Glow is a really powerful platform for connected learning, however we still often don’t engage as well as we could – I myself am guilty of that.
With COVID-19, suddenly we have been forced to reconsider everything we know about delivering learning experiences and are turning to online platforms.
Many schools are considering using Teams (who aren’t already) after the holidays, but not all staff and pupils feel confident in using it. I have, therefore, created tutorial videos for teachers and pupils on Twitter, and will share below so that they are all in one place.
Please take care and stay safe.
Donald
For Teachers
Setting up Teams for your class on Glow
You will need a glow account in order to do this.
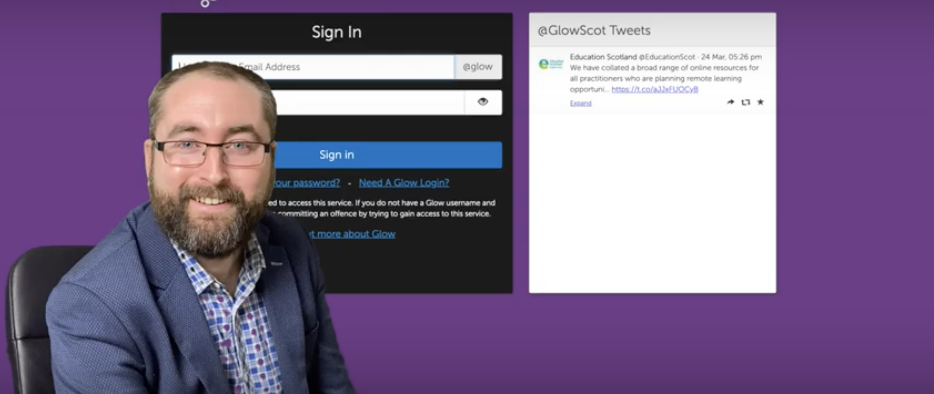
Sign into Glow at glow.rmunify.com and follow the below tutorial to add ‘Microsoft Teams’ to your launchpad, find your class’ login details (you will need to find a way to send these out to pupils) and set up your team.
The video also shows some of the features of Teams that you will be able to use to support children with their learning.
When changing passwords for the children, I would recommend using one password for everyone and ticking the box which allows them to change their password. This is an excellent way to start a conversation about the importance of keeping passwords safe and secure.
If you forget to tick the box allowing pupils to change their password, don’t worry as I will cover how pupils can change their own password in my tutorial for them.
The official Glow quick-start guide can be found here
If any of your pupils do not have a Glow account, this needs to be set up on SEEMIS Click and Go. Your school admin or SLT should be able to do this.
Here is an easy template to share pupil details via email/post to your class. It also includes links to the pupil help videos featured below. Click here for the Microsoft Word document containing information for pupils.
A full guide to using Teams
This video is an in-depth look into using Teams. I have tried to keep it as simple as possible, so for more advanced features please check out some other readily available tutorials on Teams. This looks at an overview of what the Teams experience will be like for you and your class, with a demonstration video meeting as well.
Use the timecodes below to skip to the relevant sections.
Video Timecodes.
1. Join or Create a Team (1min 18s) – find out how to create your own class team or join a team.
2. Activity and Chat (3 mins 02s) – Take a look at the ‘Activity’ and ‘Chat’ options in the left-hand menu.
3. Assignments and Quizzes (3 mins 55s) – Learn how to set assignments and create quizzes for your class team all within the application in the left- hand menu.
4. Calendar and Meetings (4 mins 43s) – Learn how to create meetings for your class (video lessons) using the calendar option on the left-hand menu.
5. Calls, Files, and Other Options (6 mins 31s) – Find out about the final left-hand menu options.
6. Inside Your Team (7 mins 15s) – Learn about all of the options you have inside your team page, such as hosting quick video meetings, text conversation, team files, applications, and giving out reward points.
7. Channels (11 mins 44s) – Learn about channels and how they are used.
8. Hosting a Meeting (12 mins 27s) – Take a look at what it is like to host a meeting with an on-screen mock meeting, and see the options that you have including sharing your desktop for the class to see PowerPoints etc while you’re talking.
9. How to Mute and Use Chat (16 mins 50s) – This is really underrated but so important in teams meetings in order to prevent glitching audio and nonsensical dialogue.
10. Pupils Sharing (18 mins 21s) – See how pupils are able to share their screen and examples of their work during a meeting (they can also upload to the files/conversation)
Using the Teams App – common troubleshooting
A common troubleshooting issue when signing in to the mobile & desktop app is using the full glow email extension. This quick video will talk you through using the Microsoft Teams app on any device.
Ideas for using Teams
For ideas about ways to get started using Teams, check out Malcolm Wilson’s blog post here and follow him on Twitter @claganach.
