You should probably not be using Suffusion theme unless you are a fairly confident web/Glow user!
There are lots and lots of customisable options within the Suffusion theme and it is one of the most respected WordPress themes out there for that very reason. It would be very confusing for you unless you are comfortable playing around with settings and not afraid to experiment.There is no way we could cover all its settings and provide support for all the options.
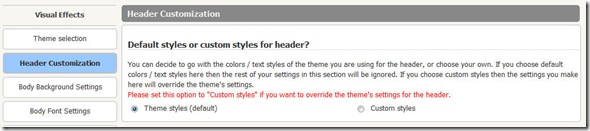
The Header Customization options can be accessed by clicking on the “Header Customization” tab in the Options page:
The Header Customization can be split into 3 different parts:
- Header Image Setup
- Header Text Color
- Blog Title
- Blog Description
- Header Text Layout
- Horizontal positioning of Title and Description
- Relative vertical positioning of Title and Description
As is the case with a lot of the settings in Suffusion, you have a control setting for this page. You can choose to use the header styles as defined by the theme, or those that you have custom-defined. Unless you select “Custom Styles” the theme’s settings will take precedence
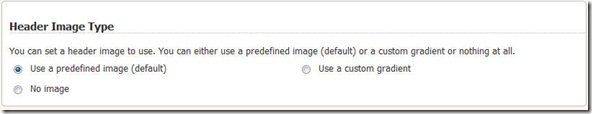
Header Image Setup
Suffusion lets you use your own header images. Not only that, you can also use a custom color gradient, if you don’t want to use a header image, but don’t want a plain header either.
The default is an image, and the default image is blank! So in effect your default is “No image”. This is one of those mathematician-physicist-engineer examples, where I did not have a “gradient” option initially.
Anyway, if you plan to use a custom image, you can do two things with it:
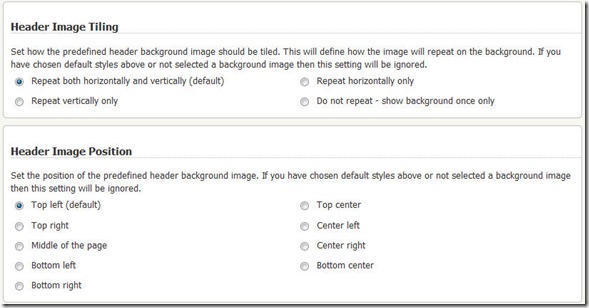
- Tile / Repeat – Repeat the header image either vertically or horizontally or both or not at all.
- Position it – top left, top right etc.
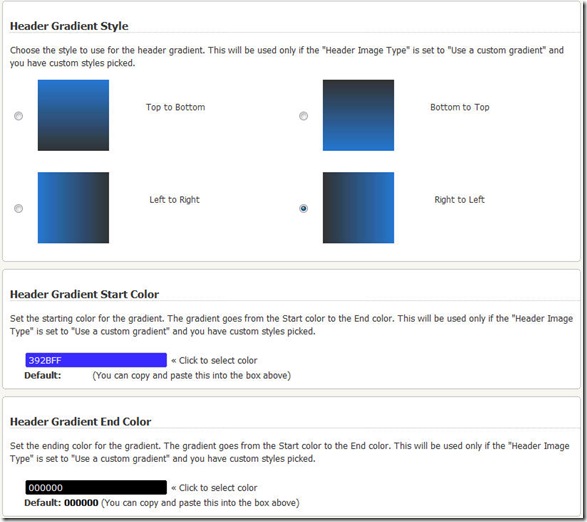
The second option is to use a custom gradient. If you choose this option, you get to pick the starting color and the ending color of the gradient. You can also select the direction of your gradient:
The gradient will span the entire length and width of the header.
Depending on the colors or the header image you have chosen, you may be required to tweak the colors of the text. This brings us to our next section.
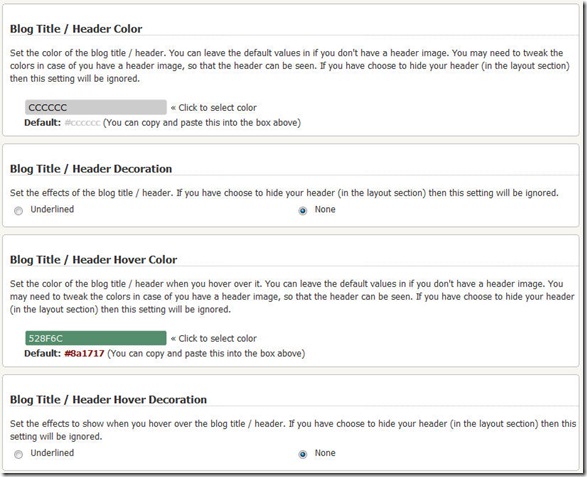
Header Text Color
Before we get started here, what exactly are the Blog Title and the Blog Description. They are whatever you define in the Settings –> General section of the admin page:
 |
 |
Text color can be set for the blog title. You can also set the colors for the hyperlink and the effects of hovering over a hyperlink:
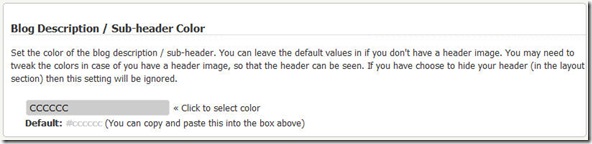
Colors can also be set for the blog description / sub-header:
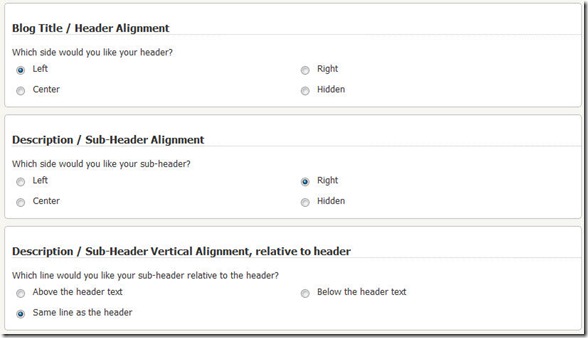
Header Text Layout
You can choose to have your title and description appear at the opposite ends on the header, or together, with one just above the other. This may be a general preference, or necessitated by a header image that demands the text to be moved for better readability.