Computer Systems (x-14b)
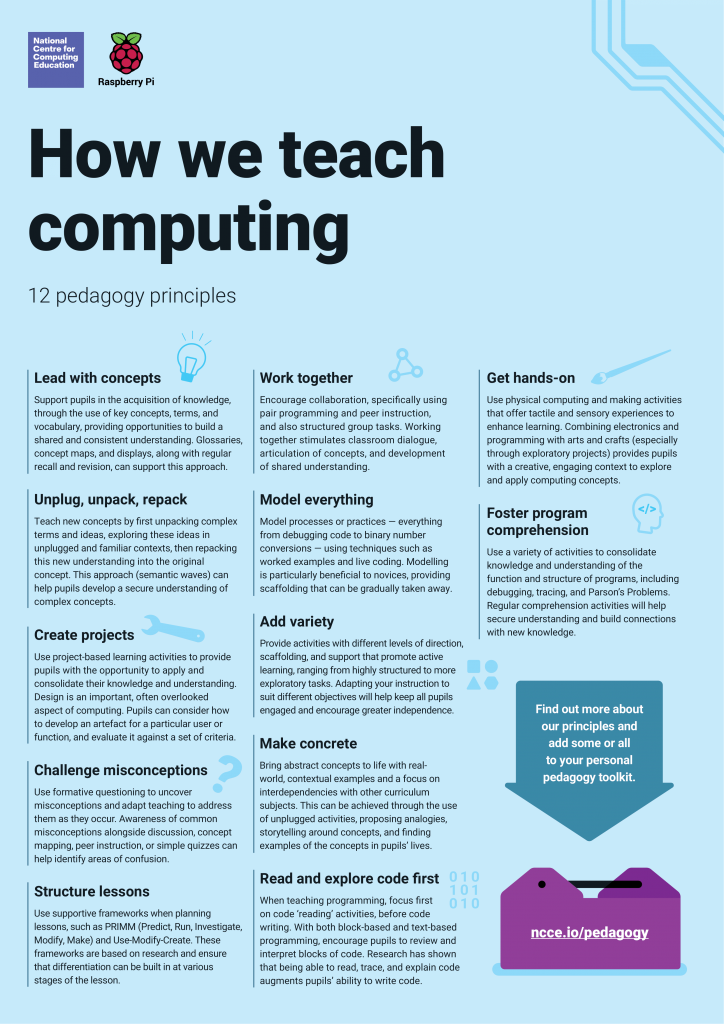
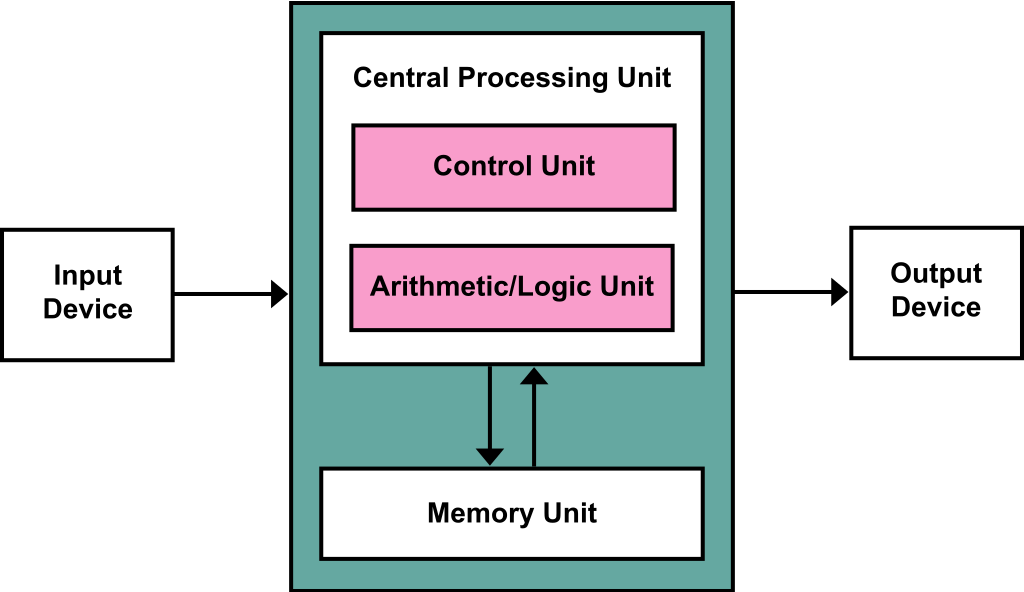
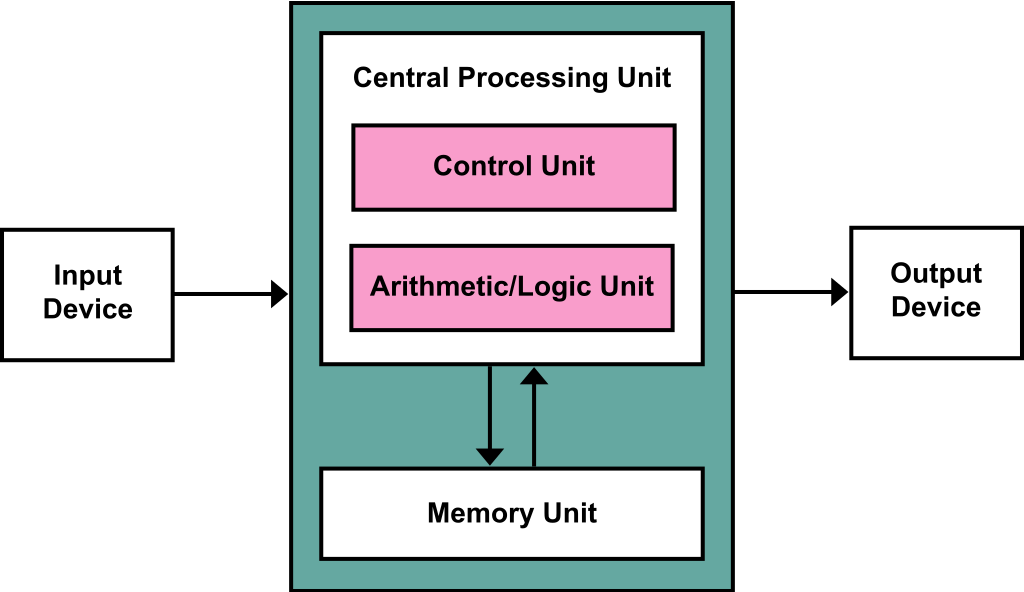
Practically every computer is built of input devices (which take information from the user or environment, ie. your mouse, keyboard or touchscreen), processor (can be thought of as the computer’s brain – it follows instructions and makes decisions) and output devices (the computer uses these to show information to the user, ie. your speakers, screen or printer).
At Early level, learners should be encouraged to find and identify computers in the world around them, including ‘hidden’ ones, such as those in household appliances or automated devices like an automated door. This is easier than ever, as so many of us own smart devices, such as speakers, watches, TVs and cars.
Learners at First level should be able to explain the model of computers being input -> process and storage -> output. This should include a basic knowledge of what components are inputs or outputs, and a basic understanding of the computer’s processor making decisions – this links to their coding learning as it is the code that the computer is processing, and the algorithms may include inputs (stored as variables) and outputs.
As the progress to Second level, learners should be much more confident with the computer’s architecture and be able to explain the difference between memory (temporary information the computer is processing) and storage (long-term information). This includes an understanding of the computer only being able to store information in a binary format (base-2 number system that only uses 0 and 1). There are great links to numeracy here as learners will need to understand place value. They could also explore Charles Babbage, who invented the binary system as we know it.
They should also be aware of the interconnectivity of computers and the role of the internet and how it is used to share information between them – it is important to understand that the (world wide) web and internet are very different, and learner should be aware of this!
Beyond Second level there is an increasing complexity of knowledge and skills as learners are required to know the von Neumann architecture model and how machine code (binary) is stored and processed within it.

They should also be able to use technical language to explain the components and processes involved as computers communicate across the internet – including compression (to save on storage space) and encryption (for security – this presents an opportunity to introduce learners to the field of study that is Cyber Security, which can be studied as a National Progression Award (NPA)). By the end of BGE, they should understand how the computer stores and represents different information, inlcuding graphics and video, as well as being able to describe the concepts (including inputs, process and storage, output) of complex systems such as online payment systems or satnav.