There is a problem with the display of widgets when editing them. This only happens with a classic theme on newly created sites. It does not affect older sites.
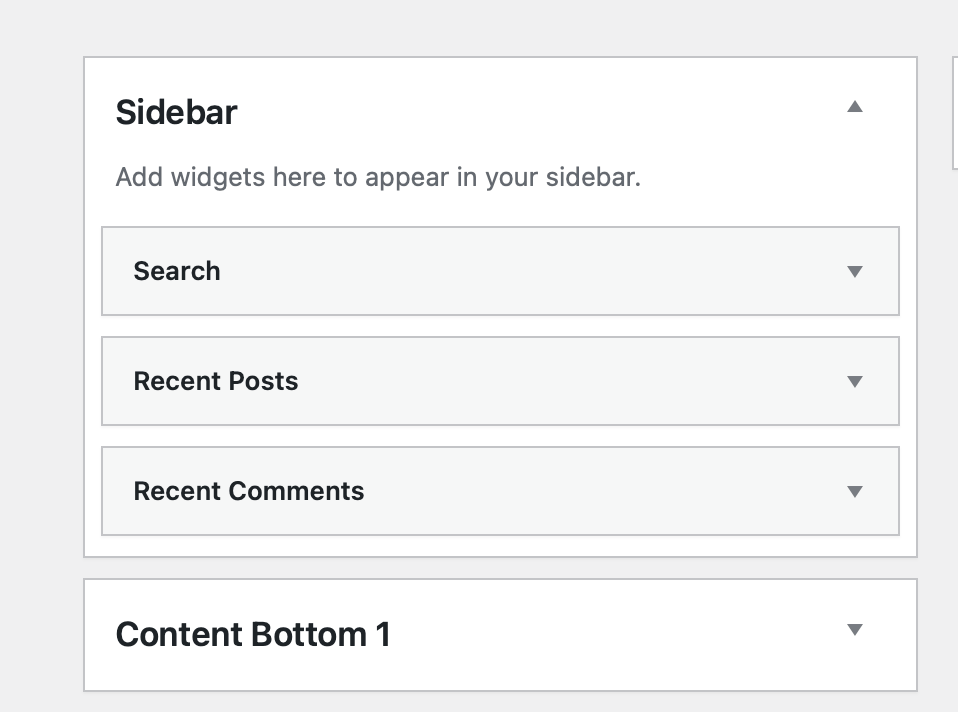
When a new site is created it comes with a pre-installed set of widgets. This is theme dependent.
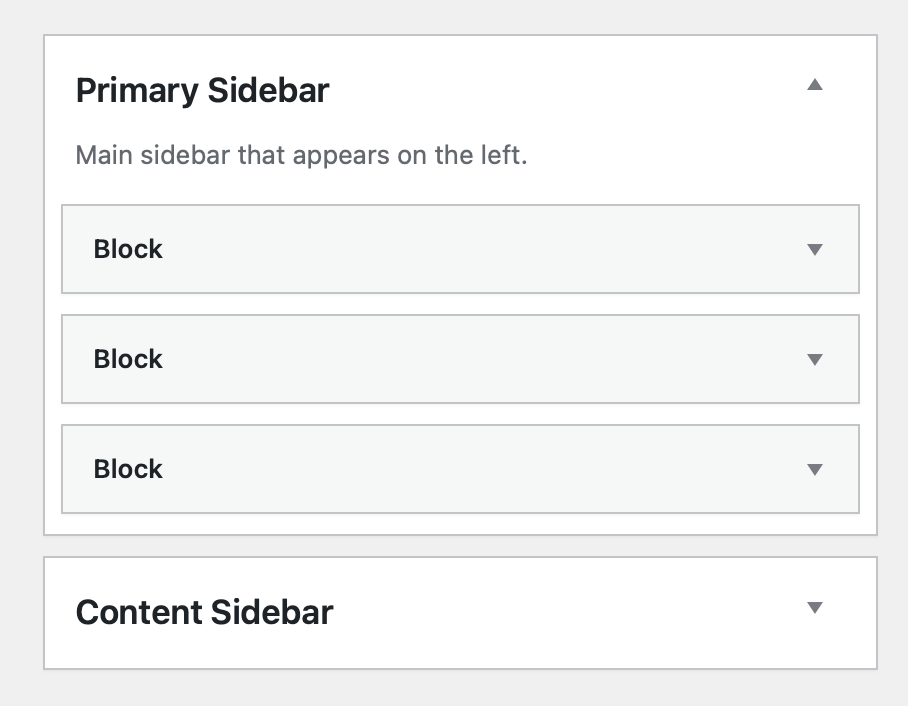
When you go to edit the widgets in this scenario the pre installed widgets show up labeled ‘block’ in the widget editor. They still work on the front page of the site but may cause confusion.

Adding more widgets to the sidebars and other widget areas is not affected, these show up as expected.
This seems to be a side effect of our transition from the classic editor and classic themes.
We are looking at fixing this but it is a tricky problem.
Workarounds
- Ignore the problem, the widgets still work. If you are happy with the widgets that are pre-installed by the theme just keep them.
- Ignore the problem but add any more widgets you need. Adding more widgets works as expected.
- Delete the widgets labeled ‘block’ and replace. The newly added widgets will display properly. If you look at the front end of the blog you should be able to note the widgets you need to replace.