For Children
Please feel free to send the video links via your communication platforms to children that you want to support in accessing Glow and Teams.
Video 1 – How To Set Up Your Glow Account
URL to share with pupils: https://youtu.be/FCnTV0sBtn8
Video 2 – How To Set Up and Use Teams
(Make sure to set up your Glow account before watching this video; video 1 will help you with that)
URL to share with pupils: https://youtu.be/EoRLC6xjyeQ










 I had an amusing experience at a recent digital-themed meeting. A colleague from another establishment sat down beside me before we started and said “You watch, there’s going to be at least one geek here who opens up their MacBook, takes notes on their iPad with their apple pencil, sets a reminder on their Apple watch and just talks about the importance of code. You wait. I didn’t wait – I took out my MacBook, opened up Good Notes on the iPad Pro with my apple pencil at the ready (and for good measure set a reminder on the apple watch). Sure enough, my role in the meeting was also to talk about what progression in ‘coding’ looks like in Early years and primary. I just loved that the colleagued just sighed and had a good chuckle about it.
I had an amusing experience at a recent digital-themed meeting. A colleague from another establishment sat down beside me before we started and said “You watch, there’s going to be at least one geek here who opens up their MacBook, takes notes on their iPad with their apple pencil, sets a reminder on their Apple watch and just talks about the importance of code. You wait. I didn’t wait – I took out my MacBook, opened up Good Notes on the iPad Pro with my apple pencil at the ready (and for good measure set a reminder on the apple watch). Sure enough, my role in the meeting was also to talk about what progression in ‘coding’ looks like in Early years and primary. I just loved that the colleagued just sighed and had a good chuckle about it.
















 I have published a blog article recently about the power and importance of a
