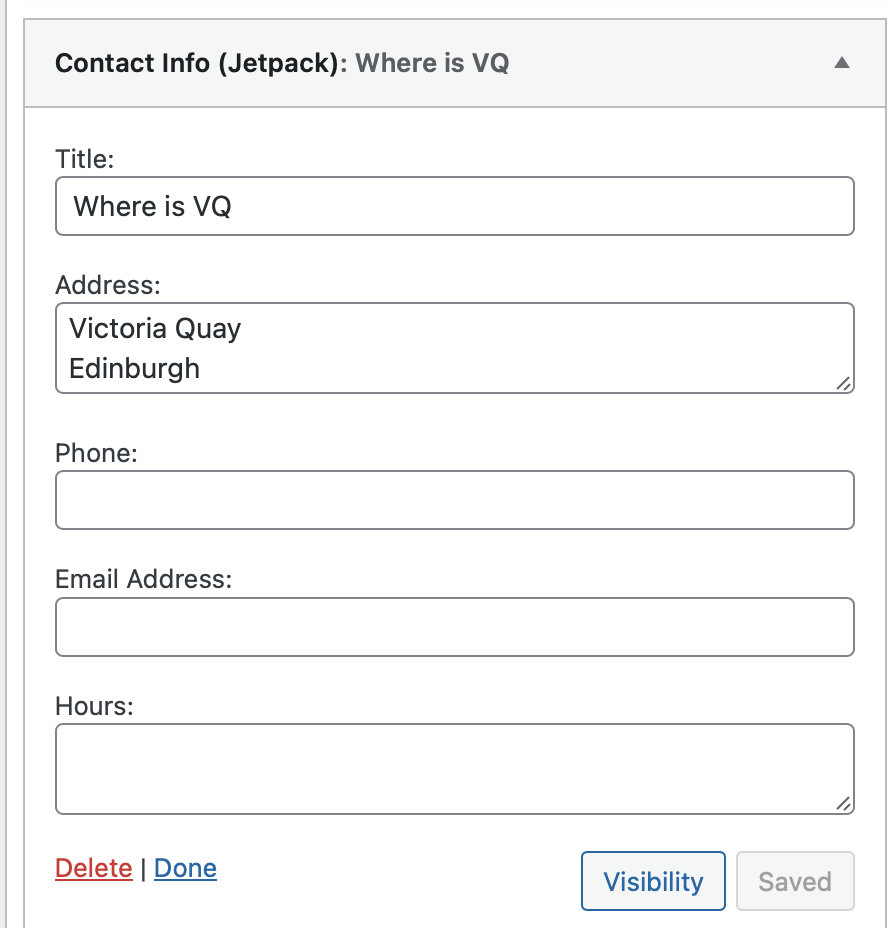
Contact Info allows you to add this to your sidebar. We called the example ‘Where is VQ‘, we could have added phone numbers and hours.
- Activate the Jetpack Plugin if you have not already done so: Dashboard->Plugins
- Activate the Extra Sidebar Widgets: Dashboards-> Jetpack->Settings
- In th Widget Area of the Dashboard drag the Contact Info widget onto a widget area. Edit the details.

On this post we use the Widget Visibility jetpack feature only to show this on posts categorised ‘Contact Info’. You will only see it on this post in single post view.
