This is a very different editor from the Classic Editor we have been using in Glow Blogs.
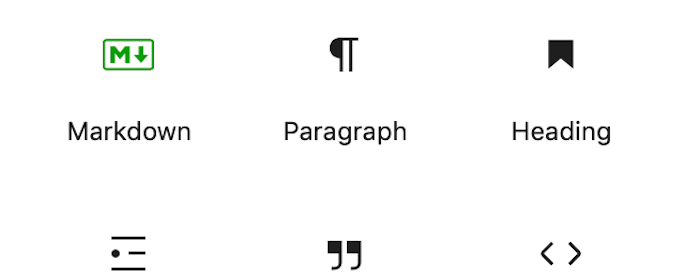
In the Gutenberg Editor, also called the Block Editor, content is arranged in blocks. Each paragraph, image, or video is presented as a distinct “block” of content.
Each block comes with its own controls for changing colour, alignment and other features.



There is more information on WordPress.org: WordPress Editor. There is also great information on all of the different blocks.
