Accessibility tools help people to access information. Accessibility includes technical requirements that ensure websites work well with assistive technologies such as read aloud, text to speech, and screen magnifiers. Read more here.
Augmentative and Alternative Communication (AAC) is a term that’s used to describe various methods of communication that can help people who are unable to use verbal speech to communicate. Read more here.
Consume, create and communicate content is a term to describe what we do when we are online.
- When consuming content, we might be viewing images or videos, tv programmes and films or listening to music. We consume content for enjoyment and to search for new information.
- As our confidence develops, we might begin to experiment with creating content of our own; capturing images, audio, video, annotating over images, using generative AI services to create images, adding voice overs to videos and investigating ways to bring audio and visual content together.
- As our confidence in Literacy and English (reading and writing) develops, we might start to think about sharing our content by communicating this online with others through; email, messaging and call services, uploading to blogs and websites, social media platforms and video uploading, sharing and streaming platforms. Read more here.
Computational thinking is all about solving problems effectively – with or without a computer. It is the building blocks of our digital world, with the concepts forming the basis of much computer science. Computer scientists are interested in finding the most-efficient ways to solve problems, maximising accuracy and minimising resources (e.g. time / space). Read more here.
Cyber Resilience Internet Safety (CRIS)
- Cyber Resilience is being able to prepare for, withstand, rapidly recover and learn from deliberate attacks or accidental events in the online world. It is about learning how to recognise, react and recover appropriately to incidents involving devices, data, wellbeing and identity in relation to yourself and others. Cyber Security is a key element of being resilient, building understanding of cyber risks and threats, enables people to take appropriate measures to stay safe and get the most from being online. Read more here.
- Internet Safety encompasses the skills, knowledge and understanding that people require to stay safe online. This includes safe and responsible use and behaviour. Read more here.
Digital Documentation can include a variety of different online document and media formats that can be clicked on and/or downloaded, on a computer, mobile device or smartphone. They can be live documents that display changes in real time such as Microsoft Sway, PowerPoint and Google Slides. Media formats can include photographs, video, audio recording and screen recording. This can include photographs of floor books, wall displays, pieces of children’s work.
Digital Literacy is the knowledge of when and how digital technologies are required and having the ability to critically evaluate what digital technologies are most appropriate for the chosen task. Digital literacy enables people to find, sort, evaluate, manage and create information in digital forms (consume, create, communicate). Read more here.
Digital Skills is knowing how to use digital technologies. Read more here.
Digital Technology encompasses a far stretching range of ever advancing electronic systems and resources that we play, learn and communicate with in our everyday lives. From calculators to smartphones, digital thermometers to drones, smart speakers to virtual reality headsets, the list is never ending. Read more here.
Digital Wellbeing is the impact of using digital technology on our social and emotional wellbeing. Digital wellbeing can be promoted through strong Cyber Resilience and Internet Safety (CRIS) practices within our schools and their communities. Read more here.
GDPR
Tinkering is when we try out something new to discover what it does and how it works. Tinkering is when we have the freedom, space and time to play, explore, investigate and learn through cause and effect. Read more here.
Unplugged computing science can be described as exploring computational thinking without a device or screen. Instead, we could be working with paper and pens or physical objects to explore and create sequences of events and instructions or directions. Read more here.



 Subscribe to DigiLearnScot on YouTube
Subscribe to DigiLearnScot on YouTube


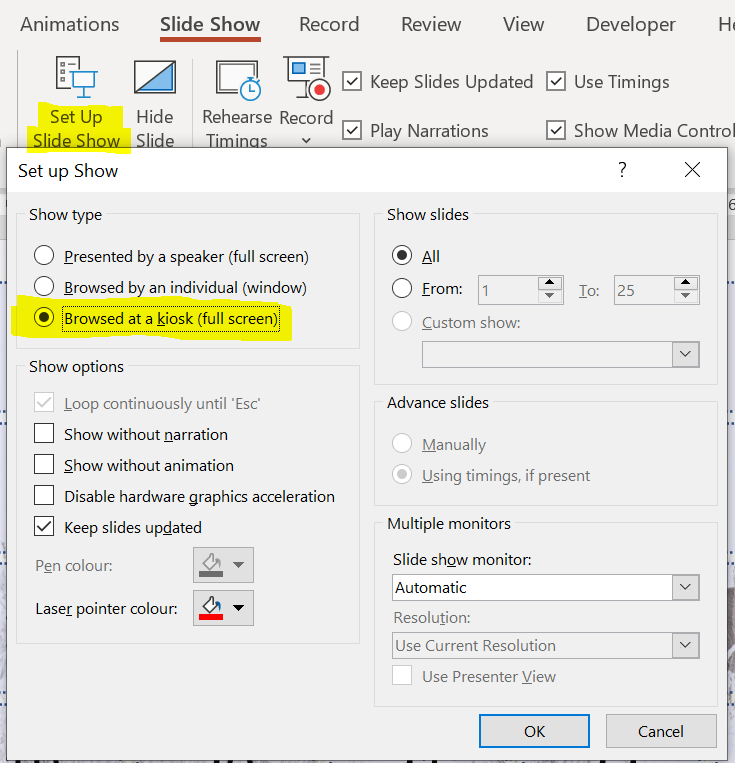
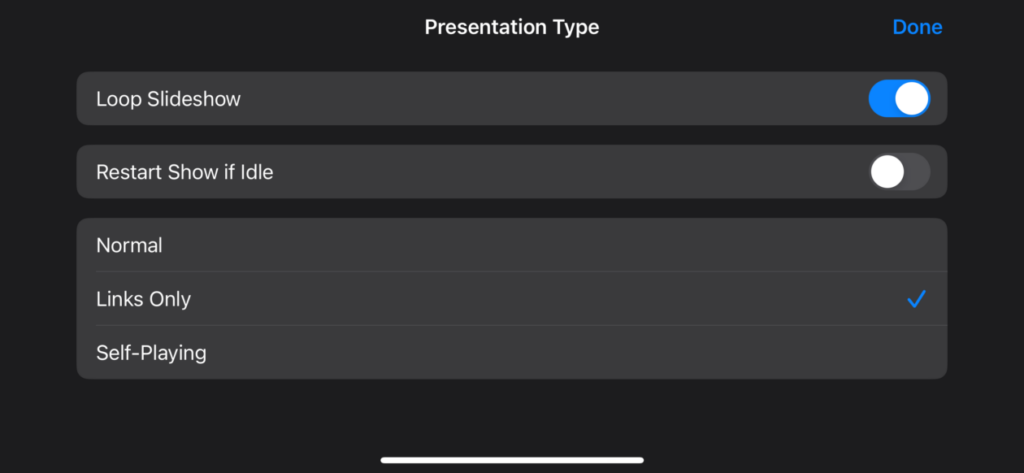
 This tutorial will take you through the steps. Each chapter can be used as a separate lesson allowing pupils to develop their skills, master the approaches, and develop their App Superpowers.
This tutorial will take you through the steps. Each chapter can be used as a separate lesson allowing pupils to develop their skills, master the approaches, and develop their App Superpowers.





















You must be logged in to post a comment.