Editing CSS is now handled in Glow Blogs without the use of Jetpack.
See the main help site CSS page for details
Custom CSS adds a sub menu to the Appearance menu in the Dashboard sidebar.
There you can add custom styles which will change the appearance of your blog.
To use the CSS module:
Activate the Jetpack Plugin (Dashboard-> Plugins)
Activate the CSS module in the Dashboard->Jetpack section
Edit the CSS in Dashboard-> Appearance -> Edit CSS
For example on this blog I’ve changed the colour of the Headers with:
.entry-title{color:#0080FF}
So all of the post titles should be blue unless you are on mobile.
You can find out more about CSS:
CSS | MDN
It might be a good idea to remember that the theme developers know a lot about design and CSS before changing things too much.
Here is a wee snippet to get rid of auto hyphens in the TwentyFourteen theme:
.entry-content,
.entry-summary,
.page-content,
.nav-links,
.comment-content,
.widget
{
-webkit-hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
If you add that to the custom css there will be no automatically hyphenating your text.
and this code makes the menu on this blog transparent:
.menu-item-type-custom,.menu-item-object-category {
background: #000;
opacity: .7;
}
menu-item-type-custom,.menu-item-object-category a {
opacity: 1;
font-weight: bold;
}
menu-item-type-custom,.menu-item-object-category a:hover {
color: yellow;
opacity: 1;
font-weight: bold;
}
This snippet will change the menu and post titles from ALL caps to title case on TwentyFourteen.
.site-navigation, .entry-title, .entry-header a {
text-transform: capitalize;
}
.site-navigation a {
text-transform: capitalize;
}





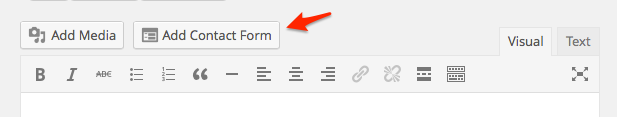
 An example form, the form is set to email me. The feedback is also collated in Dashboard-> Feedback and you can download it as a CSV file from there.
An example form, the form is set to email me. The feedback is also collated in Dashboard-> Feedback and you can download it as a CSV file from there.