Video: Widgets on Blogging Bootcamp
Video: Adding A Clustermap Widget on Blogging Bootcamp
Widgets are used to add features and functionality to the sidebar (usually) of your blog. Widget placement is dependent on themes.
If you change themes your widgets and settings might not be preserved. You can drag your widgets to the Inactive Widgets section of the widgets page in your dashboard to preserve their settings.
Block Themes, such as Twenty Twenty-three and Twenty Twenty-two do not support widget areas. The functionality is taken over by block that you can add to page templates.
Widgets
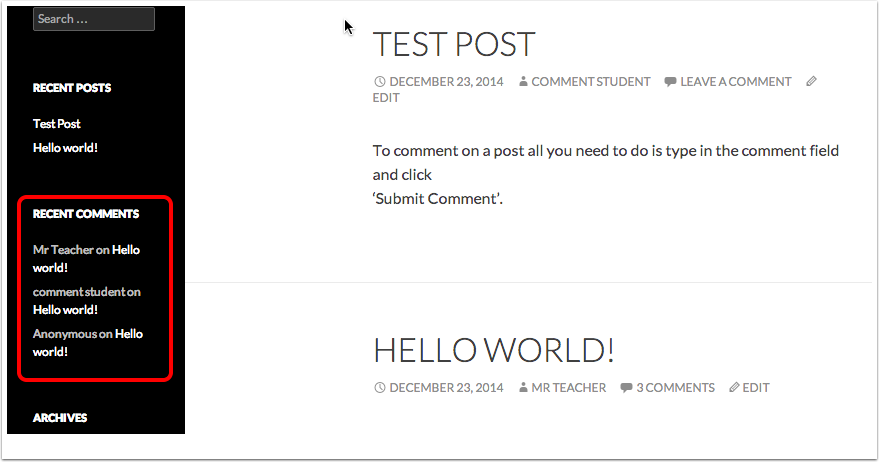
This blog has just been created with a standard set of widgets.

Widgets Dashboard
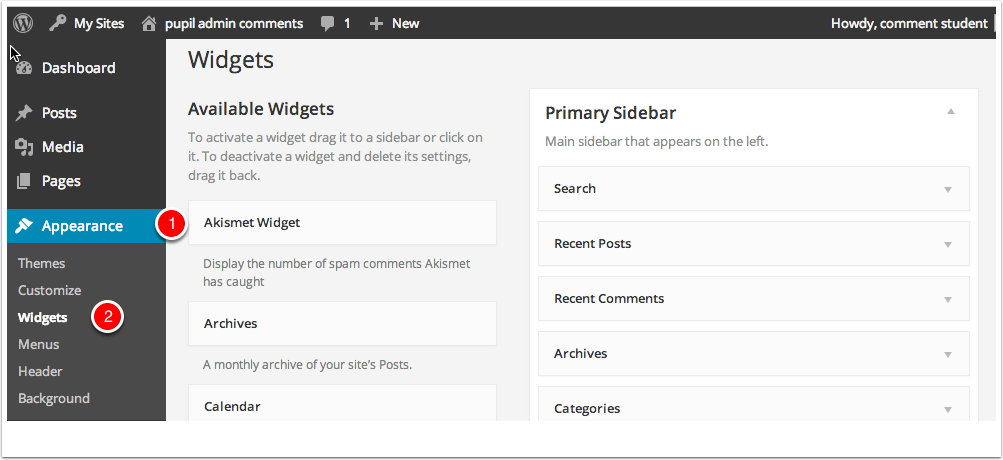
You can access the widget dashboard from the Appearance section. You may have to show that section using the drop down disclosure arrow.

Adding Widgets
On the Widget page of your dashboard you add widgets to the sidebar by dragging them.
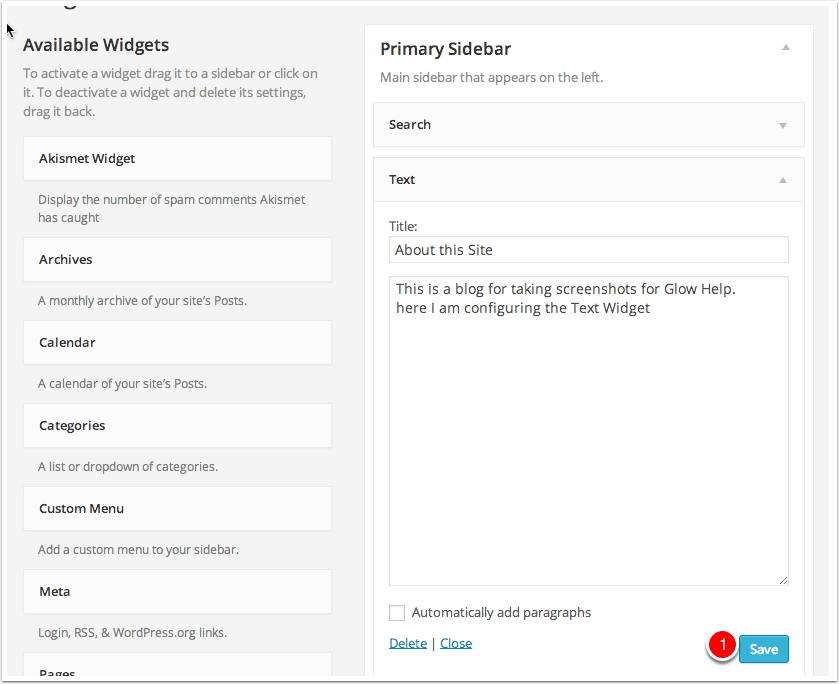
After adding widgets many need to be configured. For example adding a text or about widget will need some text filled in. The Widget will need to be Saved [1] too.

Text Widget
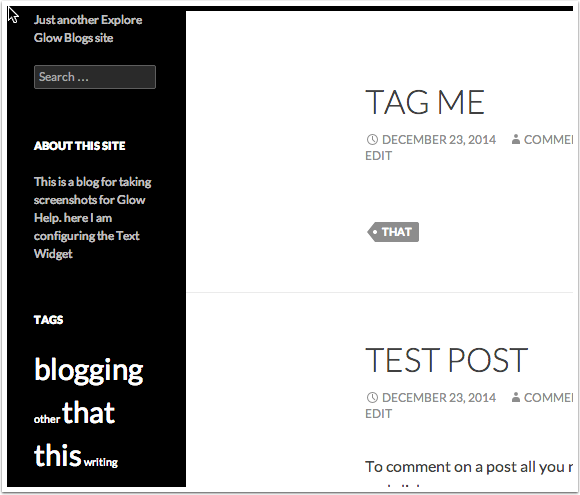
The above widget on the side bar. We have also added a Tag Cloud Widget.

Widget Pages.
We have a site, Glow Blog Widgets, that demonstrates all of the standard widgets and ones developed for Glow. Here are links to individual pages.


I was looking to find a way to add a countdown widget to my page. Every time I tried the iframe was blocked or JScript wasn’t allowed.
is there a quick fix for this?
https://blogs.glowscotland.org.uk/gc/skikpss/
Hi,
There is a Milestone Widget that will let you do exactly that. I’ve just added an example to the righthand side of this site.
You need to:
1. Activate the Jetpack Plugin if it is not active
In Jetpack settings (which will be in the dashboard once the plugin is active) Turn on extra sidebar widgets.
In Appearance->Widgets add the Milestone Widget and configure.
I’ll drop you an emai lwith this information too.