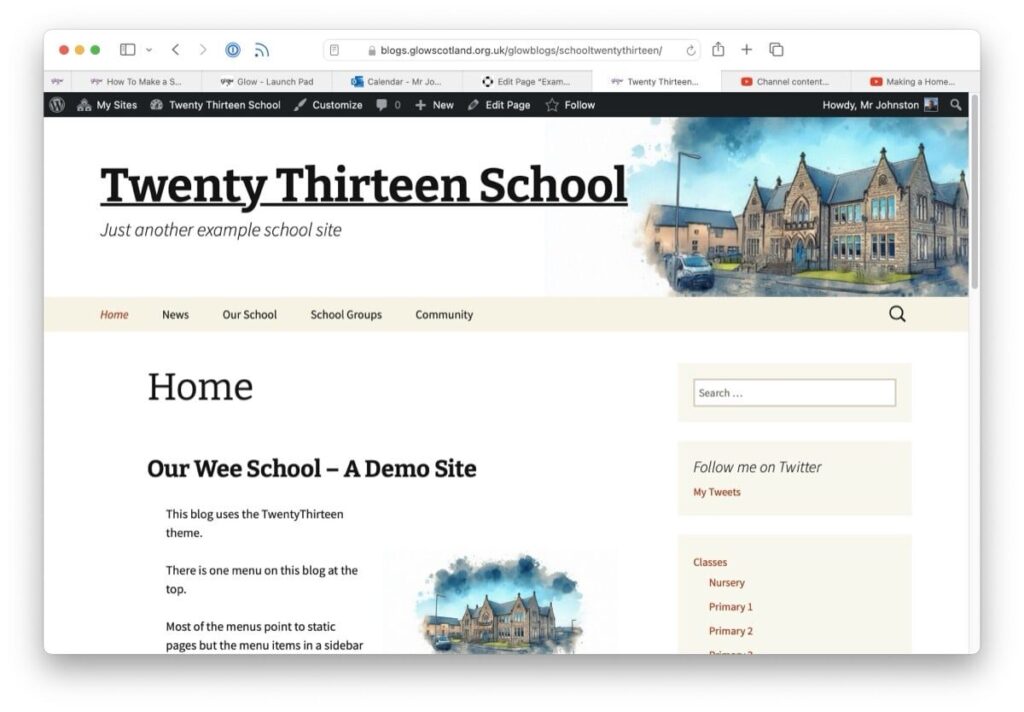
Default themes – WordPress.org Documentation In addition we have the older Twenty Fourteen and Twenty Thirteen themes. These Standard WordPress Themes are regularly updated.
As of May 2025, we have 4 themes that support Site Editing, Twenty Twenty-Two, Twenty Twenty-Three, Twenty Twenty-Four & Twenty Twenty Five.
We also have Agama Pro and the Make theme. These are third party themes with some different methods of customisation. The make theme has its own page builder. You cannot use the newer blocks editor with the Make themes. You can use the older classic editor or Make’s own Post Builder. Be careful when choosing the Make theme, it allows advanced page layout in its page builder but you will not be able to use blocks. It is also difficult to convert content created with Make’s page template to other themes. Some converted pages do not work at all.
Agama Pro has not been updated since 2022. The note on the page explains the theme supports WordPress until 5.9.1 This is several version behind Glow Blogs.
For sites that need more complex layouts we would now recommend using the block editor and the Twenty Twenty-Three or Twenty Twenty-Four theme with Site Editing.
The Site Editor allows you to design the entire site including the header, footer, and everything in between, with blocks. It gives you greater control over how your site looks.
When you set up a new blog it has the theme TwentyFourteen applied as standard. If you choose the Block Editor on the Create a site page it will set the Twenty Twenty-three theme. Some themes are suitable for different purposes.
If you are switching themes you may lose any widgets you have set up. You can save the content of these widgets by dragging them to the Inactive Widgets section of the Widgets area of the dashboard before you change theme.
You may also have to place you menus after switching theme. Your menus will be the saved but they will not appear on the blog until you set their location.
Managing Themes
Themes can be managed via the Theme section of the dashboard or via the Customizer. We cover the dashboard method below.
