Block – Classic Editors more information
At the moment, January 2023, the Classic editor is turned on by default. You can set the blog to use the block editor instead or set it up to have one or other as the default with the choice to switch. More details on the blocks page.
In the future WordPress will be transitioning to the Blocks Editor, we hope to transition to defaulting to the Blocks editor but suport the classic editor while we can.
Brief instructions to using the classic editor and the blocks editor follow.
Blocks Editor
Menus in the Block Editor are edited in the Site Editor. You can acess this via the Dashboard -> Appearance -> Editor, or when editing page or post templates. Here we show you how to edit the menus in the Dashboard for a new site with the Twenty Twentythree Theme.
The site has be created and several pages added. These are automatically added to the menu in the order they are created. We can change the order and organisation of the menus.
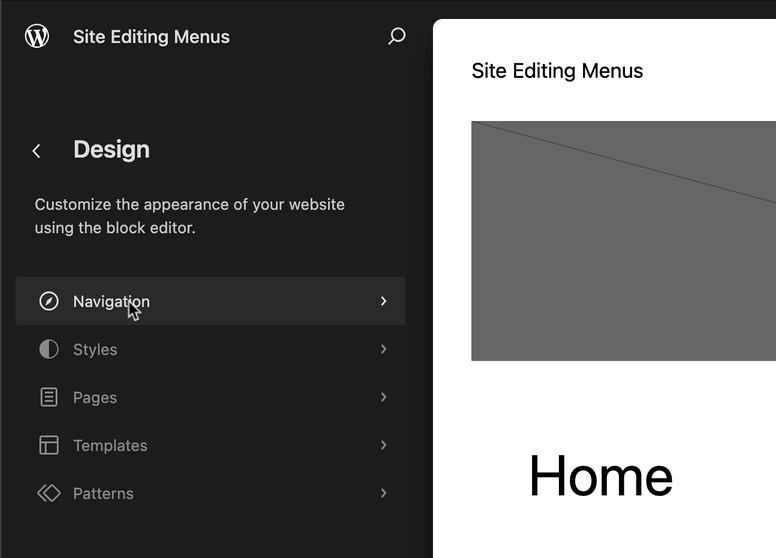
We acess the editor via the Dashboard. In the Design Screen we choose Navigation

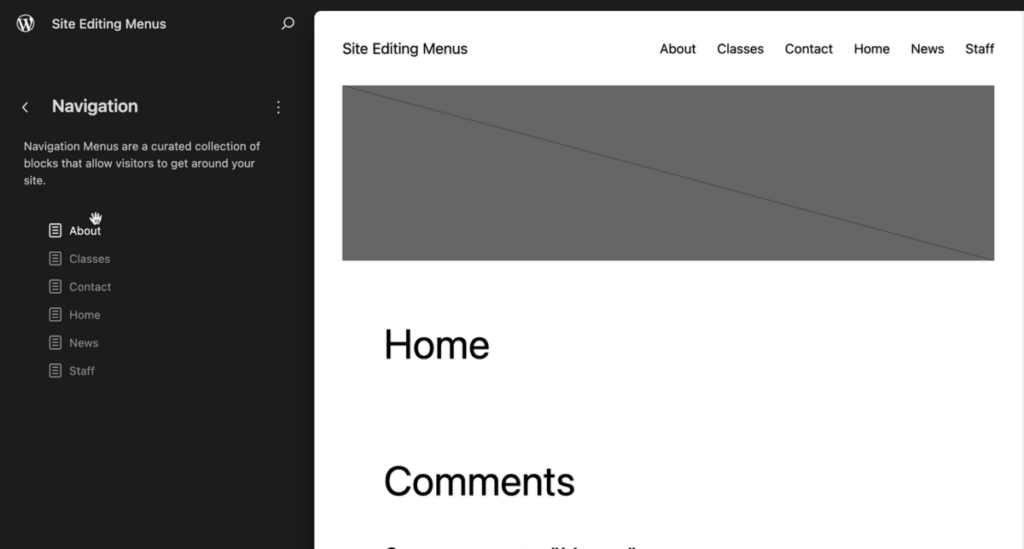
This takes us to the navigation editor.

