The Columns Block allows you to insert text, media, and other types of content into columns – limit 6. When used one after another, the columns can create a grid effect.
Read more about the columns block on WordPress.org
Notes on the ways to add a block.

Cover block
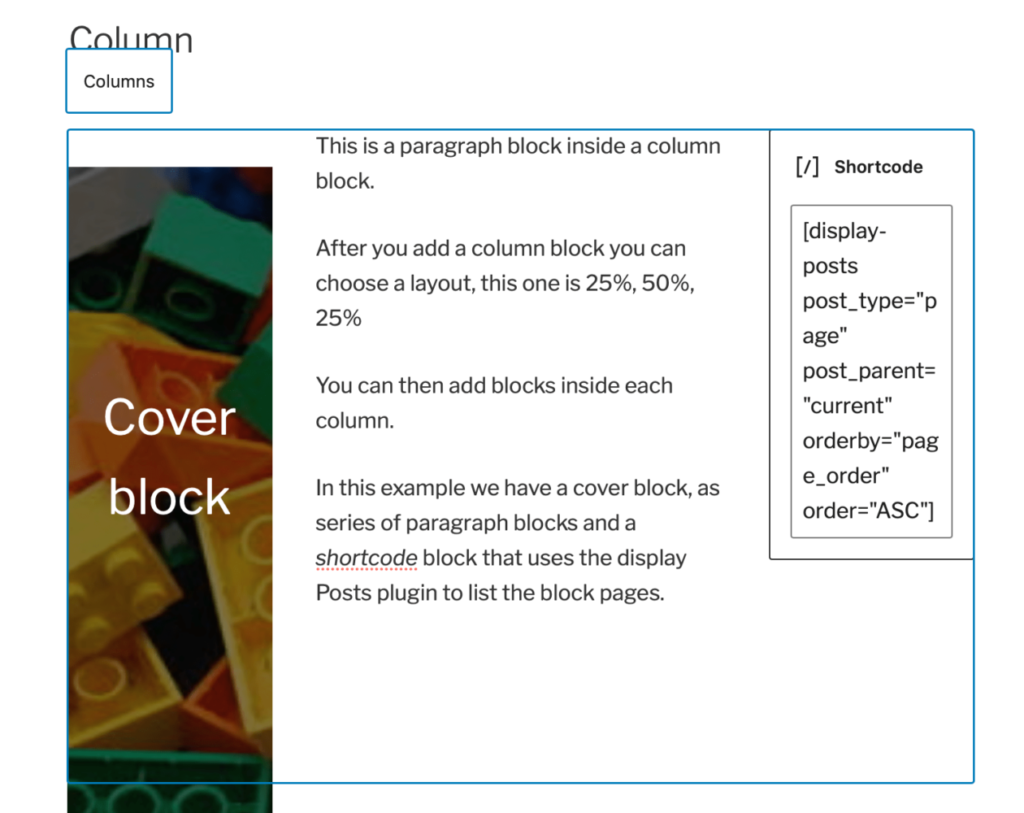
This is a paragraph block inside a column block.
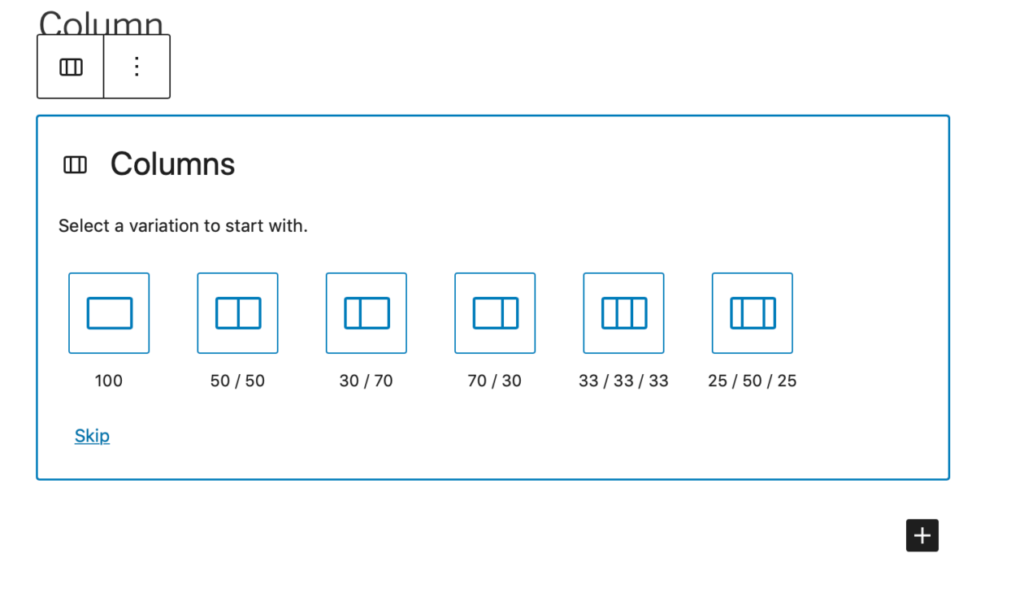
After you add a column block you can choose a layout, this one is 33%, 33%, 33%
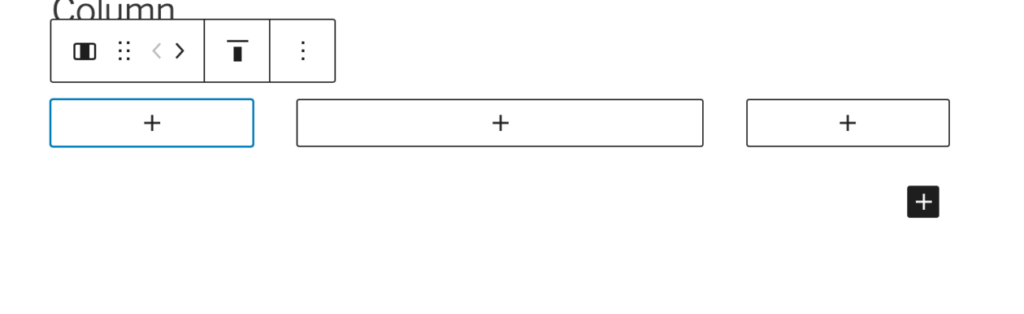
You can then add blocks inside each column.
In this example we have a cover block, as series of paragraph blocks and a shortcode block that uses the display Posts plugin to list the block pages.
Design blocks
Adding Columns, 1, 2, 3
First Column is a 3 column layout.