I have published a blog article recently about the power and importance of a  Often the thing that holds schools back the most in the deployment and effective use of digital technologies is staff confidence and knowledge about what is available. Many schools, including ours, are now encouraging their staff to use twitter as a PLN as part of their CPD. I couldn’t recommend it highly enough as since being on twitter my own practice has improved so much, as I am continually inspired by colleagues from across the world and get ideas every time I go online. There are of course many other PLNs including Facebook groups, but Twitter is the one that I get the most out of.
Often the thing that holds schools back the most in the deployment and effective use of digital technologies is staff confidence and knowledge about what is available. Many schools, including ours, are now encouraging their staff to use twitter as a PLN as part of their CPD. I couldn’t recommend it highly enough as since being on twitter my own practice has improved so much, as I am continually inspired by colleagues from across the world and get ideas every time I go online. There are of course many other PLNs including Facebook groups, but Twitter is the one that I get the most out of.

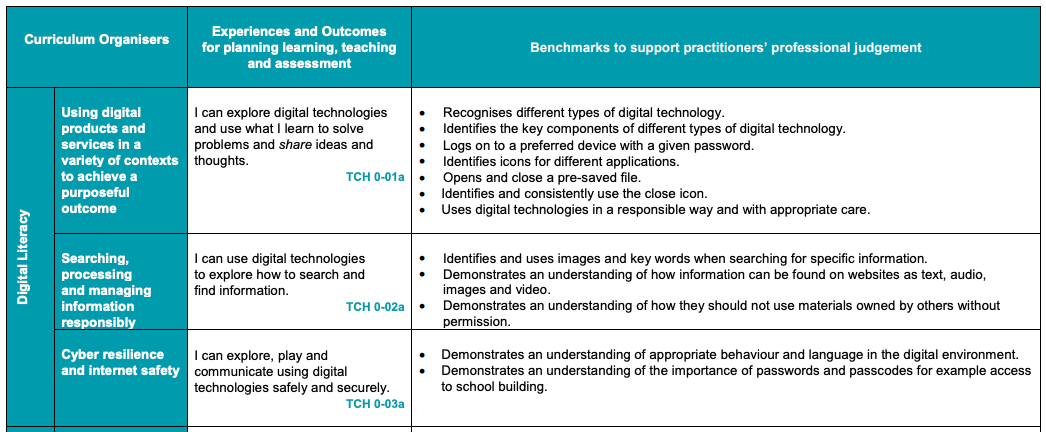
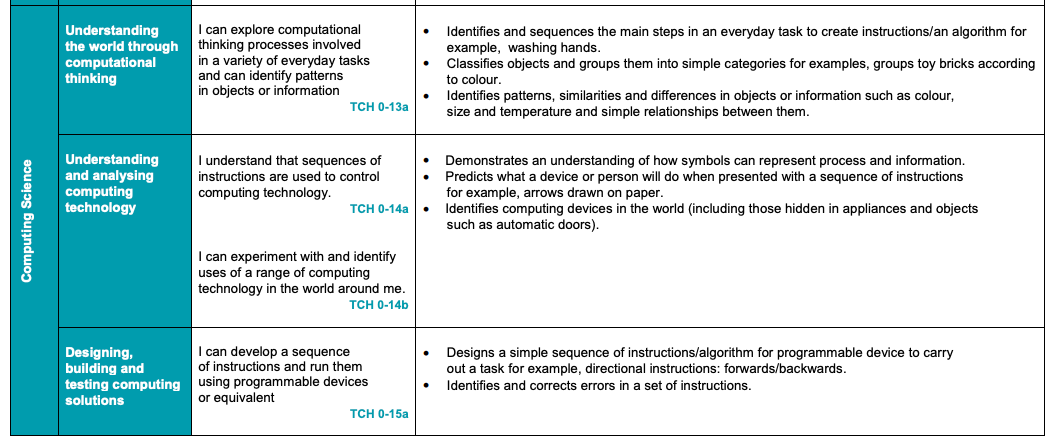
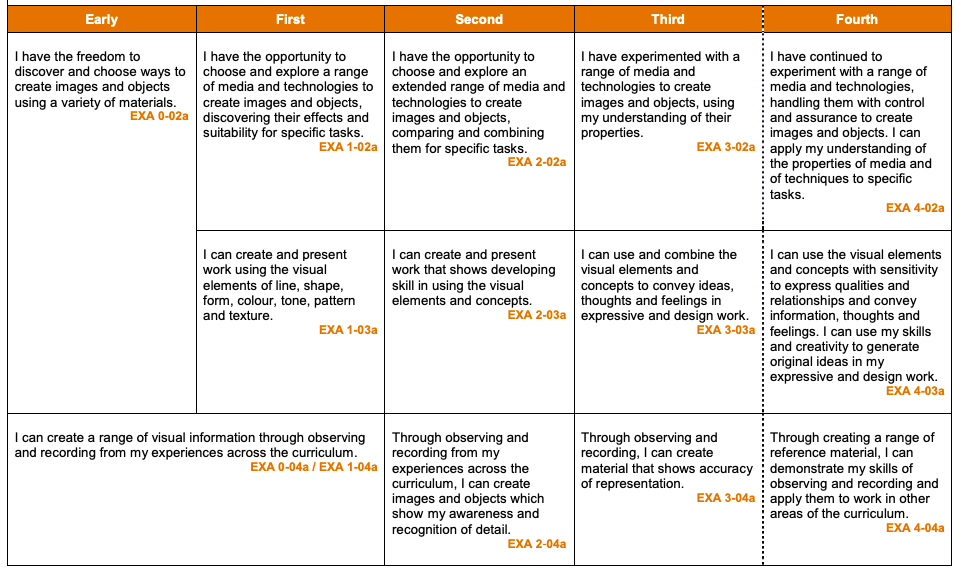
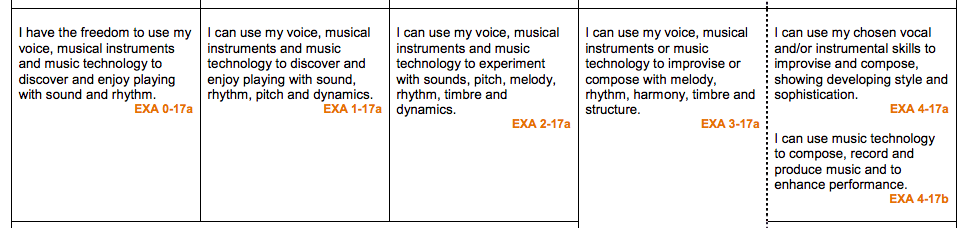
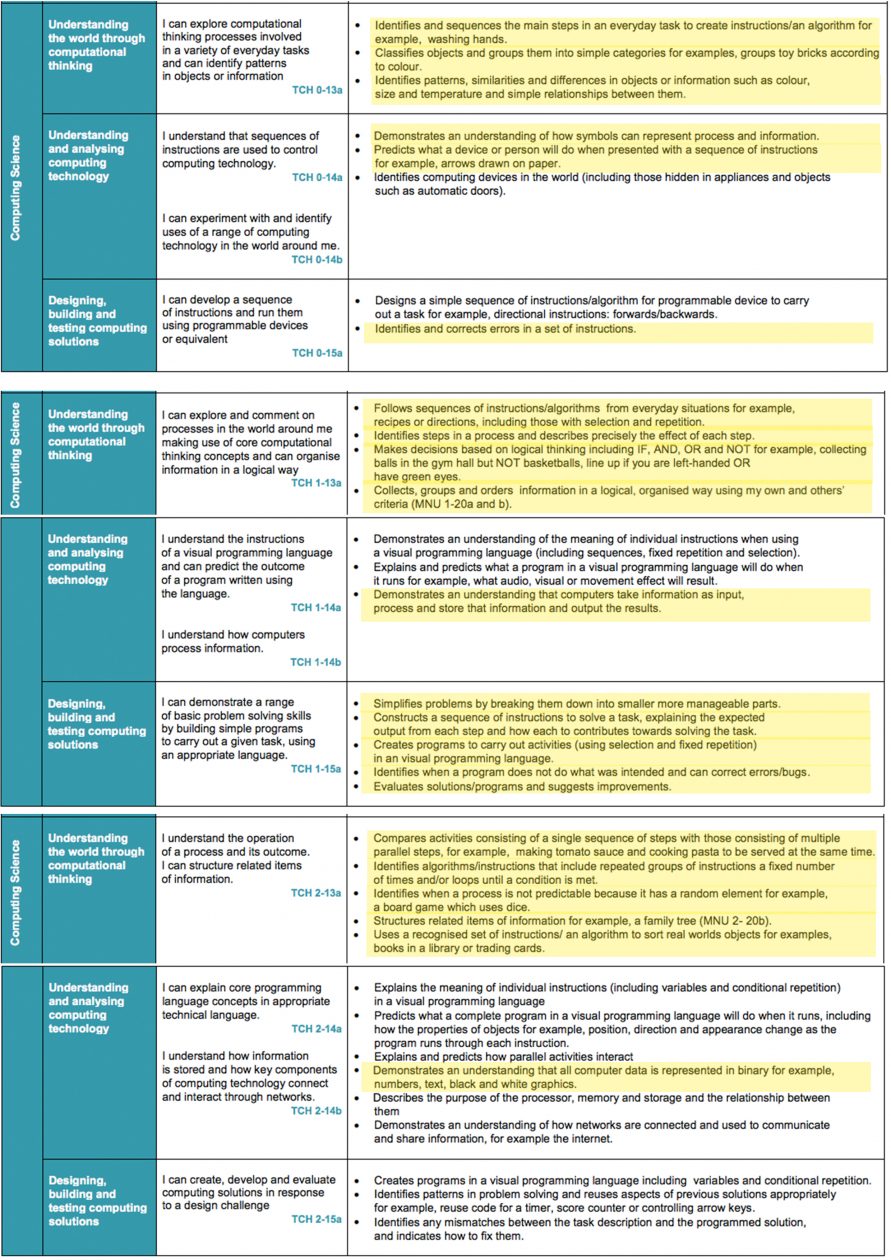
 Many people see ‘coding’ as something that only older children / adults can accomplish. This is simply not true. Teaching computational thinking can start as early as you like and a lot sooner than you realise. Even sorting shapes – an activity my sister has been doing with her son since he was just over a year old – is a form of computational thinking. Looking at the benchmarks for early years, teaching coding is truly a vast and rich way for children to learn.
