Web accessibility … is the inclusive practice of ensuring there are no barriers that prevent interaction with, or access to, websites on the World Wide Web by people with physical disabilities, situational disabilities, and socio-economic restrictions on bandwidth and speed. When sites are correctly designed, developed and edited, more users have equal access to information and functionality.
from: Web accessibility – Wikipedia
Web Accessibility is a complex subject. You can start thinking about it by considering how different visitors will view your site.
WordPress, the software used on Glow Blogs is committed to improving accessibility: Accessibility | WordPress.org.
Themes
Most of the themes we use in glow: Twenty Twenty-Two, Twenty Twenty-One, Twenty Twenty, Twenty Nineteen, Twenty Seventeen, Twenty Sixteen, Twenty Fifteen, Twenty Fourteen and Twenty Thirteen are considered by WordPress as having passed their basic accessibility requirements.
Glow Blogs provides several ways to improve your sites accessibility.
Blocks Editor
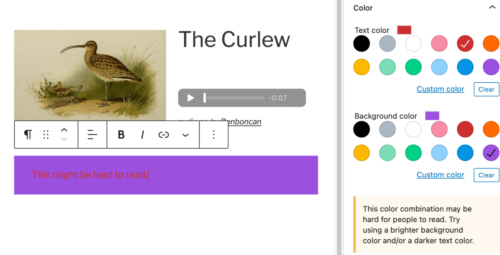
If you use the Blocks editor in Glow blogs you will get accessibility warnings if you use poor text and background colour choices.

WP Accessibility Plugin
The WP Accessibility plugin — developed by Joe Dolson — can help non-technical site owners correct a variety of technical accessibility issues within many WordPress themes.
WP Accessibility Plugin – Make WordPress Accessible
The plugin WP Accessibility Enabling this plugin helps you make changes to your site to help improve accessibility, like removing title attributes. Enabling the plugin will make you site more accessible and give you some more setting to look through. These are quite complex.
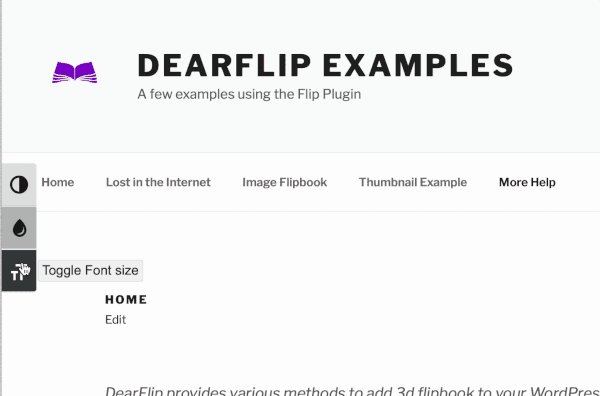
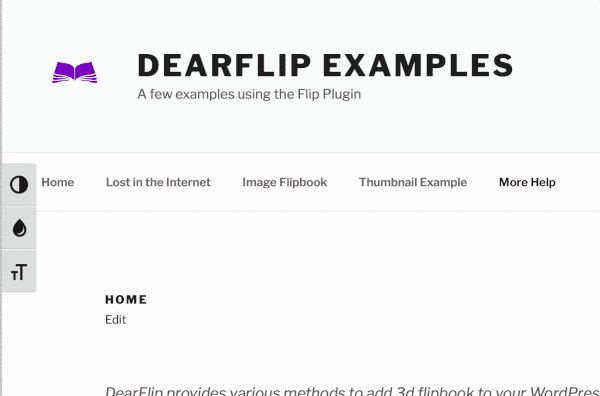
The plugin also allows you optionally to add an Accessibility toolbar to the site.

