Can you build our website for us?
In short, no! But we can help. One of the most common requests we get is that we can help schools build new websites in Glow and it is something that requires a sustainable and online support, rather than schools being reliant on someone from ECS . Here is the sustainable and online support!
Getting started
This site is a good place to start. It provides some rationale about why you want to use Glow blogs for a school website and contains help guides and working examples. It is an old site and hasn’t been updated in a long while, but still relevant as an overview of where to start.
A great guide from City of Edinburgh
Kate Farrell and Marco Capriglione of City of Edinburgh Council have written this superb guide: Glow-Blogs-guide-v1-2 (3) for their authority when using Glow Blogs. Katie and Marco consented to this document being shared nationally. Our thanks to them for allowing this.
Look at other sites as you go
There are some really great school websites around Scotland, the majority of which have been created by schools themselves using just the online support that is available for Glow blogs and WordPress. There is a lot of that, right enough…
Here are some we recommend looking at:
https://blogs.glowscotland.org.uk/wl/harrysmuirps/
https://blogs.glowscotland.org.uk/st/FallinPrimary/
https://blogs.glowscotland.org.uk/pk/perthcitycampus/
https://blogs.glowscotland.org.uk/pk/AbernytePrimarySchool/
https://blogs.glowscotland.org.uk/pk/PitcairnWebsite/
https://blogs.glowscotland.org.uk/pk/Forgandenny/
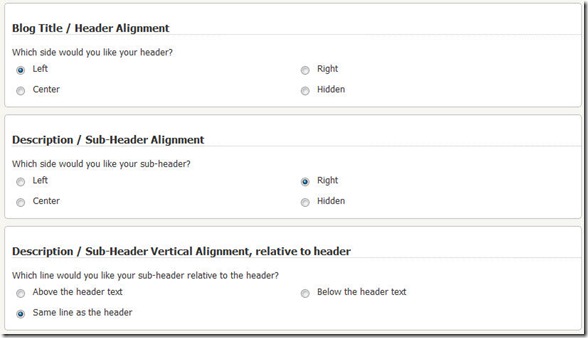
Plan your layout and keep it fresh
The most successful school websites are active and updated regularly, thereby conveying something of the life of the school. For this reason, Glow blogs are great because they can be updated at any point, by anyone who is made admin of the Glow group that hosts the blog web part and the update posts automatically filter to the most recent content first. This is called ‘dynamic’ content, rather than ‘static’ because it works from a database filtered into categories that will always display content allocated to that category.
It’s all about posts and categories, NOT pages!
To further explain the point above, each bit of content is called a post and that post needs to be added to a category in order that it will appear on your site under your chosen menu categories. For example, this post here will be added to the categories ‘Glow help’ and ‘school websites’ so you should be able to click on either of those categories on this site’s menus and see this post there. Easy!
Categories are what should be used for web content that will be updated regularly and, remember, it’s good practice to have content like this. Why not have each class in your primary school provide weekly update posts of what they have been doing? Or how about having a category for each department in a secondary school, so that they can add departmental news and updates that will filter to their menu category.
When would you use pages?
Pages do not update like categories of posts do, so they should be used for content that will not need to be changed too often. This might be a school ‘About Us’ page or maybe a ‘Contact Us’ page because you will create those pages once and not need to update them again.
What about tags?
Tags are like labels. Let’s use a supermarket analogy to help you understand all of this better. Tesco has aisles of content with big banner headings above each aisle, explaining what is in that aisle: fruit and veg, for example. Think of those as the categories in your main menu. They are filled with products (posts) and those products (posts) are also given a label to explain, specifically what it is. The labels are your tags and users of your site can use them to click and find all posts labelled in the same way. Tesco might tag its tomatoes with the following labels: ‘tomatoes’, ‘Spain’, and add it to the category Fruit and Vegetables.
All modern websites work like this
In fact, if you look at any website you should be able to see it working exactly like Glow blogs do, with regularly updated content (posts) being added to categories so that the website can display them in the correct place. Try Amazon as another example. It has hundreds of categories with other categories underneath them, almost like generations in a family. This is useful to think of as you can, again, have multiple levels of categories in your blogs. Keeping the family analogy going this time, the main, top-leve categories are called ‘Parent’ categories and any sub-categories underneath that are called ‘child’ categories. Get it?
Video help for this
More help here specific to Glow
https://blogs.glowscotland.org.uk/glowblogs/GlowingHelp/?tag=basic-blogging
![]() Click the icon to download the full guide from City of Edinburgh
Click the icon to download the full guide from City of Edinburgh






















You must be logged in to post a comment.