The anchor element in html is where your links go. Elements can also be named, this means we can make a link to a specific part of a post or page.
This link will jump to the bottom of the page. I made a link and put in #jump instead of a URL.
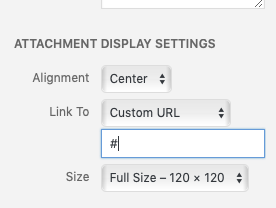
Here is an image that will link.
How that was done:

Here is some paragraphs to make the page a bit longer
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras tincidunt, ipsum sed interdum egestas, ex nisi maximus dui, consectetur ultricies dui nulla sed dui. Duis convallis iaculis leo, in sagittis ex sagittis maximus. Nam nulla nunc, fringilla vitae velit efficitur, molestie vulputate ex. Nunc ac ullamcorper elit, ultricies suscipit quam. Donec non ligula ut elit sagittis porttitor volutpat non ante. Sed id justo neque. Maecenas venenatis, tellus quis mollis blandit, purus ipsum vulputate libero, fringilla mollis nulla nunc quis eros. Maecenas condimentum tellus id orci bibendum faucibus. Maecenas ac urna sed leo condimentum imperdiet. Integer aliquet bibendum ante tincidunt pellentesque. Cras vestibulum odio mauris, nec lacinia orci tristique at.
Vestibulum libero elit, tincidunt nec neque a, convallis posuere mi. Aliquam molestie venenatis tortor, nec posuere risus egestas vel. Proin volutpat porttitor tellus, vitae pretium velit accumsan et. Curabitur sed tempor lectus. Maecenas ultricies velit vel nisl commodo ultrices at id urna. Maecenas venenatis sapien erat, eget luctus elit suscipit luctus. Pellentesque id venenatis magna. Sed venenatis purus facilisis, interdum est quis, pulvinar erat. Vivamus et neque sit amet neque aliquam posuere at lacinia dolor. Vestibulum luctus, arcu nec hendrerit laoreet, ipsum massa lacinia neque, vitae molestie orci elit gravida velit.
Quisque porta eleifend eros, a ornare dolor euismod nec. In vehicula in elit a condimentum. Duis maximus tortor et ante aliquam tristique. Praesent ac est pharetra, tincidunt nibh bibendum, sagittis turpis. Aliquam erat volutpat. Etiam non mi risus. Cras nec posuere justo, finibus ultrices sem. Duis et dapibus dui. Nullam eu libero non nunc egestas tristique vel sed metus.
Suspendisse potenti. Vestibulum a finibus dui, at fringilla justo. Mauris vel libero elementum, sagittis diam nec, fermentum sapien. Quisque interdum eleifend felis. Ut leo nulla, tristique nec eros ac, aliquam interdum massa. Morbi non rutrum sapien. Etiam vitae augue interdum, vehicula tellus eu, dictum mauris. Ut nisi ante, interdum a mi ac, fringilla tempus mauris. Fusce et tellus eget turpis vestibulum sodales in eget erat. Aliquam vel porttitor enim. Ut vel ante sit amet magna rutrum ornare id at elit. Pellentesque convallis tellus nec nunc commodo, id ullamcorper sapien lacinia. Cras sit amet cursus metus. Vestibulum sed nisl varius, scelerisque augue eget, consequat mi. Ut eu dictum elit. Donec vulputate enim non sapien viverra auctor.
Integer at iaculis sapien. Nullam quis auctor nulla. Nullam augue dui, vestibulum et lacus in, efficitur placerat sem. Duis aliquet gravida nisl a aliquam. In pulvinar blandit libero ac volutpat. Praesent accumsan ut felis id venenatis. Sed eu erat sed nunc pulvinar consequat a eget nibh.
Made you jump
To do this I switched to the Text Editor and typed this:
<a name="jump"></a> <h3>Made you jump</h3>
Back up at the top of the page I made a link on the word jump and put in #jump The name of the anchor about the heading



Brilliant – that works a treat!
Thank you.