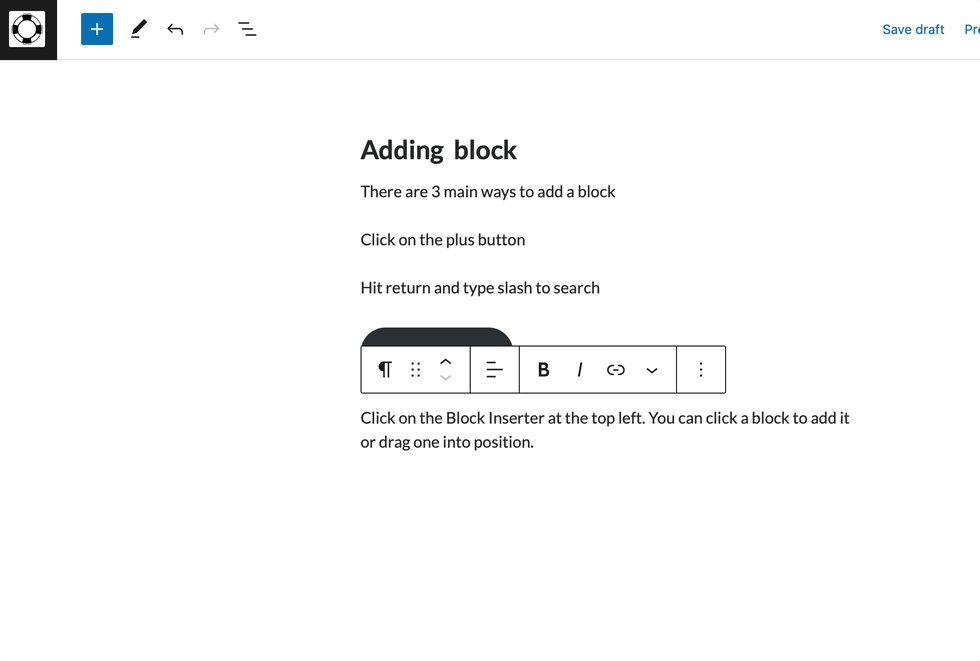
Three ways to add a block
There are 3 main ways to add a block. The Plus Button; The Slash Command & The Block Inserter.
The Plus Button

- Click on the area where you want to add a block.
- You’ll see a small plus (+) button appear.
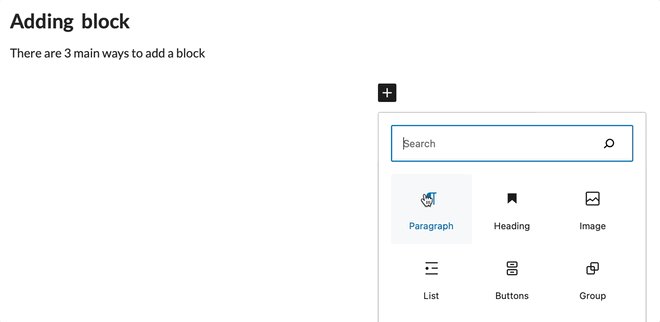
- Click on the plus button, and a menu with various block options will appear.
- Select the type of block you want to add from the menu.
This method is very straightforward and is probably the most common way to add a block.
You can also see a plus button appear between blocks when you move the mouse over that area.
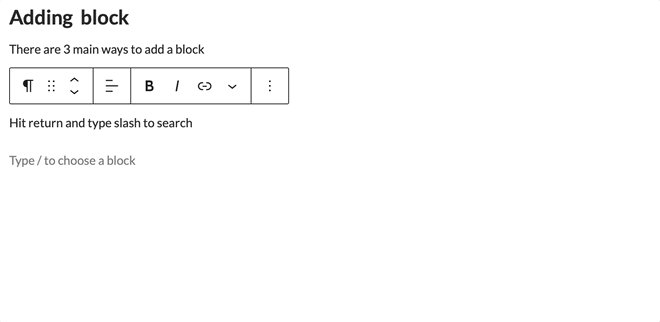
The Slash / Command

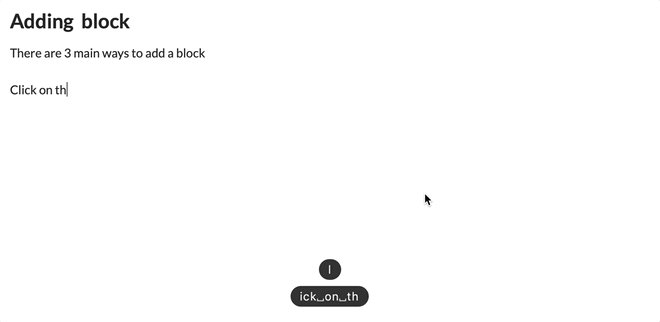
- Click on the area where you want to add a block.
