- <p></p> Paragraph – used to define the limits of a paragraph.
- <h1></h1> Heading Style 1 – There are 7 heading styles from h1-h7, these are used to define heading and sub-headings.
- <em></em> Emphasize – this displays text in italics normally.
- <strong></strong> Strongly emphasised – normally displayed in bold
Category: Information System Design and Development
Nat 5 – HTML Template
HTML5 Blank Template
<!DOCTYPE html>
<html>
<head>
<title> </title>
<meta charset=”UTF-8″/>
</head>
<body>
</body>
</html>
Align and Float Images
These notes were prepared using this article.
- When an image is aligned it is just moved on the page to the left, centre or right. This just effects the position of the image and not the reaction of the text surrounding it. The inline version is given below.
- <div style=”text-align: center”><img src=”your-image.png” width=”100″ /></div>
- When an image is floated it can either be on the right or the left of the page. The text is forced to wrap around it. The inline version is given below.
- <img style=”float: right” src=”page1.gif” />
Using the box model it is possible to float other sections of the page, such as the <NAV> area.
You can find more information on CSS Floats, from the links on the page or here.
HTML 5 Skeleton
<!DOCTYPE html>
<html>
<head>
<title> TITLE </title>
<meta charset=”UTF-8″/>
</head>
<body>
<h1>Page Heading</h1>
<nav>
<ul>
<li><a href=”page1.html”>Page 1</a></li>
</ul>
</nav>
<p>Paragraph text.</p>
</body>
</html>
Creating Web Pages
- Create the HTML skeleton
- Save multiple copies one for each page – DO NOT USE SPACES, DO NOT USE CAPITALS
- Add head/title and heading to each page
- Add <NAV> links to each page – TEST
- Add Text to each page – TEST
- Add Graphics to each page – TEST
- Add inline CSS to make it look pretty
- TEST all pages, hyperlinks and graphics.
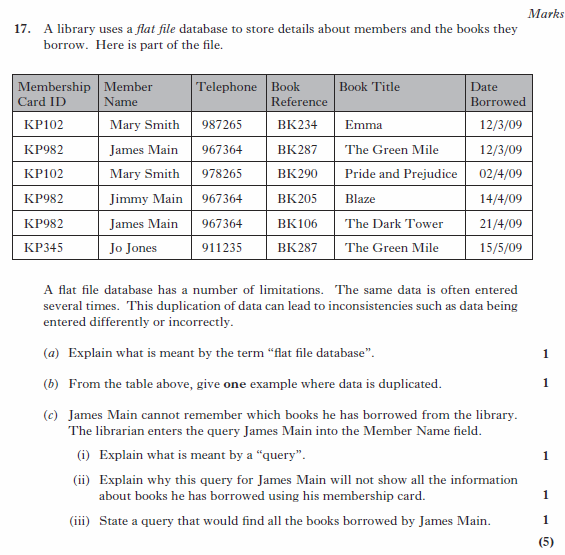
Answers to this week’s homework
This question was lifted from 2011 Int2 Information Systems paper
Homework w/b 1st Dec
HTML Revision
Today the class made use of the fantastic khan academy website, to revise last years HTML topic.
Databases Finished
Today we finished the Database section.
What is an information system?
[kml_flashembed movie="https://www.youtube.com/v/Qujsd4vkqFI" width="425" height="344" allowfullscreen="true" fvars="fs=1" /]