We were delighted to be able to support and deliver a day long professional workshop with all staff of Kingswells Primary School. We were asked to facilitate this activity after delivering an information session to colleagues at Aberdeen Digital Learning Live.
This day long workshop guided all staff through practical, hands on activities to develop and explore their Computing Science skills. Hands on sessions were split into lower and upper primary staff.
The Upper Primary staff experienced the following:
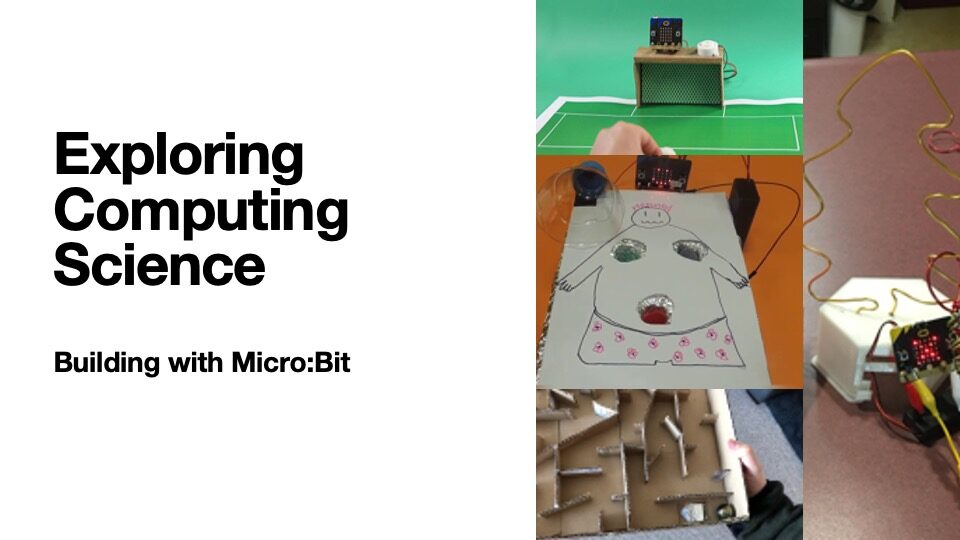
Building and coding physical solutions using micro:bit – Utilising common low cost materials to build real world projects eg going beyond putting code onto the microbit and building objects that people can interact with
Bringing real world objects into Scratch programs – being able to draw/sketch/make real world objects and designs, capture these and import them into a scratch project – allowing discussions to take place about various CS concepts such as storage, graphic file types while consolidating coding concepts
Coding AI Solutions – a guided tour around machinelearningforkids and short workshop creating and using an AI model, focussing on AI themes such as bias, knowledge bases and uncertainty.
Integrating microbit into Scratch projects – connecting micro:bit to scratch projects allowing for a wider range of creative opportunities with code.
Designing and Prototyping – a focussed session looking at user interface design / user experience / structure of a digital product (eg app or website) / integration of multiple media types. In this session we used presentation software such as powerpoint/google slides and repurposed the tool to create prototype mobile apps
We also had the opportunity to discuss progression, particularly with microbit experiences
The lower primary staff explored how to blend creativity and computational thinking.
Using tools built into the iPad, either using Keynote or PowerPoint via Glow, we explored how to creating an app prototype to showcase skills or knowledge in a particular topic, can be an excellent showcase of pupil knowledge and understanding. We explored using hyperlinks to create basic navigation, buttons, content, context, and how to develop learner resiliency if something goes wrong or works unexpectedly.
The below example is an excellent showcase of how a basic bug curation app, can develop computational thinking skills, such as:
- Decomposition
- Problem solving
- Logical thinking
- Debugging
App Prototyping Example
Feedback from the event has been extremely positive.
I just wanted to say thank you again for coming to us on the In Service day. You wouldn’t believe the buzz in our school for computing science at the moment – it is brilliant. On Monday one of our P4 teachers did an easter egg hunt around the school using the radio transmitter on micro bits – you can imagine the excitement! We are in the process of gathering evidence for a film for you from throughout the school but I thought I’d send you this little taster from P4.
I thought I’d send you some links to another couple of films which were made after follow up from your input. A lot more has gone on across the school but we haven’t captured everything. I also thought you might be interested to know that we have been using the progression you shared with me. Last week we had a staff meeting on it and I invited staff to personalise it to our school with anything they felt we needed to add. After a lot of discussion the consensus was that they don’t feel it needs any personalising at all. We plan to link some of the skills to our other planners/bundles to help with connections across learning
Micro:Bit Resources suggested
A really simple wallet Wallet (microbit.org)
Make a watch The Watch (microbit.org)
Two player game Reaction Time (microbit.org)
Measure soil moisture Soil Moisture (microbit.org)
Timing gates Timing Gates (microbit.org)
Banana keyboard Banana Keyboard (microbit.org)
Make an electric guitar Electric Guitar (microbit.org)









































You must be logged in to post a comment.