There are different ways to test theme changes on Glow Blogs. If you just switch Themes it is likely that some customisation, widgets and menus may have to be set up again. Menus made with previous themes will be available but may need to be reinserted into a Location.
This information is relevant to ‘classic’ themes. Newer Themes, TwentyTwenty-two, TwentyTwenty-Three and TwentyTwenty-Four offer a lot more flexibility through site editing.
General information on themes in general can be found on the Themes page.
It is a good idea to take a screenshot of your site for reference before making changes. If you do not know how to take a screenshot you might find http://www.take-a-screenshot.org/ or WordPress.com’s Advice helpful.
Three approaches:
- Just change the them and fix what you need to.
- The Customizer
- Export and import to a test blog
The Customizer
The customizer is a really good way to see how different themes will affect your site.
One way to make things a little easier is to use the customizer. This allows you to make changes without Saving them. You can change the theme and as long as you don’t save the changes your original setting will be restored when you leave the customiser.
Menus
Menus often just work when changing one theme to another but the menu may need to be reinserted into a location after changing themes. This can be done via the customiser or in the Menus section of the dashboard. The Menus section of this blog provides more help on menus.
Widgets
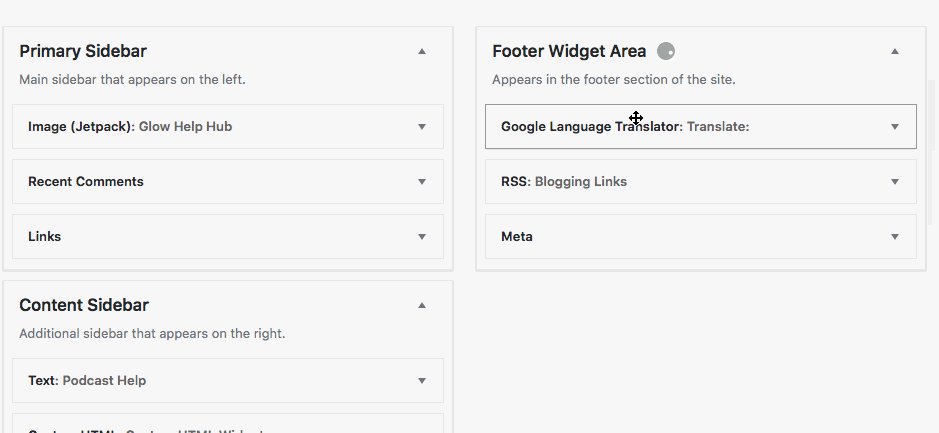