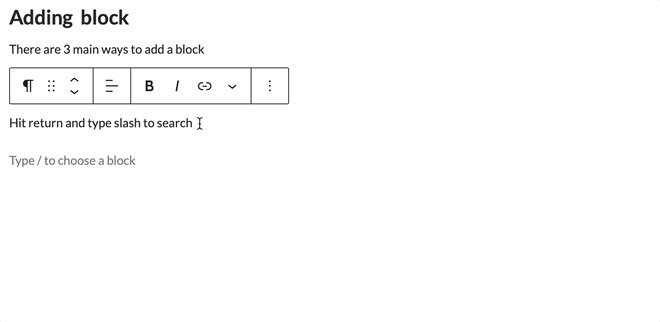
- Start typing a forward slash (/) on your keyboard.
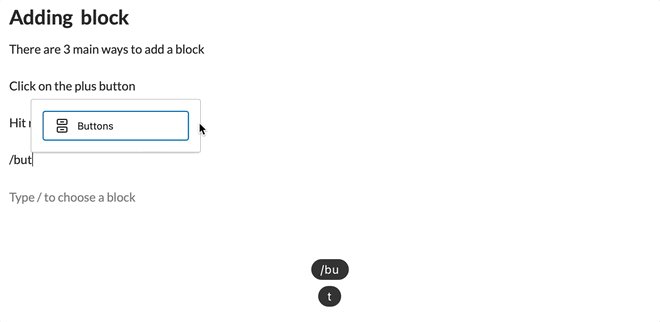
- This will bring up a search bar and a list of available blocks.
- As you type, the list will filter based on what you’re typing. Select the block you want from the list.
The slash command is handy for users who prefer keyboard shortcuts and don’t want to use the mouse as much.
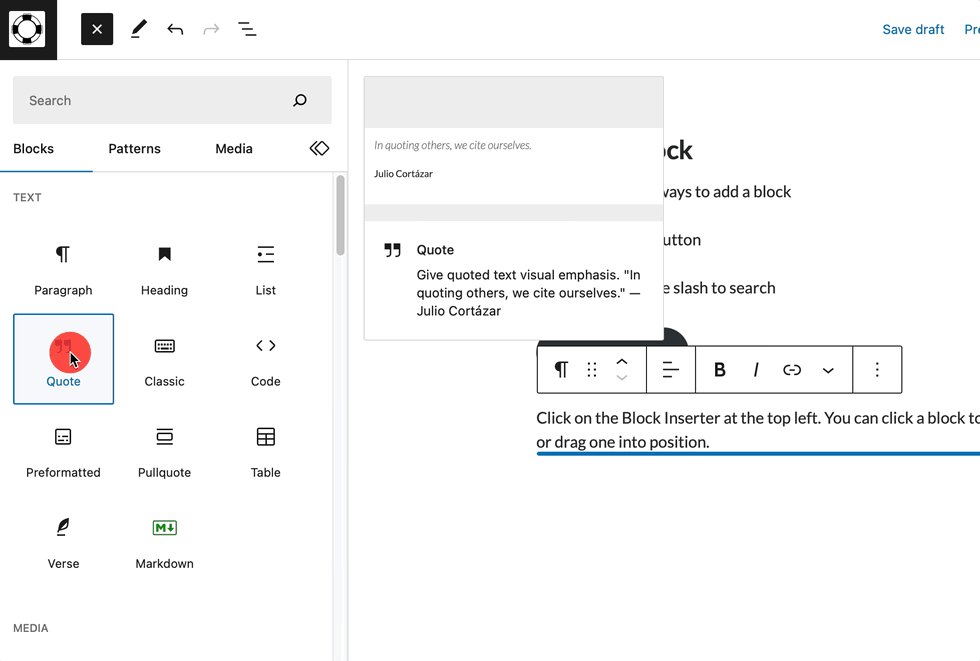
The Block Inserter

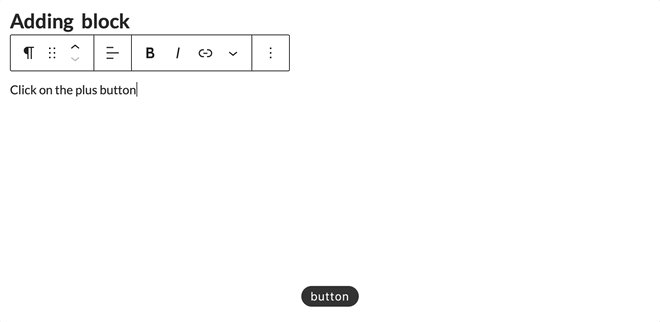
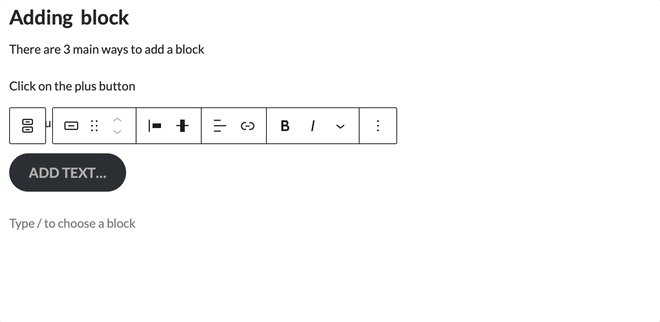
- When you hover over an existing block, you’ll see a toolbar that appears above it.
