Recap
Huge thanks to Data Education in Schools for running this session!
Agents K (Kate Farrell) and J (Jasmeen Kanwall) guided recruits through a series of taxing problems during this escape room event.
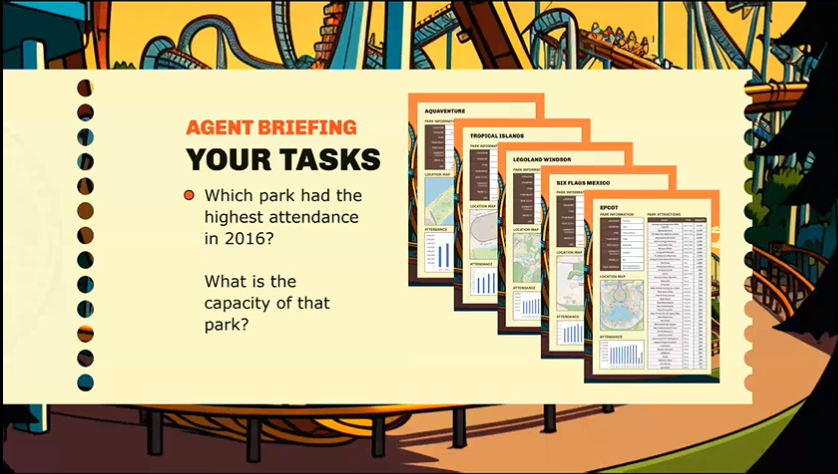
Brief: You were working late on paperwork from your recent DATA mission and you’ve realised that you’ve been locked in the base. Solve the puzzles to get out without setting off the alarm.
Description of learners’ task: Learners use graphs and tables of data about theme park rides to answer questions. The answers to the questions provide them with the alarm code to be able to escape the base.
The recording of the activity is not yet available, but you can carry out the escape room task with your learners yourself by visiting https://dataschools.education/resource/locked-in-the-data-base/
Resources that learners will require
- Access to a calculator or calculator app
- Rollercoaster data sheets (printed or electronic) – one copy between 2-3 learners
- Questions Worksheet (printed or electronic) – one copy between 2-3 learners
- The resources are on the data education website
- There is also an optional pre-activity logic puzzle, also available on the website.
- Access to an internet browser to check if you manage to escape!
Further Activities
If you managed to escape and are looking for a new mission, why not try:
































You must be logged in to post a comment.