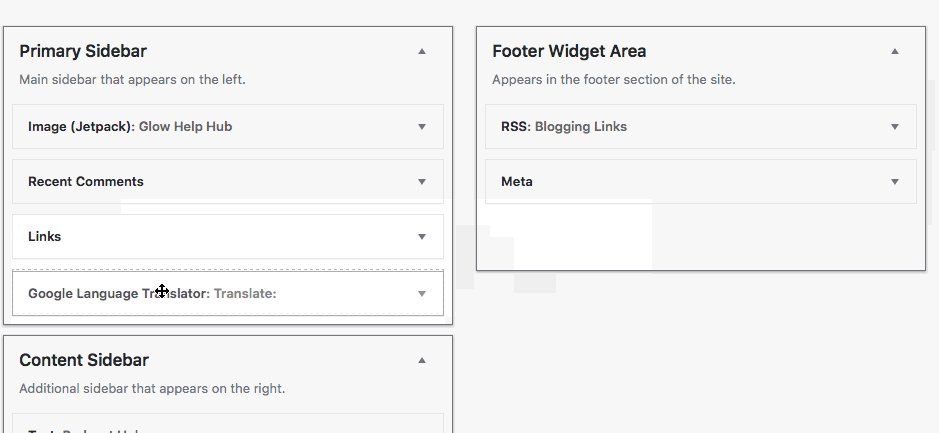
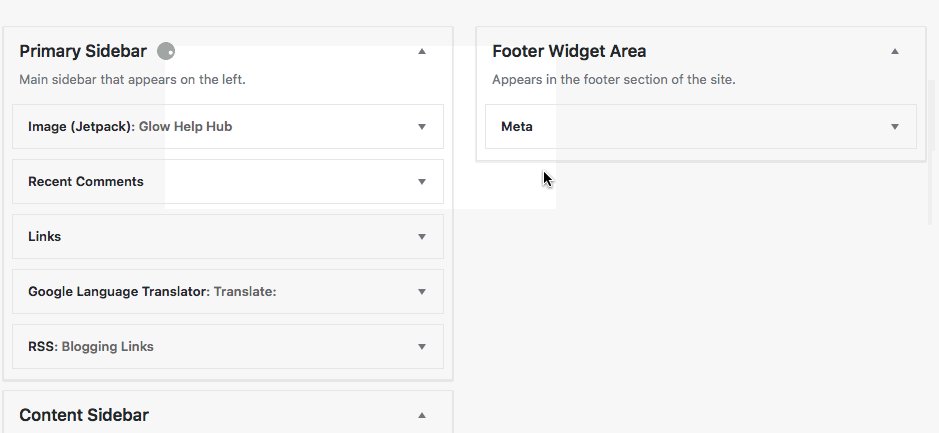
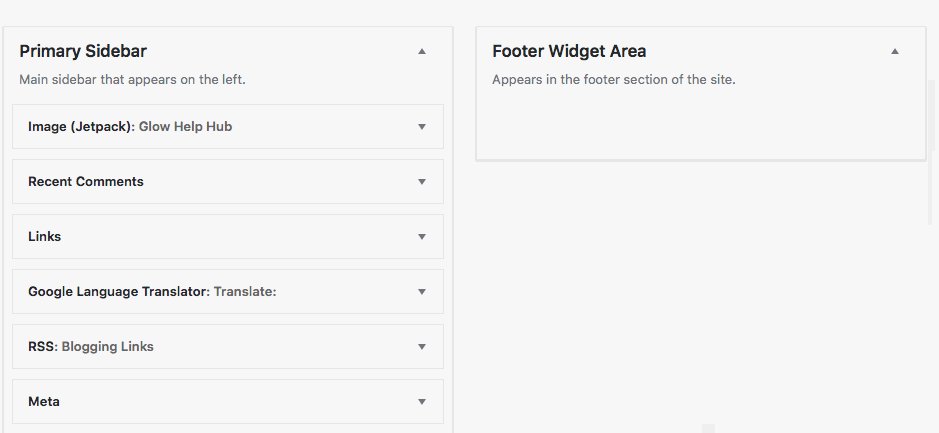
Widget sets many be displayed in a different space on your blog after changing theme or they may disappear a together. This depends on the way the widget areas have been set up on a theme. For example if you move from TwentyFourteen to TwentyThirteen the widgets on the left hand section end up in the footer.
If this happens it is easier to move a complete set of widgets from one area to another or from the Inactive Widgets section by using the Widget Area of the dashboard where widgets can be dragged from one area to another.
Export and import
If you want to make test changes over more than one sitting you might line to recreate you blog as a test blog. You can do this by exporting your blog , creating a new blog and importing the content.
We have a guide to EXPORTING AND IMPORTING BLOGS here on the help blog.



Hello,
We have chosen TwentyThirteen as our school theme but our school colours are not oranges and reds. Is there a way to change the text colour? We have changed the header image but would like the text to reflect the same colour theme.
Hi Sarah,
Do you mean the text on the header? Assuming this you can:
1. Activate the Jetpack plugin
2. Turn on the Jetpack CSS module in the new Jetpack section of the dashboard
3. In the customiser in the CSS section add something like:
.site-title{color:yellow}Where yellow is a css color or hex (example #ff0000)
more info
https://blogs.glowscotland.org.uk/glowblogs/jetpack/category/css-2/