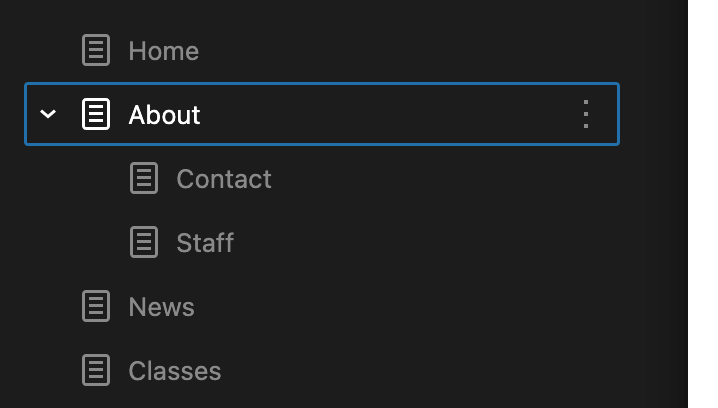
You can drag and drop the items in the menu to reorganise them. The first time you do so you will be warned that if you edit the menu new pages will not be added automatically.
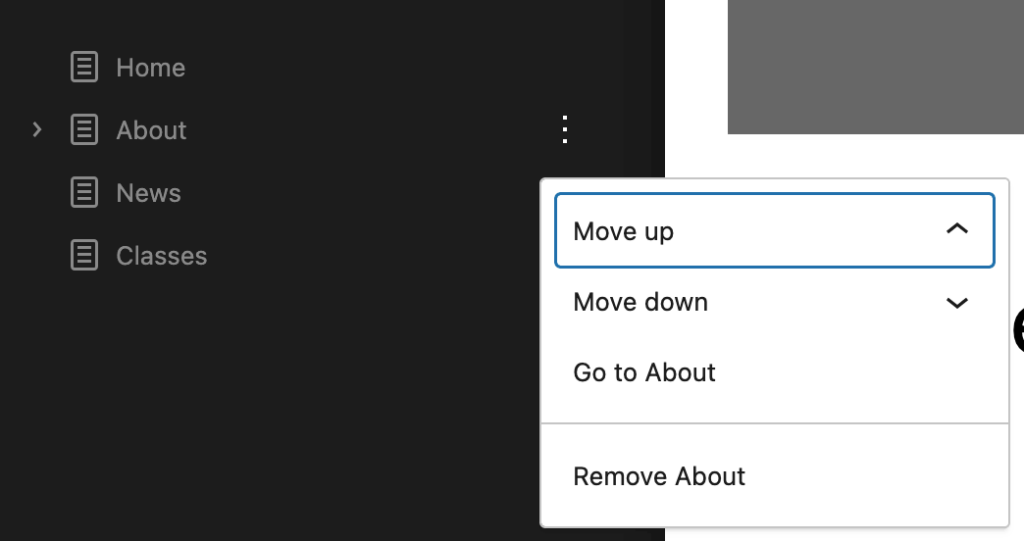
The ellipsis on each item give you an alternative way to move the items and a way to delete them.

If you drag an item onto another item it will become a sub-menu.

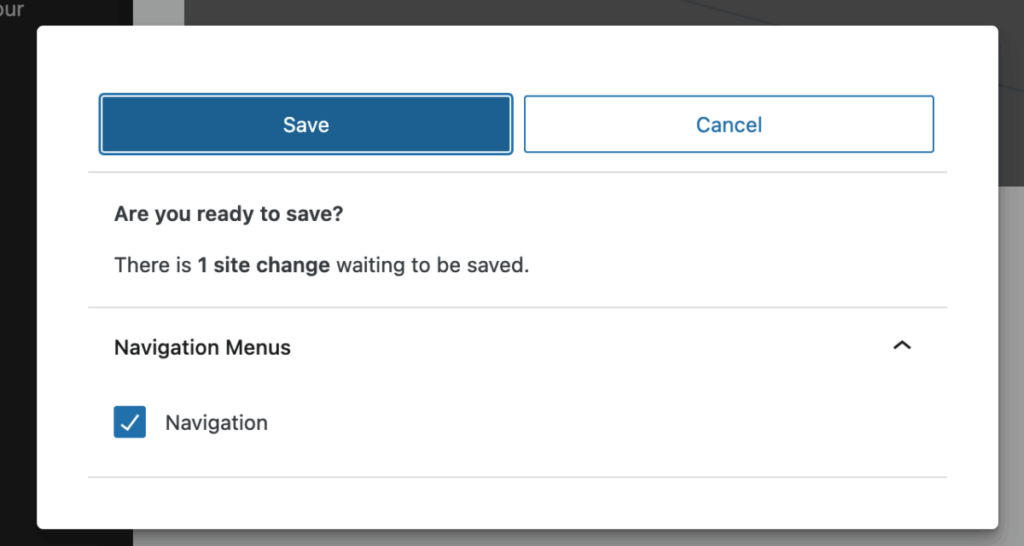
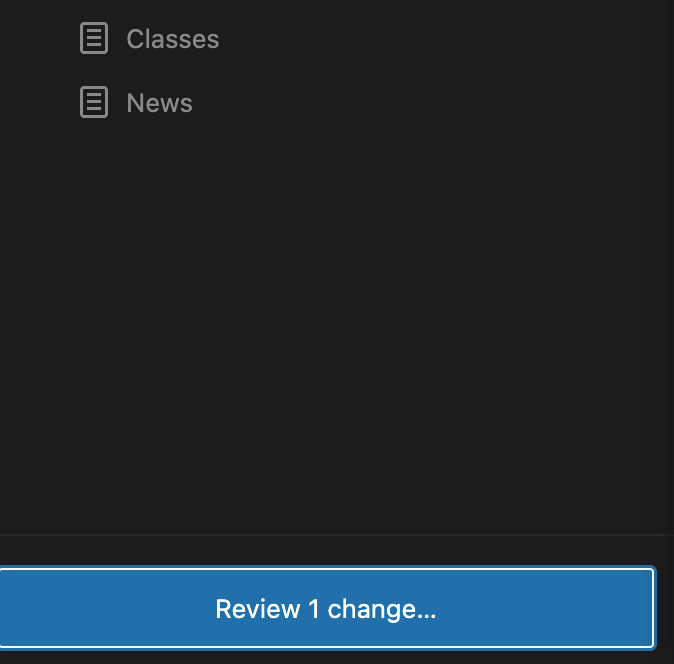
After you make any changes you need to Review these changes:

And save them: