Block – Classic Editors more information
At the moment, January 2023, the Classic editor is turned on by default. You can set the blog to use the block editor instead or set it up to have one or other as the default with the choice to switch. More details on the blocks page.
In the future WordPress will be transitioning to the Blocks Editor, we hope to transition to defaulting to the Blocks editor but suport the classic editor while we can.
Brief instructions to using the classic editor and the blocks editor follow.
Block Editor
Links are one of the building blocks of the World Wide Web. It is simple to create a link on your blog to other posts, pages or anywhere on the web.
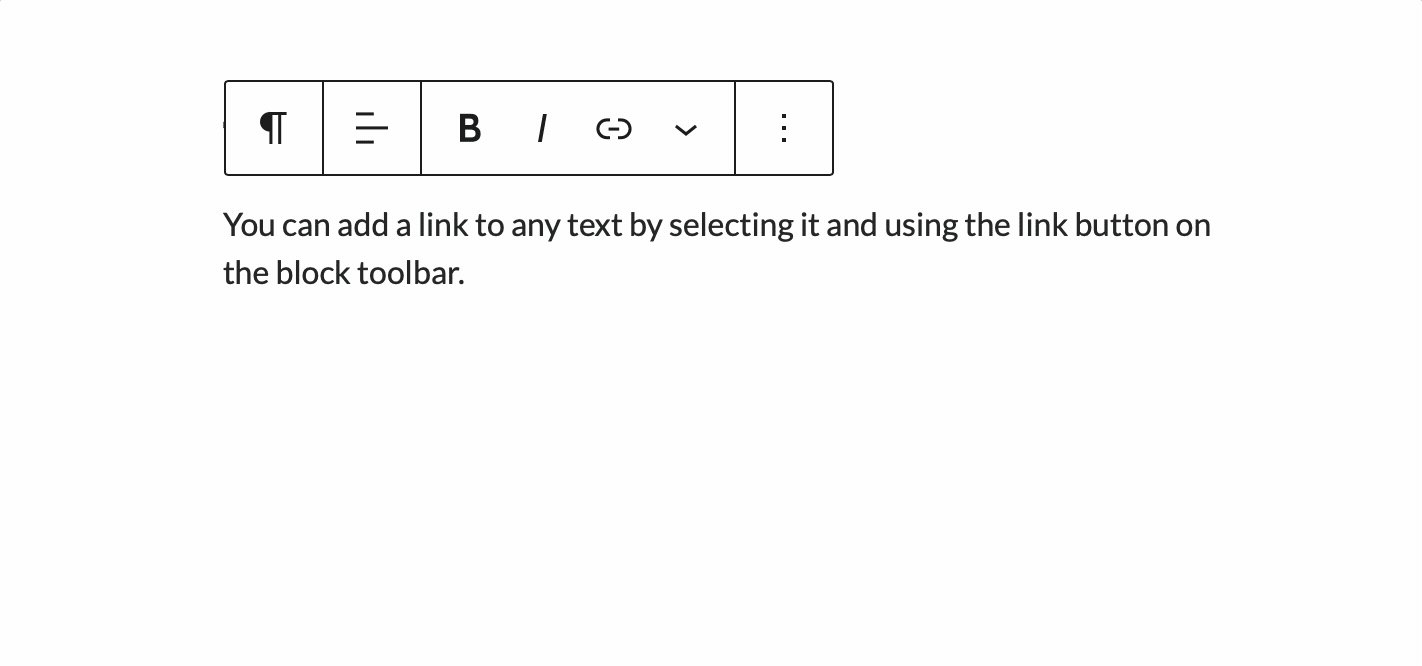
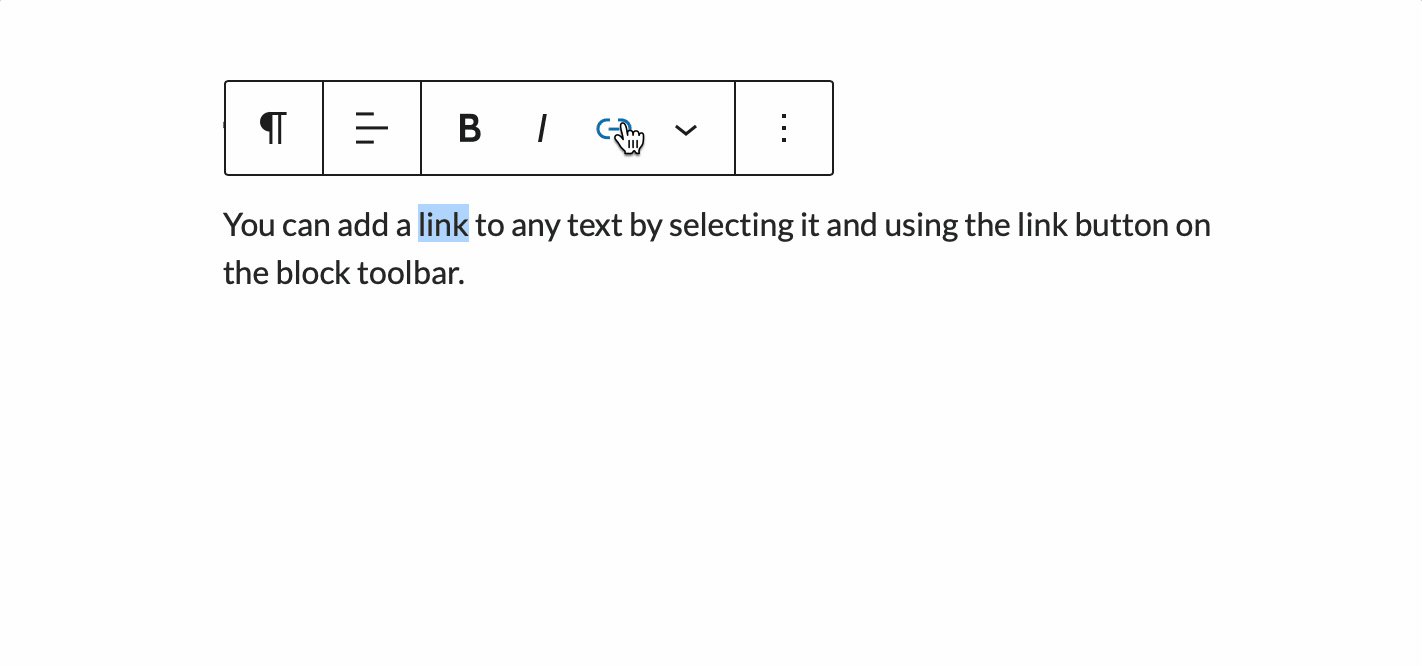
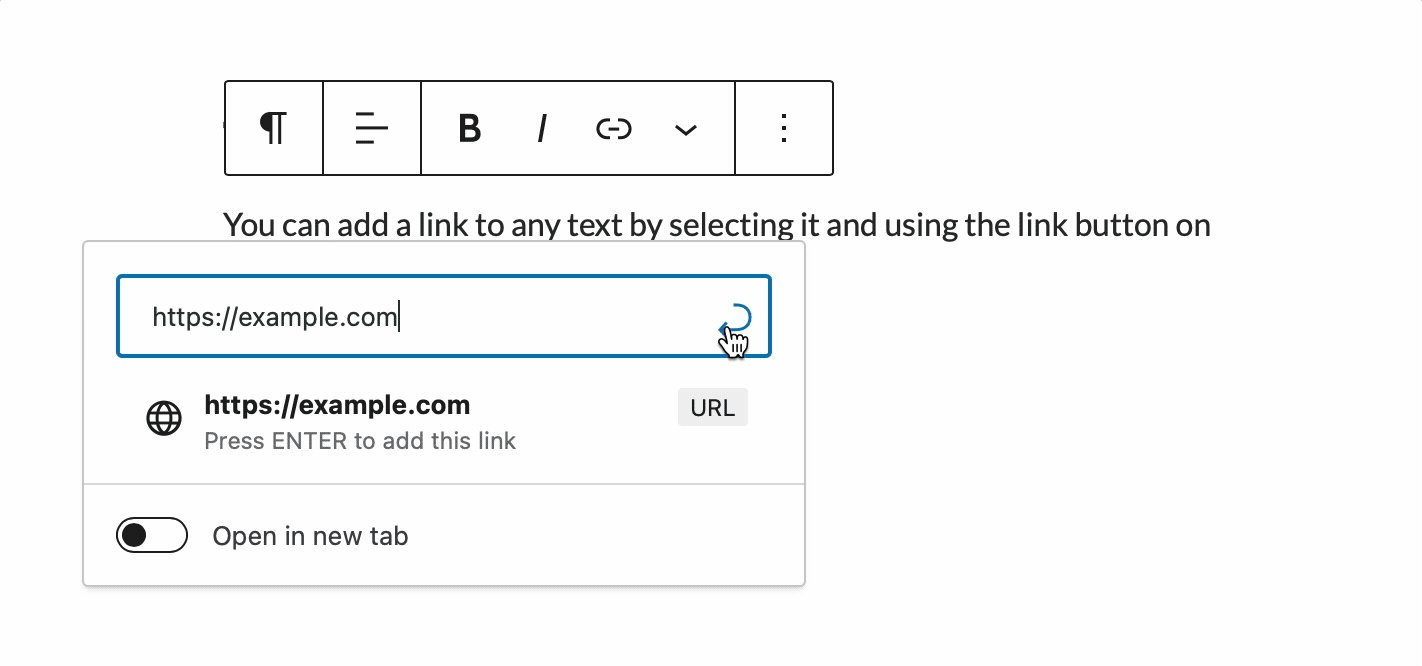
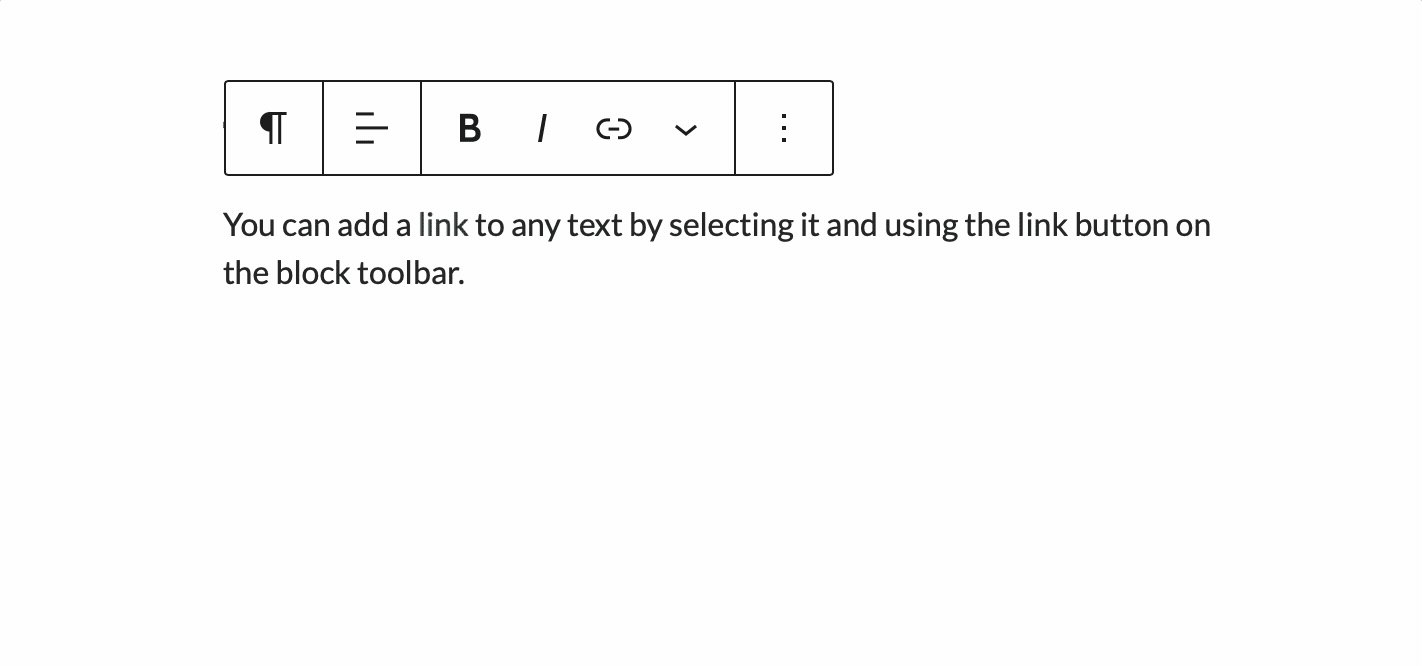
Using the block editor links can be added to most blocks or text in a block. to link from text you just select the text you want to make a link and use the link button on the block tool bar. Here is a gif showing the process.

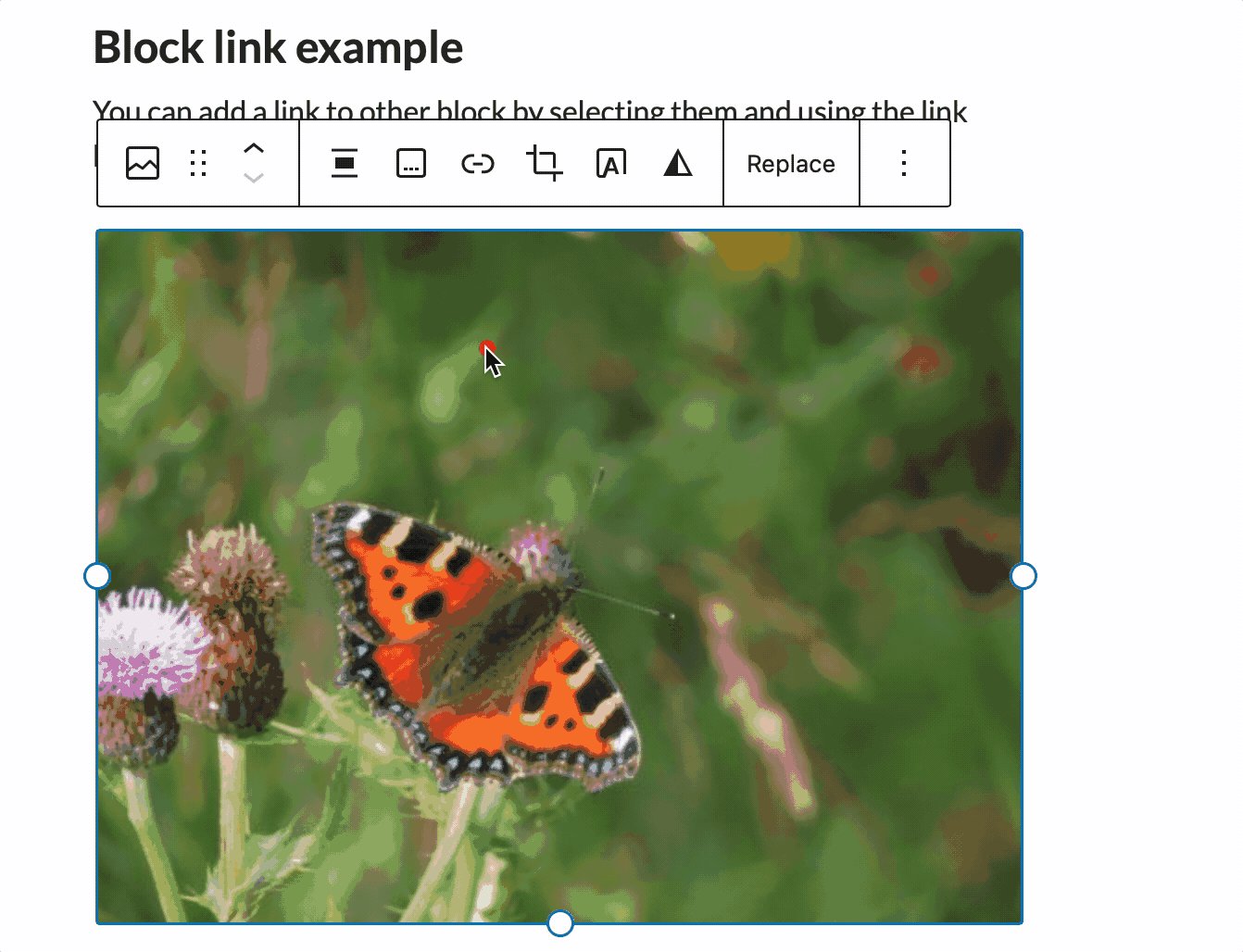
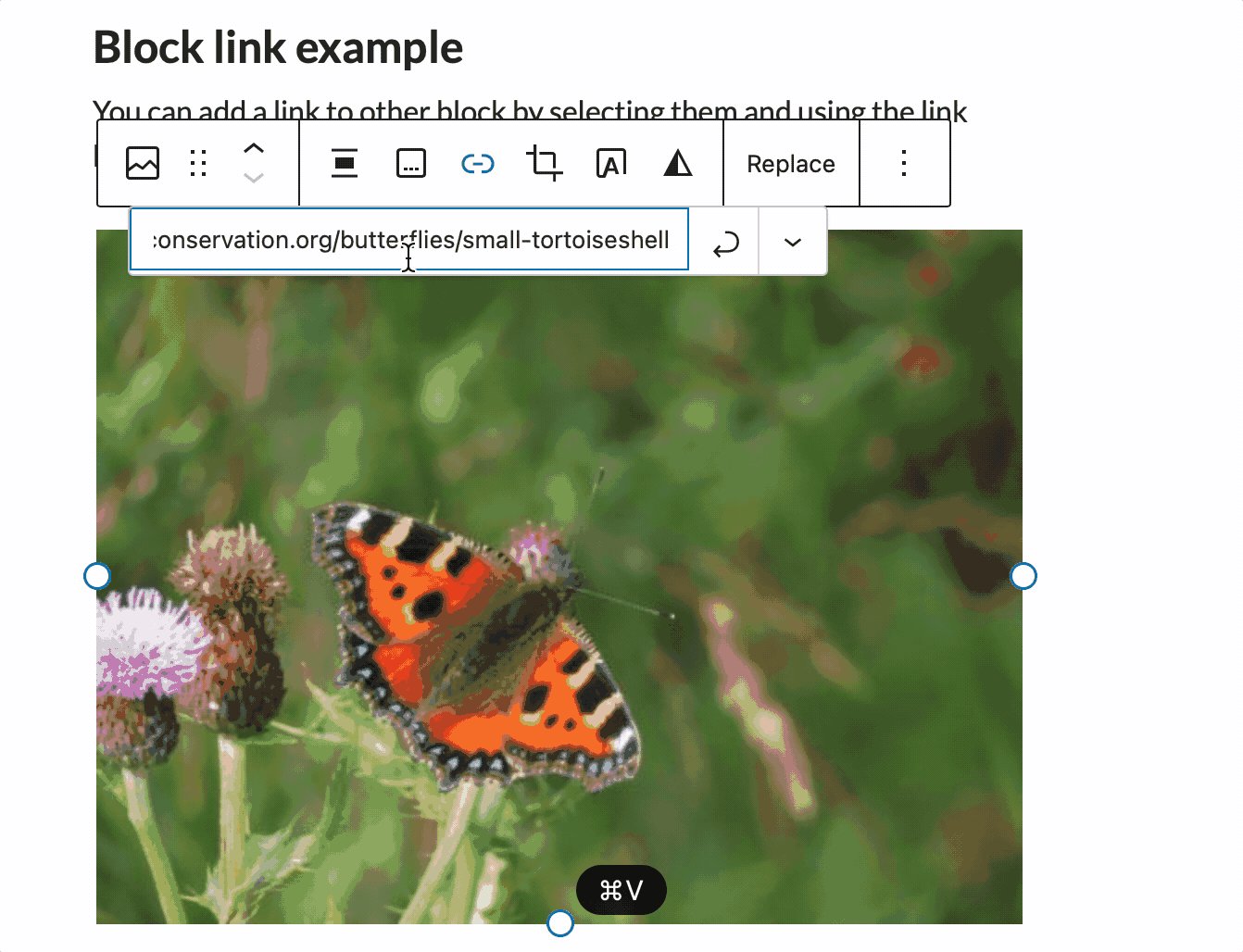
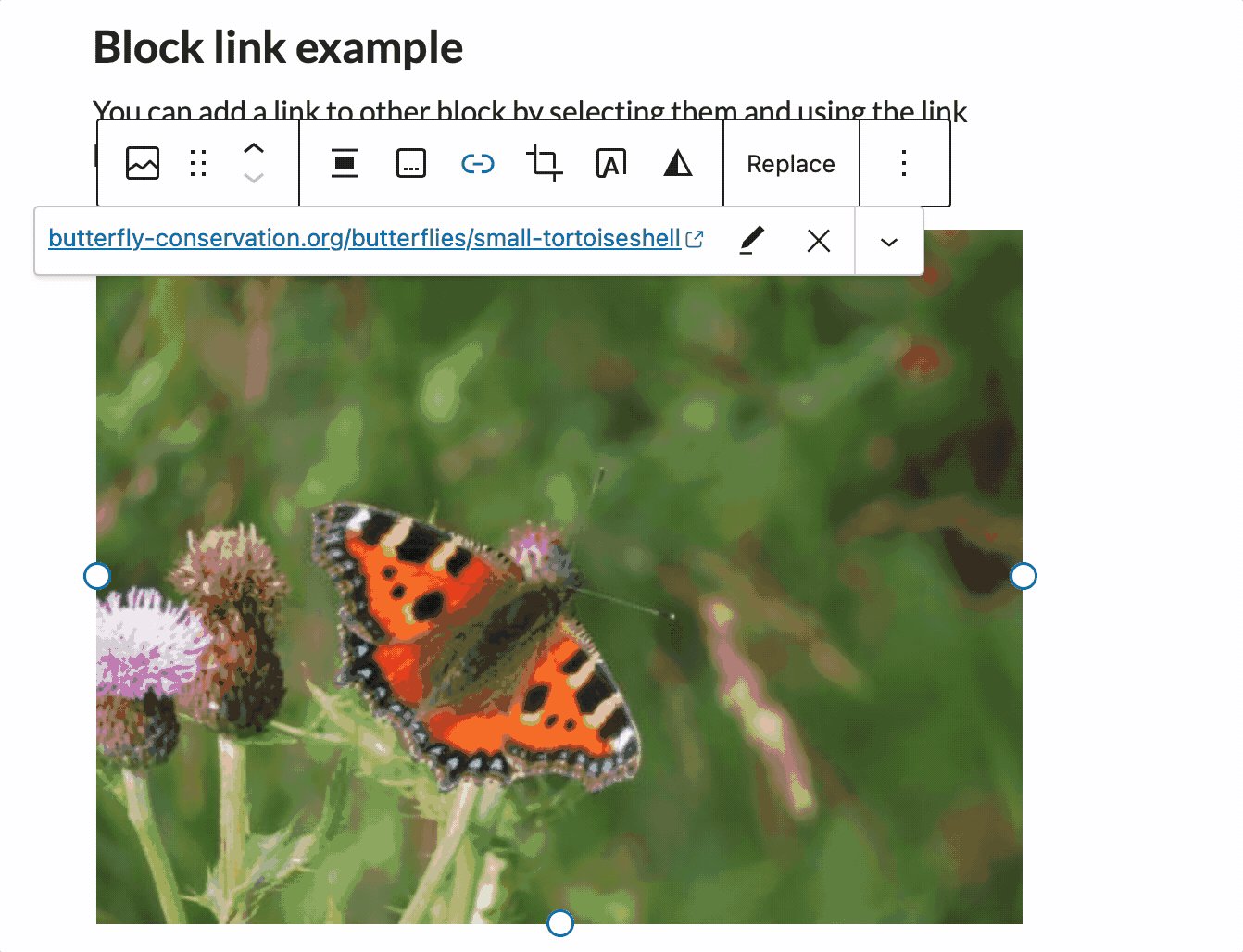
And here is one showing the addition of a link to an image.

Note, you can link to the media file or the media page in the link dialogue.
Page Jumps
The block editor makes it easy to jump to a particular section of a page, or a particular section of a different page. There is detailed information to do this on Page Jumps – Documentation – WordPress.org.
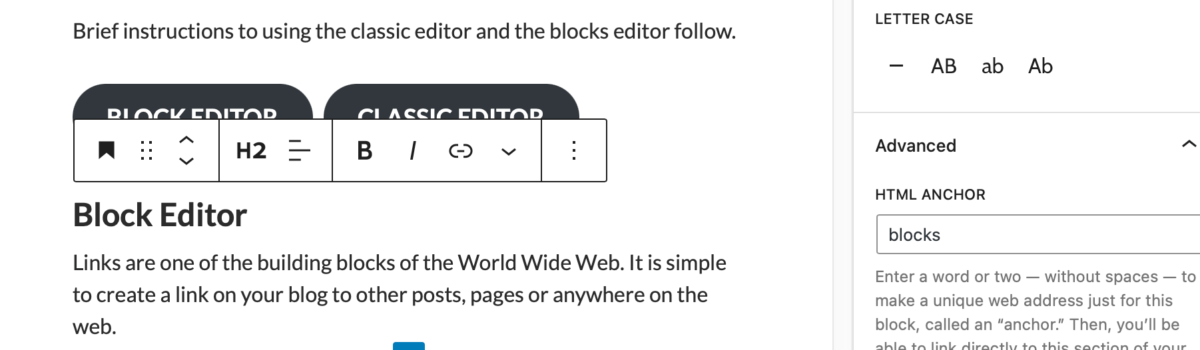
Briefly, you need to add an html anchor to the block you wish to jump to. This is done in the options sidebar of the editor, in the advanced section. You then link to that with the link editor.
We use this on this page. The Block Editor heading has a anchor blocks.
