You can add a header image to make you blog more attractive.
NB different themes may work differently. For example they need different sized images or may not support header images.
The Twenty Twenty-two and Twenty Twenty-three themes that support site editing do not support Header Images. You can achieve the same effect using the Site Editor to edit a template.
Accessing the Header Editor
Either :
On your blog’s dashboard, got to Appearance-> Header
or choose Customize from the blog Admin bar
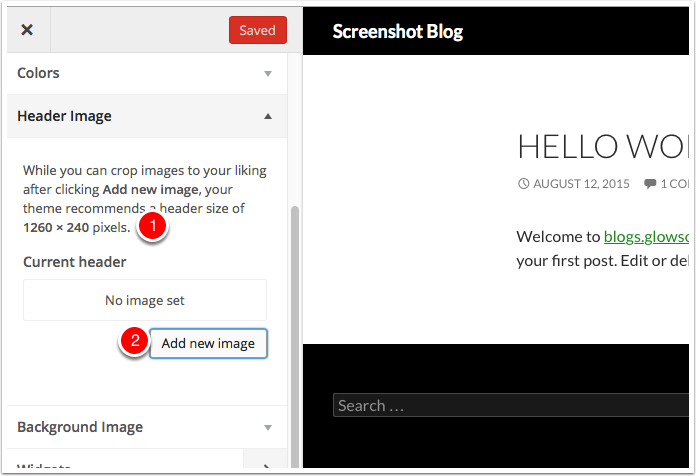
Header Section of The Customiser
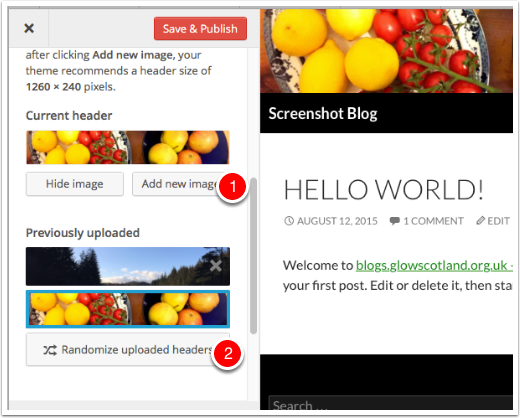
Note that you are told the size of image that is needed [1].
Click Add new image. [2].
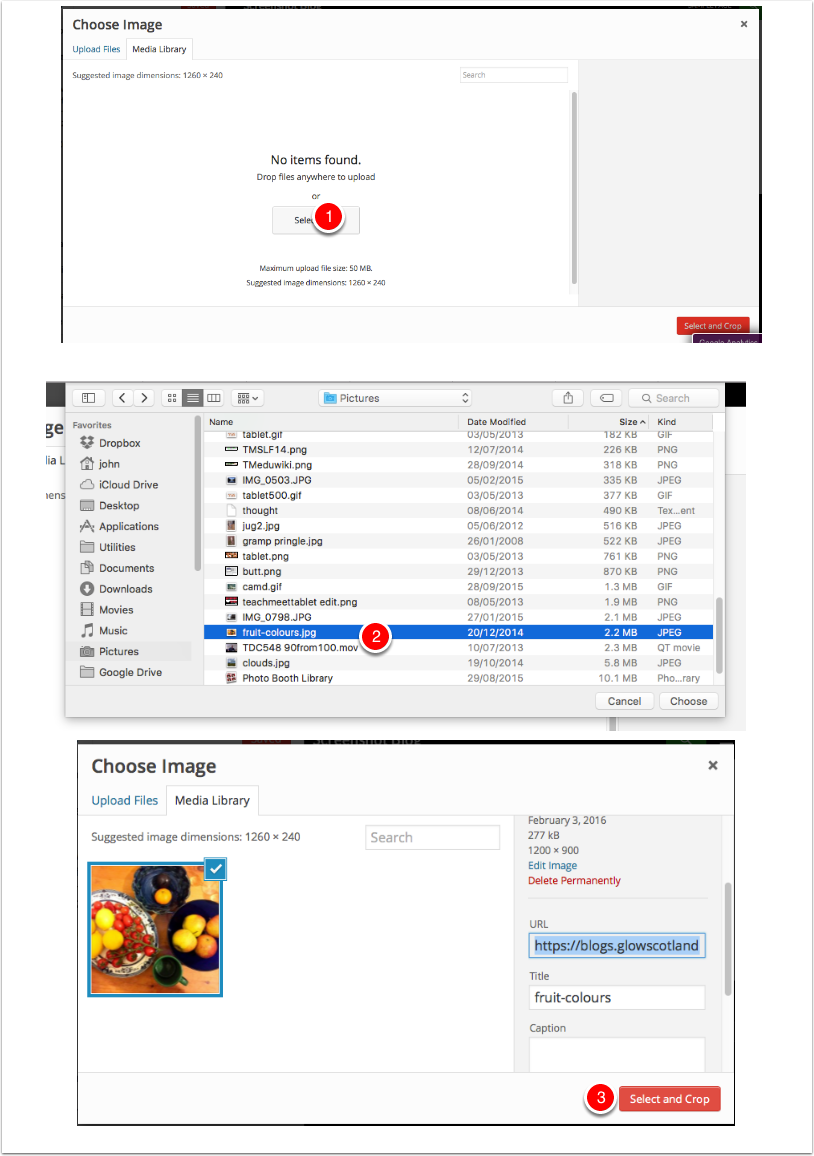
Choose an Image
