Welcome to the Reindeer Games!

Can you solve all the challenges in our Christmas Computational Thinking Quiz?
Lets find out!
ENTER THE REINDEER GAMES (GOOGLE FORM)
ENTER THE REINDEER GAMES (MICROSOFT FORM)
*Duplicate form links are available below as well as slideshow versions of the quiz
EXTRA CHALLENGE!
- Try to create your own festive quiz using Microsoft Forms or Google Forms and share it with us!
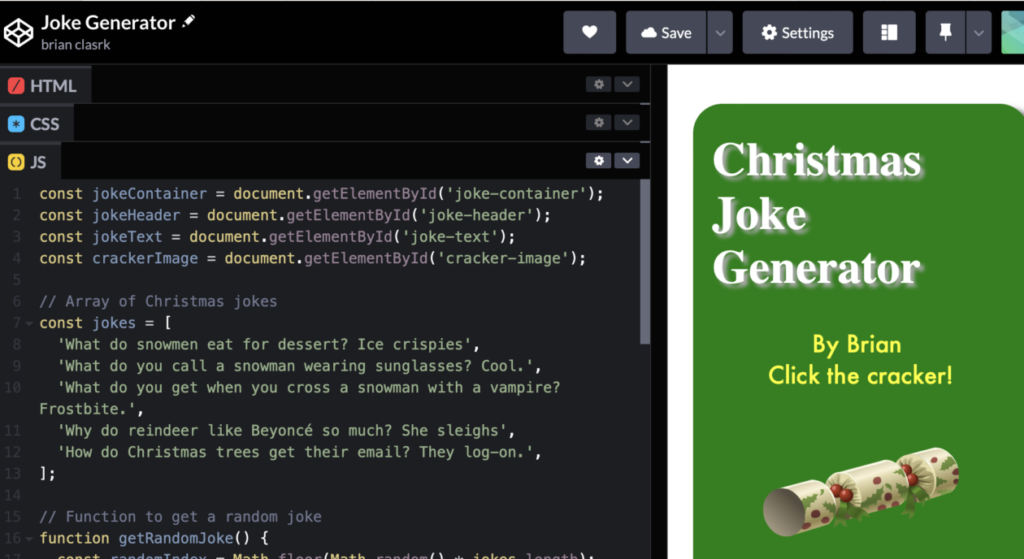
- Or, why not use presentation software to make a quiz? Perhaps modify the advent calendar to reveal questions?
Remember to share with us @digilearnscot #12daysofcreativity
Alternative Resource – Quiz as slideshow
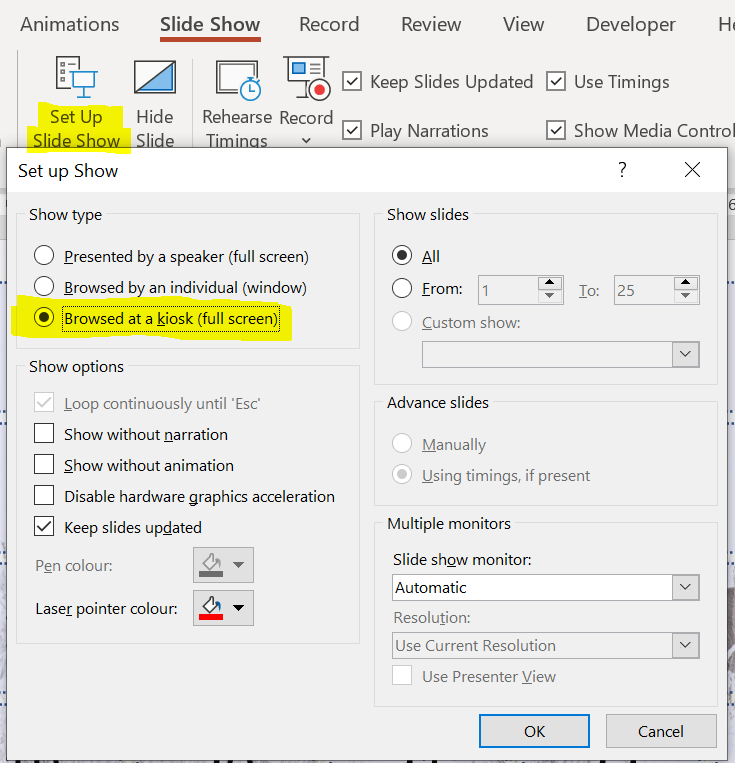
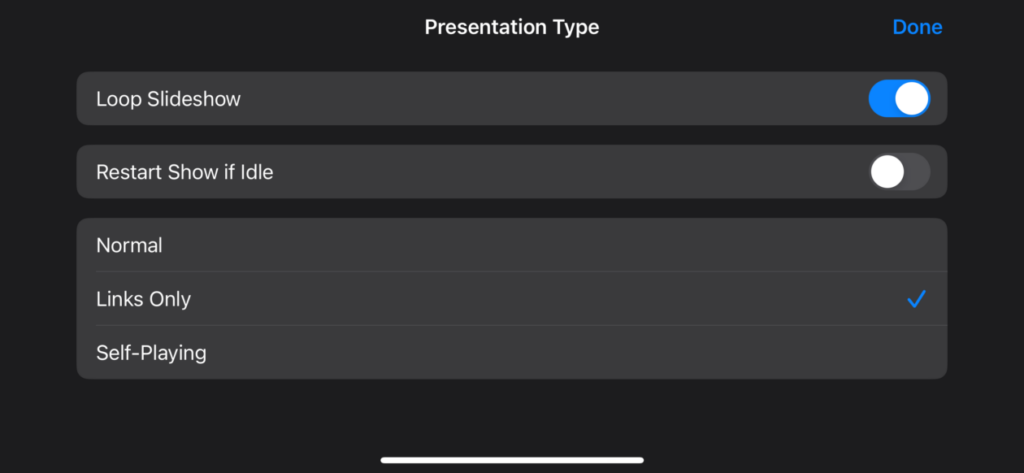
You might want to run this activity in class by presenting the questions as slides. You can download a powerpoint, google slides or keynote version of the questions here
Reindeer Games POWERPOINT slides
Slides with answers at the end
Reindeer Games slides with answers at end KEYNOTE
Reindeer Games slides with answers at end POWERPOINT
Duplicate Form Links














































You must be logged in to post a comment.