
Task 18 proved to be a very interesting design challenge. We ended up with a design that required lots of IF..ELSE statements.



Today we covered
The class used Scratch to create a program animating a knock knock joke, please look inside the program for further help. The class made use of the Cornell Notes system to record the lesson. For homework the class have to write down the sequence of instructions used (program)

Thank you to C O’Toole & A Madill from Braidhurst High School for allowing me to edit and publish this here.

User requirements
visual layout – eye-catching, simple to use and clear of cluttered buttons and text.
navigation – hierarchical, with links organised into sub categories, or linear, where pages are visited in one step-by-step order.
selection – options include clicking on a menu or radio buttons or filling in a form.
consistency – using the same font, colours styles & menus
interactivity – using video/audio, allowing users to post comments etc
readability – use white space and short pages to ensure it is easy to read.
Accessibility – Reading text aloud, alt attributes on image tags or having large fonts for users with eyesight issues.

Exemplification of trends in the development of:

1 Setup Variables
2 Initialise Values
3 Do Calculation1.1 Create number1 as a global variable
1.2 Create number2 as a global variable2.1 Set number1 to 0
2.2 Set number2 to 0
2.3 Set total to 03.1 Receive number1 from keyboard
3.2 Receive number2 from keyboard
3.3 Set total to number1 + number2
Thank you to C O’Toole & A Madill from Braidhurst High School for allowing me to edit and publish this here.

Make sure you read the N5 post on design notations for examples of Structure Diagrams, Flow Charts and Pseudocode.
Wire-Framing: A wireframe can show how a website will look and how its navigations structure works; can be as simple as a rough sketch or can be a detailed design showing colour combinations and images
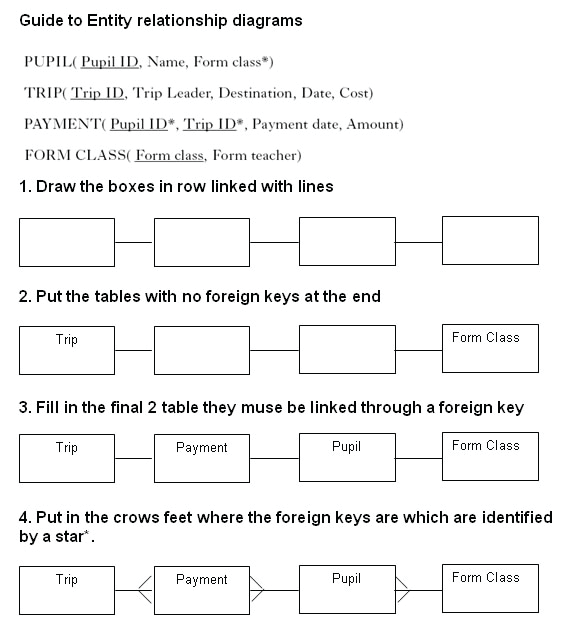
Entity Relationship Diagrams
Relationships can be represented graphically using an Entity-Relationship (ER) diagram.
There are many different notations for ER diagrams, we will use crow’s foot notation.
• The names of entities are written in boxes joined by straight lines.
• At the “many” end the line forks.
• At the “one” end the line it judt joins the box.

Data dictionaries
A data dictionary is a design notation used to show the fields required in each table of a relational database, including field types, validation required, etc.
Thank you to C O’Toole & A Madill from Braidhurst High School for allowing me to edit and publish this here.

N4
N5

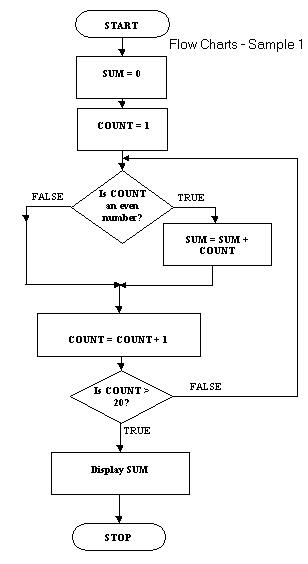
You read a flow chart from the START block and follow the arrows (normally downward). In the example above you can see selection taking place in the first diamond, while the second diamond allows for iteration (repetition) to take place.

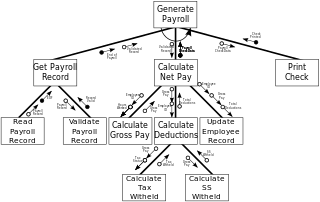
A structure diagram shows how the program is structured and in some cases how data can be passed from one part to the other.
Pseudocode
Pseudocode is an informal text description of the working of a program it is written using English words but not in a sentence structure. There are no syntax rules due to its informal nature, sometime they are numbered and sometimes they are not.
The SQA can sometimes refer to pseudocode in the exam when describing a program. However, they are often referring to Standard Reference Language. Rule of thumb, if they are asking you to read pseudocode it will be SRL, if they are asking you to write psuedocode then they mean psuedocode. Hopefully they will start using the correct terms in future papers.
Example 1
Example 2
get age from user
while age < 0 or age >130
display error
get age from user
display age

Thank you to C O’Toole & A Madill from Braidhurst High School for allowing me to edit and publish this here.

I would like to remind you that there is no requirement to write answers using Standard Reference Language (SRL). The SQA can sometimes refer to Standard Reference Language as “Pseudocode”, however, as I have previously explained this is not the case. Pseudocode is an informal design that explains a programs function using English like structure.
Examples
Read in a number representing a temperature in degrees Celsius and write it out as a value in degrees Fahrenheit. If the Celsius value is c, then the Fahrenheit value, f, is calculated as follows: f = ( 9 / 5 ) * c + 32.
RECEIVE c FROM (INTEGER) KEYBOARD DECLARE f INITIALLY ( 9.0 / 5.0 ) * c + 32 SEND f TO DISPLAY
Read in 10 numbers and write out the average of those numbers.
DECLARE total INITIALLY 0
DECLARE count INITIALLY 0
WHILE count < 10 DO
RECEIVE nextInput FROM (INTEGER) KEYBOARD
SET total TO total + nextInput
SET count TO count + 1
END WHILE
SEND total / 10.0 TO DISPLAY
When reading SRL start at the top, working down each line. Take a note on scrap paper of the values given to variables. In SRL constructs start with their NAME and finish with an END and their name. Subprograms can either be a PROCEDURE or FUNCTION, these are named and have parameters (arguments) in parenthesises, functions will have one or more RETURN statements.
Tips
There is an online Haggis (SRL) checker here, remember you don’t need to write SRL just read it.