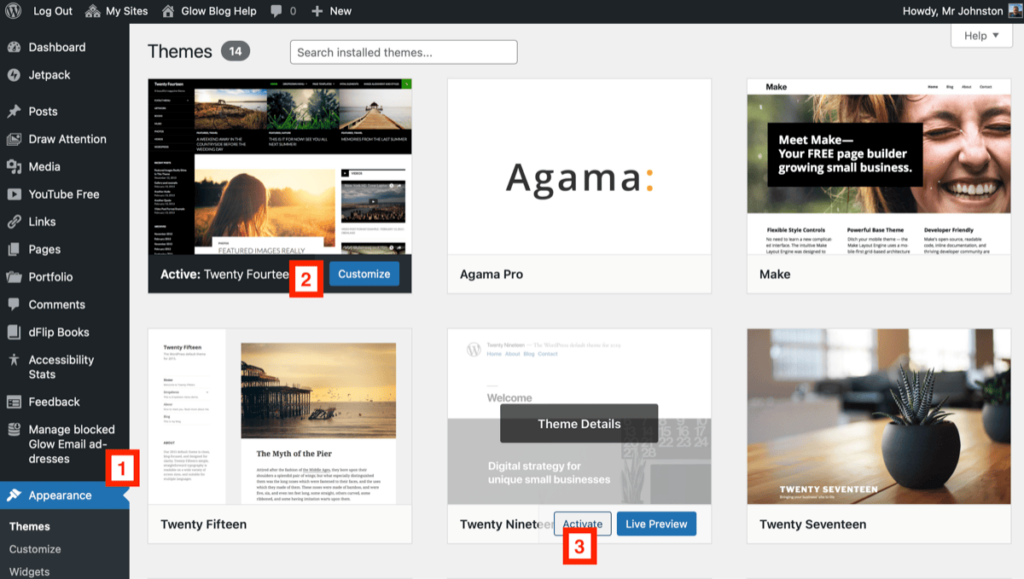
Themes are managed from the Theme page of the Appearance section of the dashboard [1].
This page shows the current theme [2] and Thumbnails of all of the other themes. You can Preview each theme and activate them from the links under each thumbnail. clicking on the thumbnail will preview that theme[3].

Recommendations
Themes are very much a personal preference.
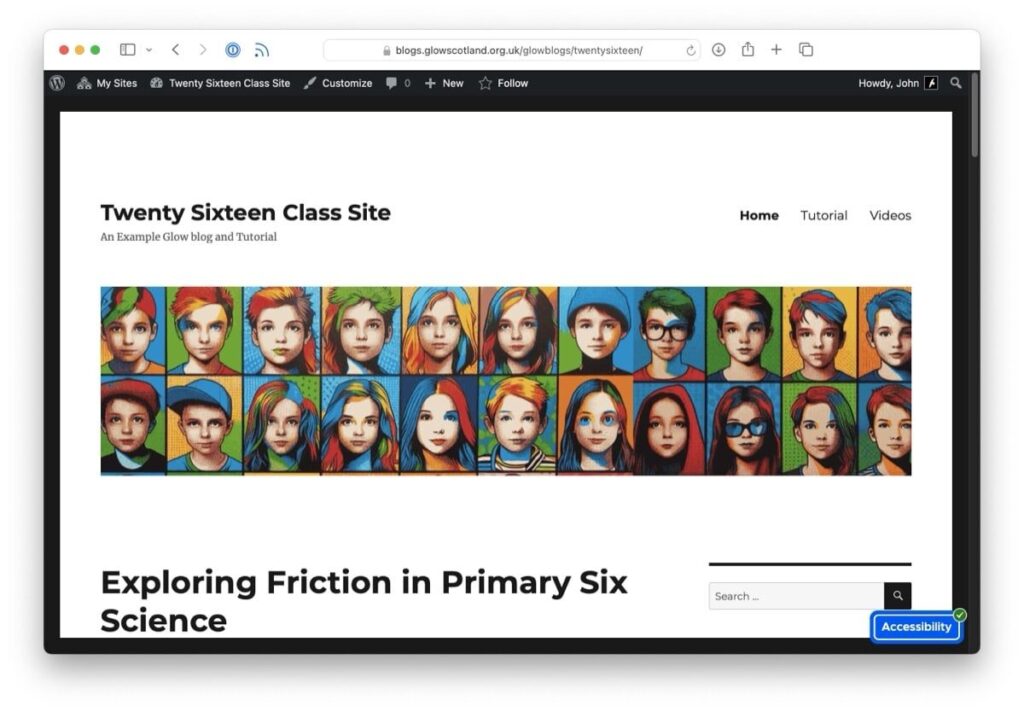
For a straightforward blog/news type site, Twenty Sixteen, or Twenty Twenty Five are good choices. Twenty Sixteen is a classic theme and is edited via the customiser. Twenty Twenty Five is a block theme and changes to the theme are made through the site editor.
