Final Day – Arctic Breakout App Prototype

For this final #12DaysOfCreativity activity, you will make an app prototype that takes the lessons you have learned over the previous activities, and combine into a make your adventure, app prototype.
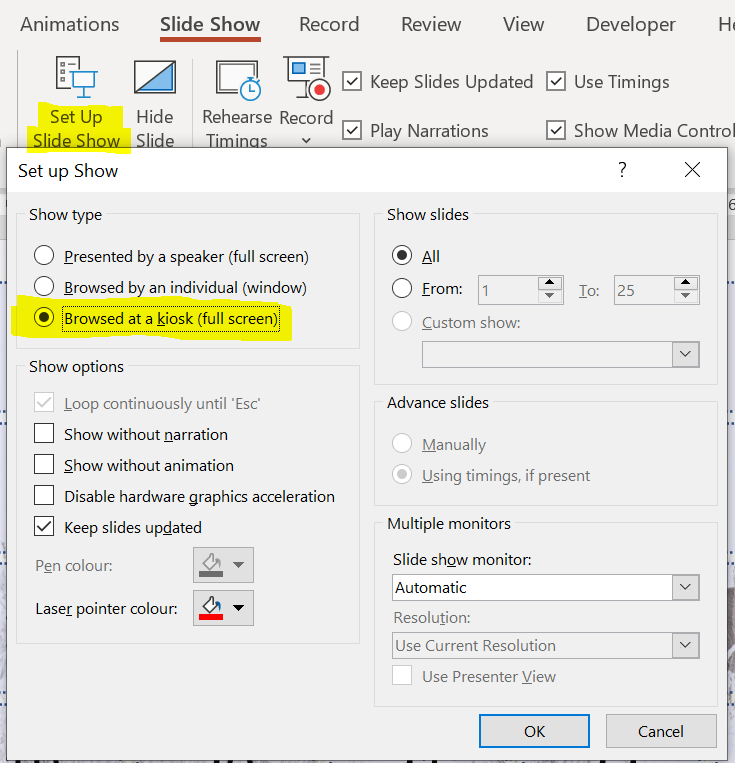
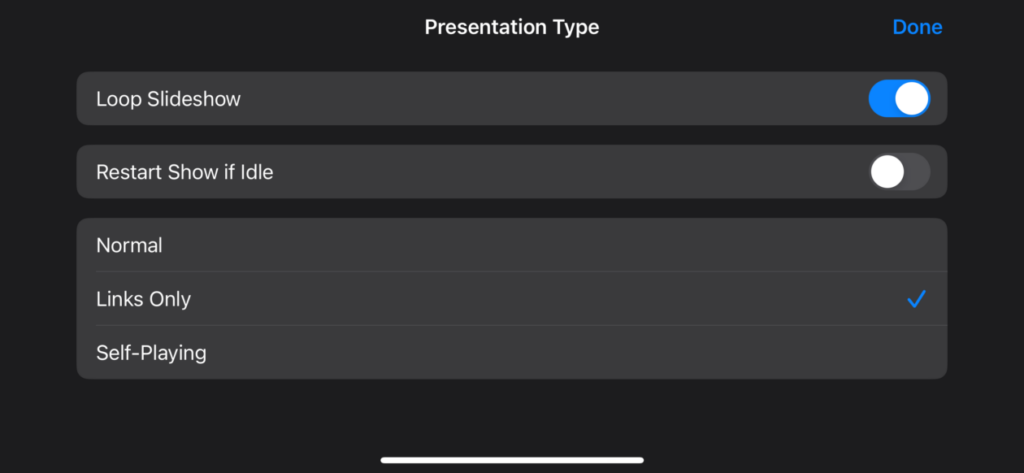
For this Arctic Breakout app prototype, we have created a Keynote file and set it to links only. To remind yourself the steps involved have a look at this activity.
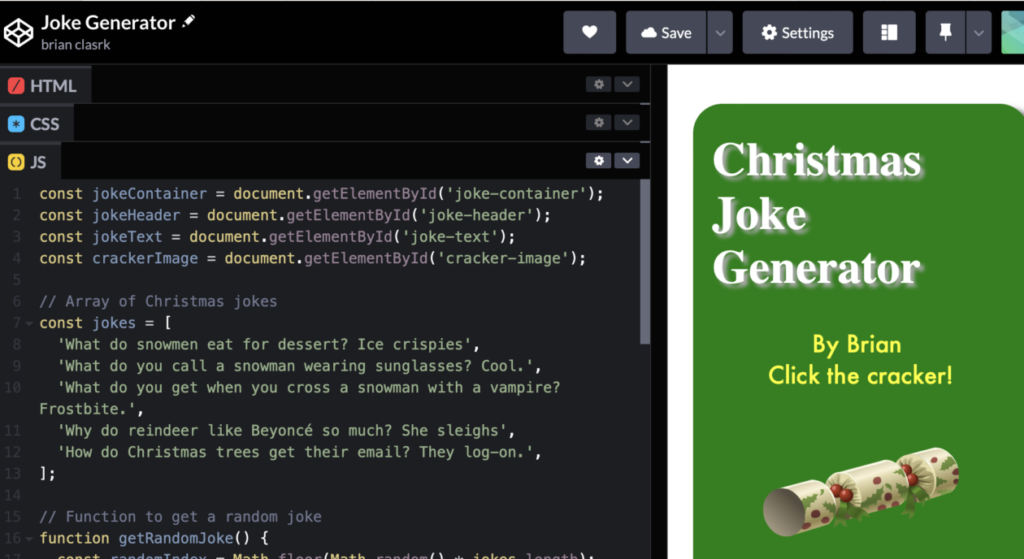
We then created tasks based on previous activity such as Pixel Art, Green Screen iMovie, and Podcasting. It is a good to have tasks like this that combine various digital literacy activities and contextualise them in such a way as to show their true ability to be used across a wide range of curricular areas.
Your task: Offer pupils the opportunity to create an app prototype like this that makes use of their various digital literacy skills.
We have the Keynote template file available for download. Use the button below to download it to your device. There is an alternative Scratch project for you to edit below.
Over to you
Try it for yourself and share your creations with us on social media
Alternative Build!
You can flex your coding skills by exploring our Arctic Escape Scratch Project. This project is a quiz that uses two lists to store the questions and answers.
A short demo is below, along with a link to the project for you.to edit. Let us know how you get on!
Things for you to try…
- Explore the script of the bear sprite and try to add your own questions and answers
- When one of the A B C or D sprites is clicked, can you get it to change costume so that the purple button changes colour for 1 second before returning to the original costume
- Add a sound to each of the A B C and D button presses
- Animate the GAME OVER and YOU WIN costumes – ensure they return to the same position at the start (clue… “When I receive Reset”)











































You must be logged in to post a comment.