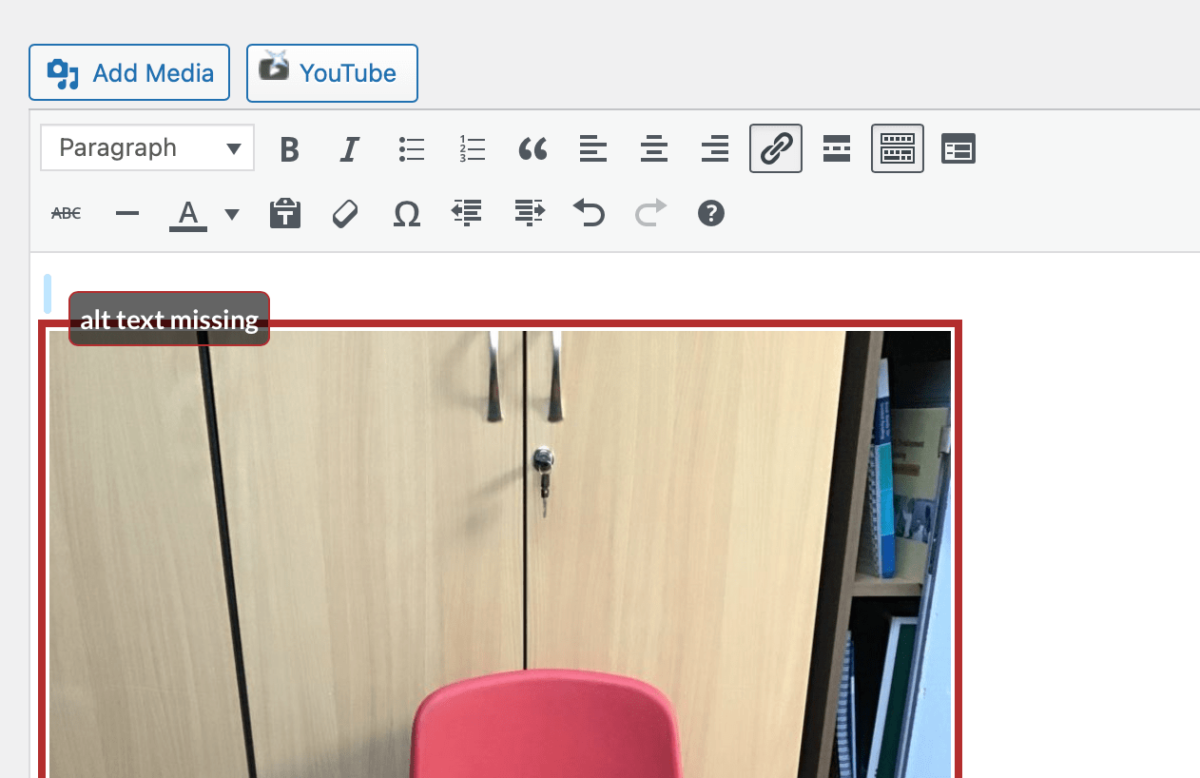
Possibly the most useful feature of the plugin in they way it warns you when you have not added Alternative Text to an image. Alt Text is important for screen readers. It is easy enough to add but easy to forget. With the Plugin activated you see this when you add an image:
Accessibility by UserWay Plugin
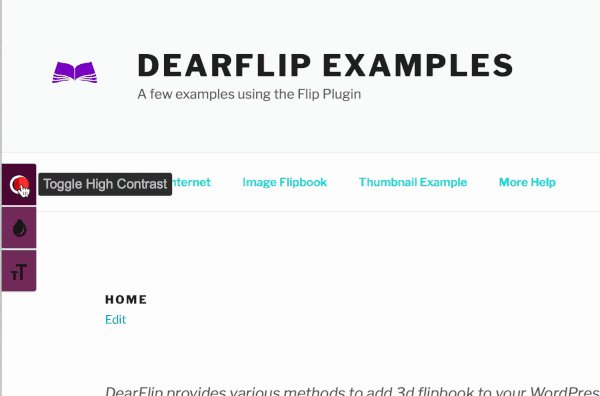
This Plugin will give your site visitors a button on the bottom right of your site that allows them to make changes to the how the site is displayed to support accessibility. This is like the toolbar provided by the WP Accessibility Plugin but with many more features. This include using the Dyslexia Friendly font.
Here is a short screencast, there is no audio.
On this site we use WP Accessibility but have the toolbar turned off and use Accessibility by Userway to provide visitors with a way to change things.
Max Mega Menu
This plugin gives more responsive and accessible menus. You may find it useful too. We use it on this site but also have a demo that shows more of its features too.