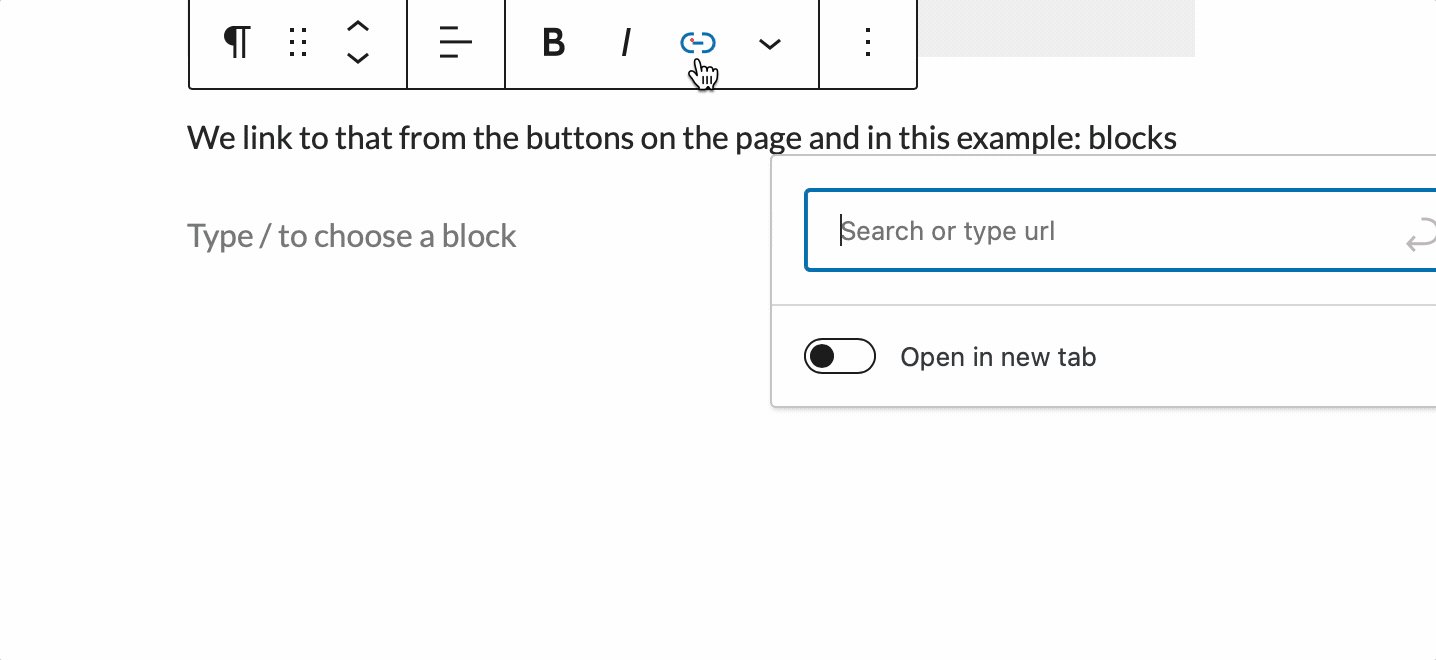
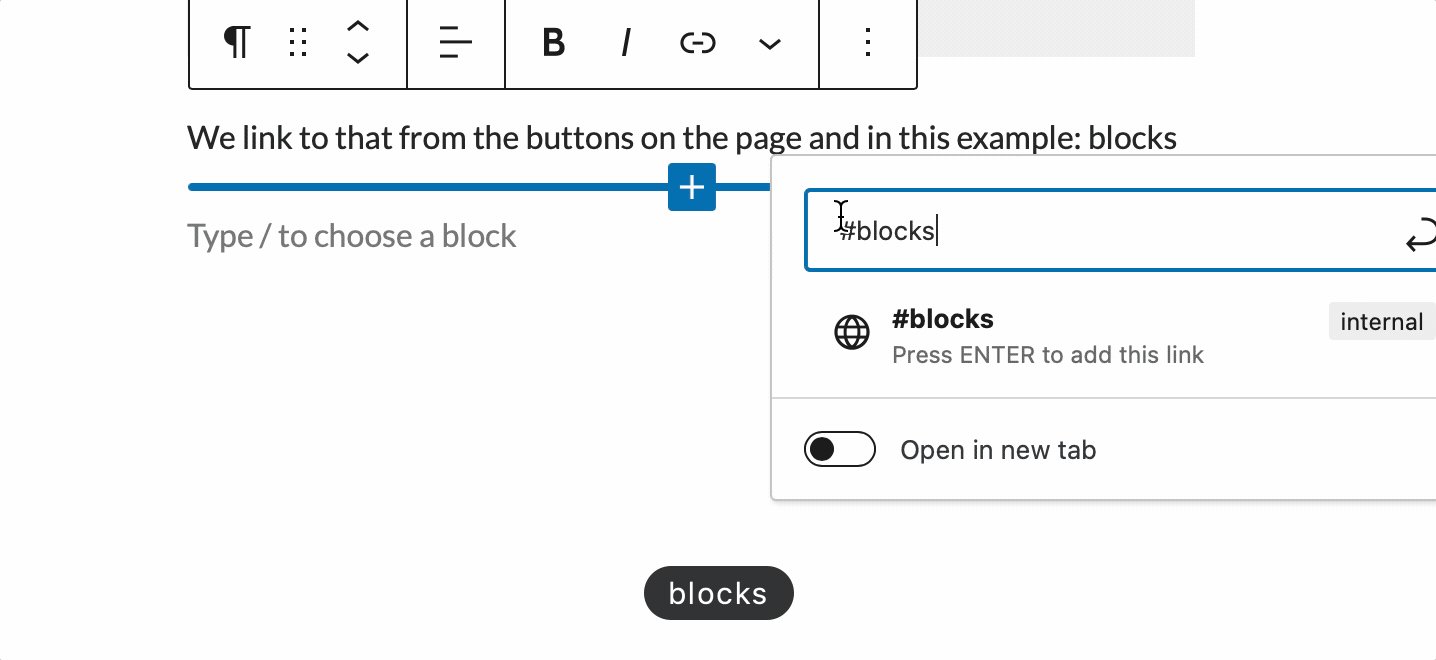
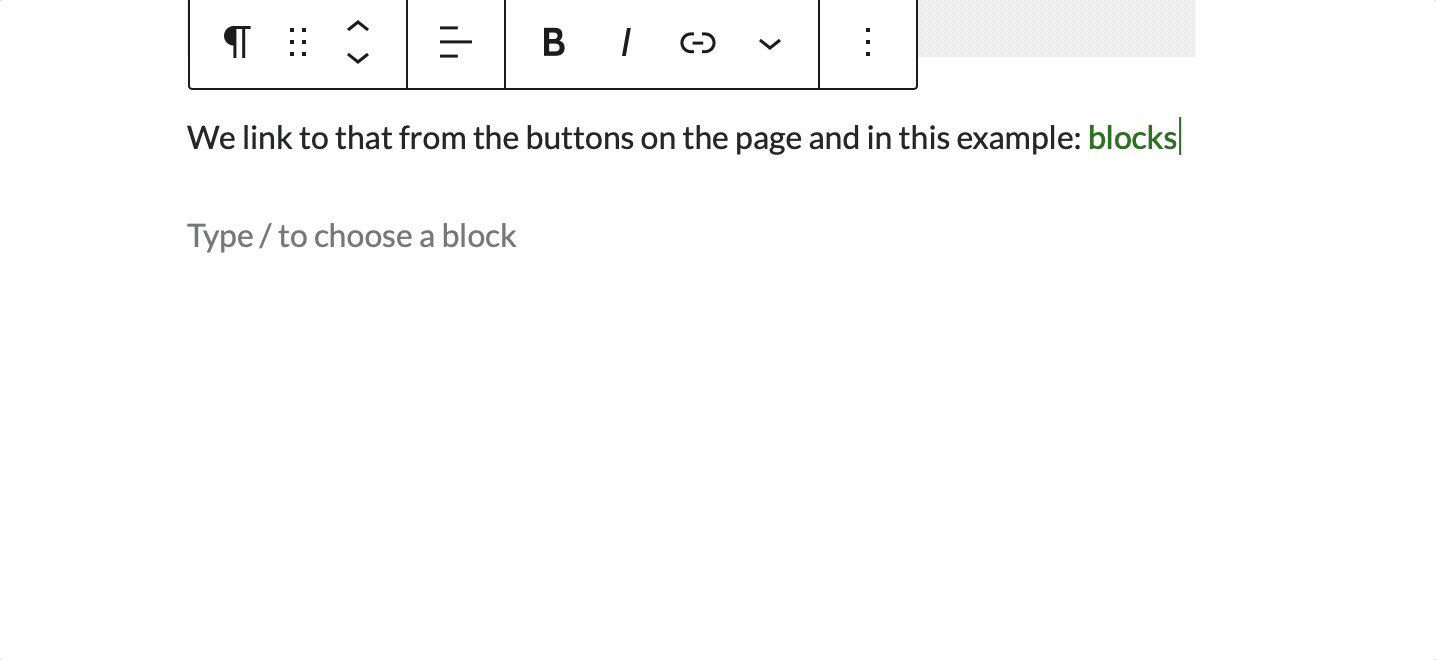
We link to that from the buttons on the page and in this example: blocks.
You use a # character at the start of the anchor link.