- At the top-left corner of the main toolbar, you’ll find a small plus (+) icon.
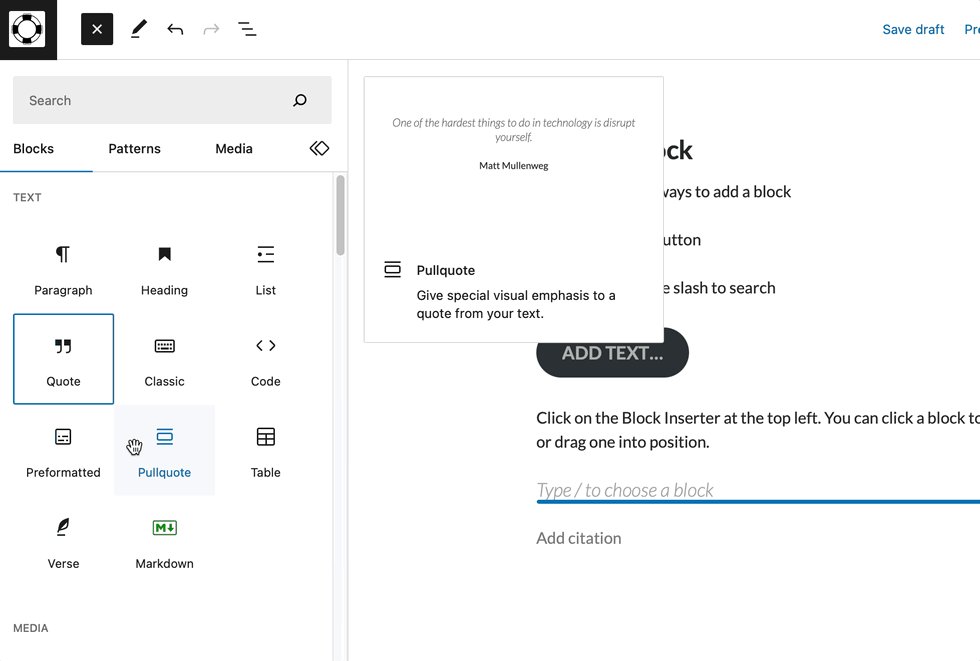
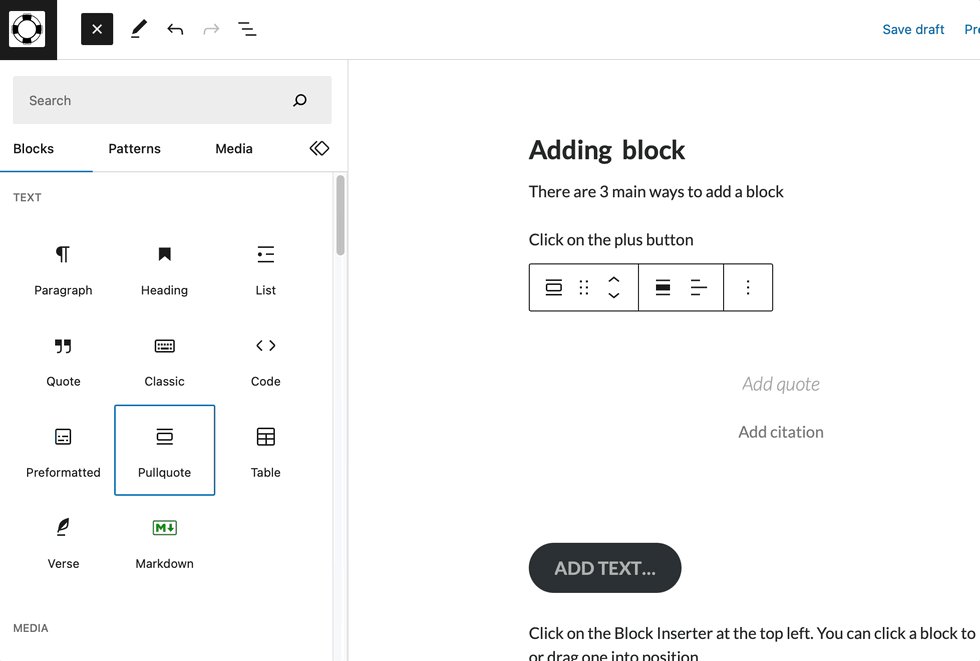
- Clicking on this plus icon will add a new block directly below the block you’re hovering over.
- You can also drag a block onto the post or page to place it between other blocks.