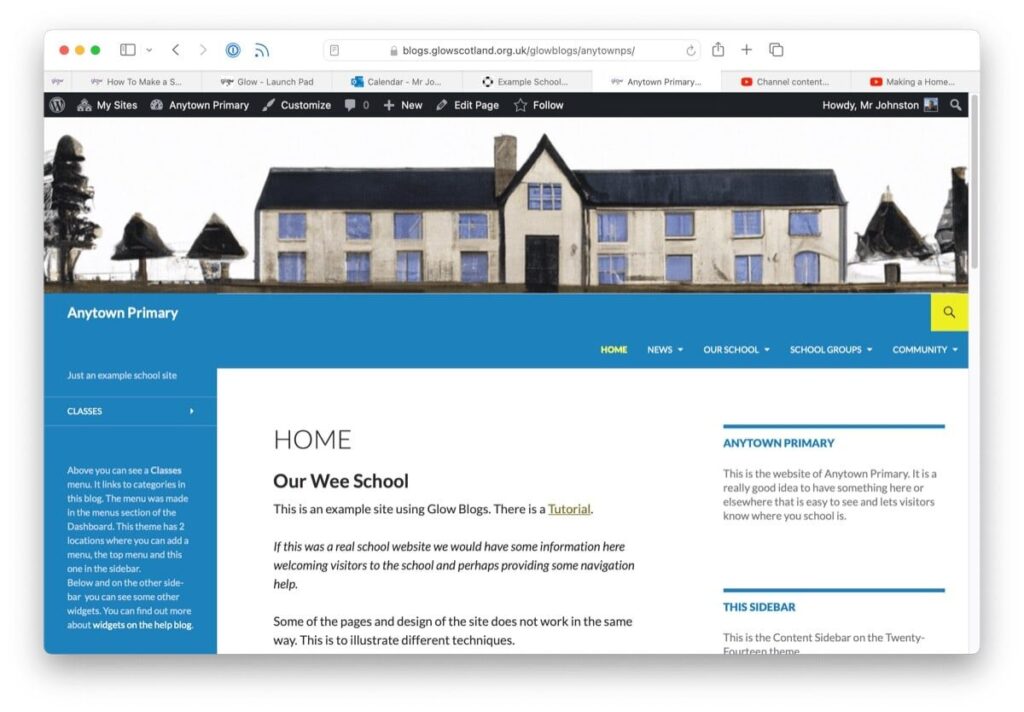
For a more complex site, for a school a lot of sites use the old Twenty Fourteen theme. It is still a good choice, but looks a bit out of date. If you are happy learning to use the Site Editor we would recommend the Twenty Twenty three theme.
Example of some themes.
Jetpack – Examples using the Jetpack Plugin The JetPack Blog uses the TwentyFifteen theme.
Glow Blog Ideas – Ideas for using Glow Blogs uses the Make Theme The Make them supports a page builder when you select that from the template chooser for a page you can add various sections to your page: banners, column sections and galleries. The Make these using quite a different way of adding content. It gives greater control and has more features than the classic editor and themes. It will not, as of 2023 allow you to use the block editor.
TwentySeventeen – An Example Glow Blog The TwentySeventeen theme supports Video headers, multiple sections on the front page as well as widgets, navigation and social menus, a logo, and more.
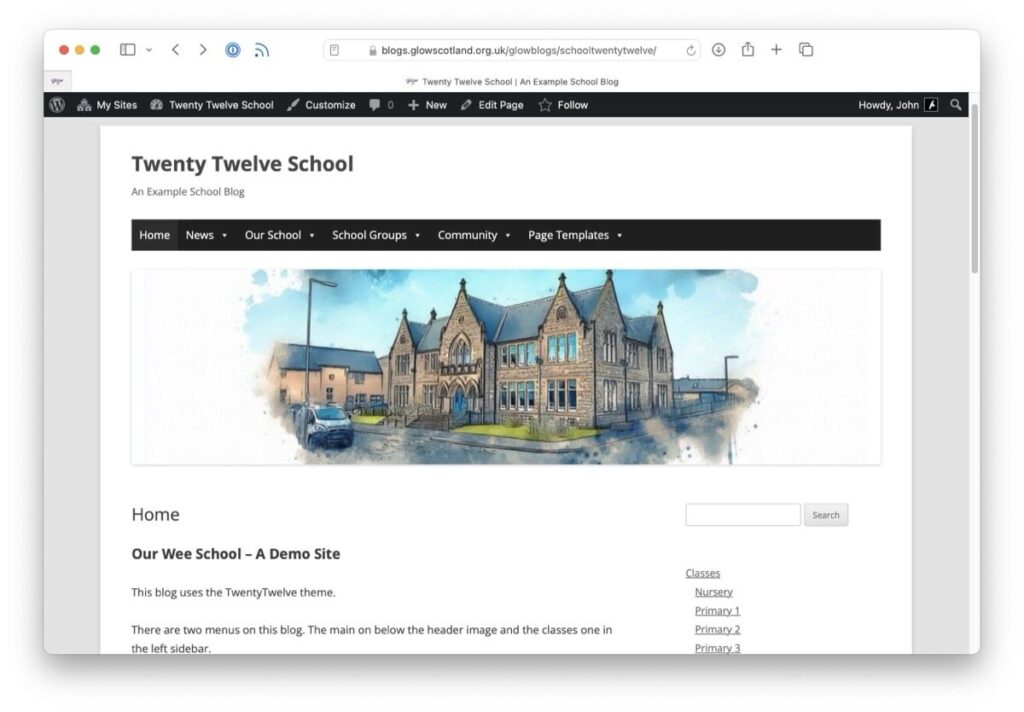
Example School Sites links to a few example blogs using different themes and different features of some of those themes.




If you need to customise your theme and are willing to learn or use CSS the Custom CSS page on the jetpack blog might help.