Many people see ‘coding’ as something that only older children / adults can accomplish. This is simply not true. Teaching computational thinking can start as early as you like and a lot sooner than you realise. Even sorting shapes – an activity my sister has been doing with her son since he was just over a year old – is a form of computational thinking. Looking at the benchmarks for early years, teaching coding is truly a vast and rich way for children to learn. Whilst children in Early Years can achieve the majority of their benchmarks without touching a computer, it is important in first level that there is a good balance between on and offline coding activities. Reinforcement of skills in different learning environments is vital in developing the logical thinking and problem solving elements required in computer programming. Simply letting your children only do code courses online will not fully develop their thinking, in the same way that solely doing offline tasks will not let them experience the problem solving aspects of actually using a programming language to solve tasks and create games of their own.
Whilst children in Early Years can achieve the majority of their benchmarks without touching a computer, it is important in first level that there is a good balance between on and offline coding activities. Reinforcement of skills in different learning environments is vital in developing the logical thinking and problem solving elements required in computer programming. Simply letting your children only do code courses online will not fully develop their thinking, in the same way that solely doing offline tasks will not let them experience the problem solving aspects of actually using a programming language to solve tasks and create games of their own. By second level, most of the coding experience should be ‘plugged in’, however, there is always time to develop offline coding alongside it. Instructional writing is a big part of the literacy input in second level, and can be done well as a coding task. Using
By second level, most of the coding experience should be ‘plugged in’, however, there is always time to develop offline coding alongside it. Instructional writing is a big part of the literacy input in second level, and can be done well as a coding task. Using 