The Media Library Will open, you can choose an exiting image if any or Select Files from your computer[1].
Pick a file from your computer [2]
The image will upload and selected. Choose Select and Crop [3].
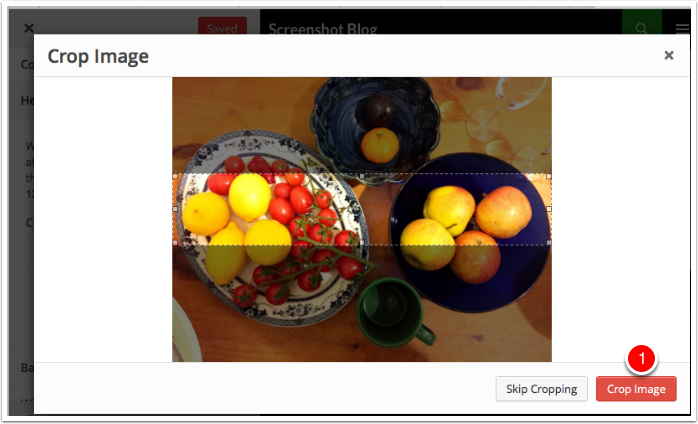
Crop Image
Next you will crop the image. The selection will be at the correct aspect ratio, it is best just to move this and then click Crop Image[1].
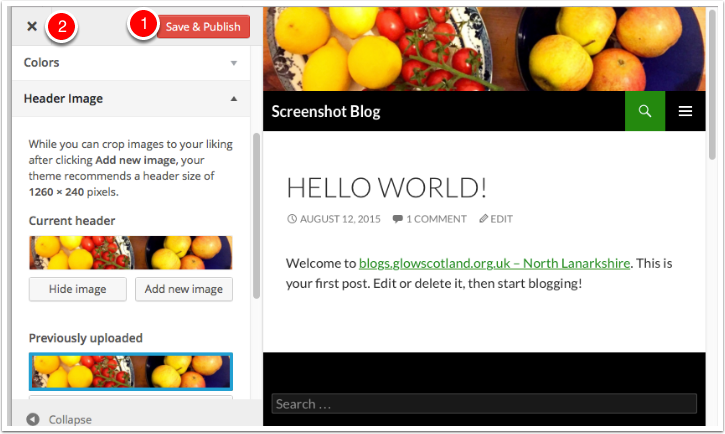
Preview and Save
The Crop image dialog will close and you will be able to preview your header. If you are happy Click Save & Publish and then close the customiser.
Randomising Images
You can upload more than one image to the customiser [1] and then set the header to show a random header each time the blog is viewed[2]. Remember to Save & Publish.