Column 3
The third column.
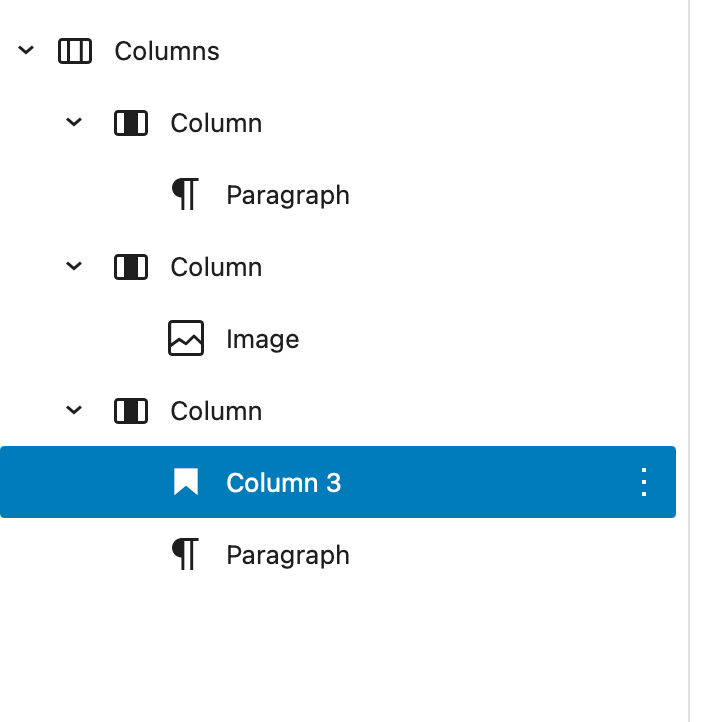
The columns block above has a pink background. Inside it are nested 3 columns, each is a block which can contain more blocks. Here is what it looks like in the Document Overview:

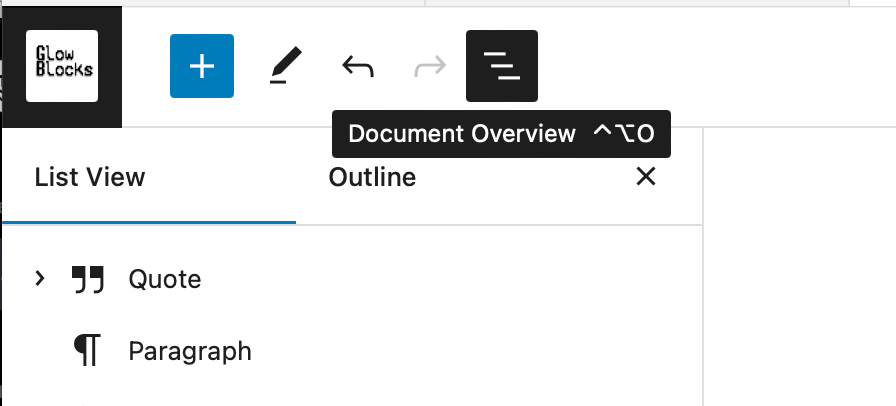
Document Overview
The Document Overview is a great way to organise, edit & move blocks especially if you have a more complex layout. It is opened from the top tool bar or by typing control-alt-o (^⎇o).





Leave a Reply