The Columns Block allows you to insert text, media, and other types of content into columns – limit 6. When used one after another, the columns can create a grid effect.
Read more about the columns block on WordPress.org
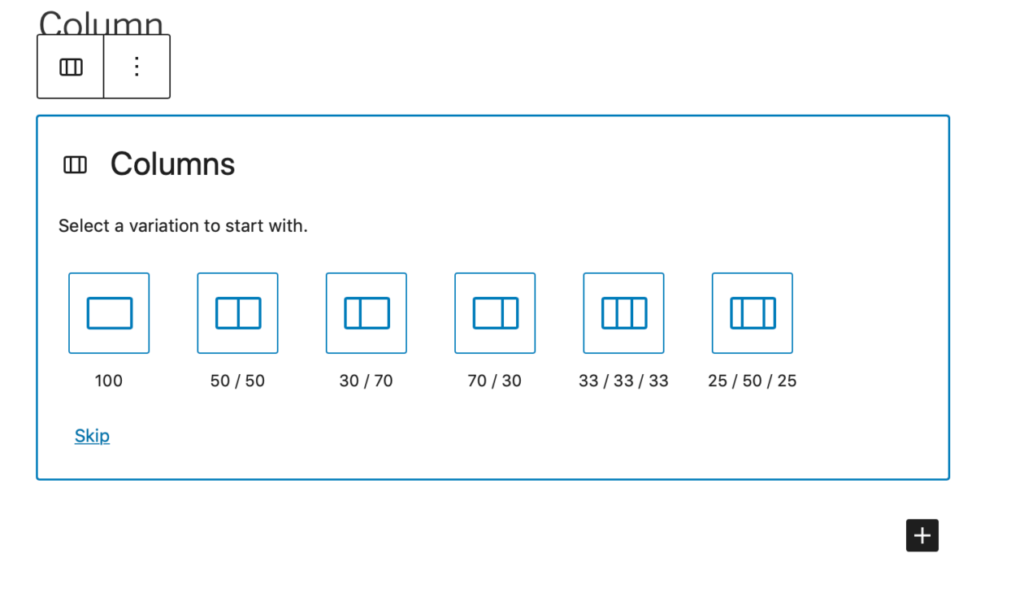
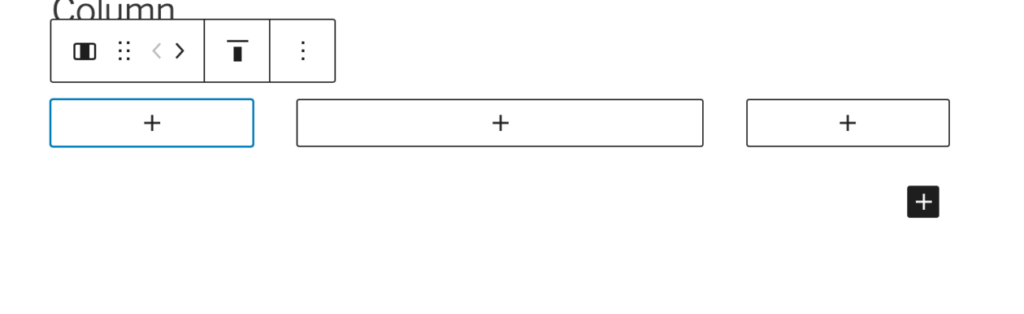
Notes on the ways to add a block.
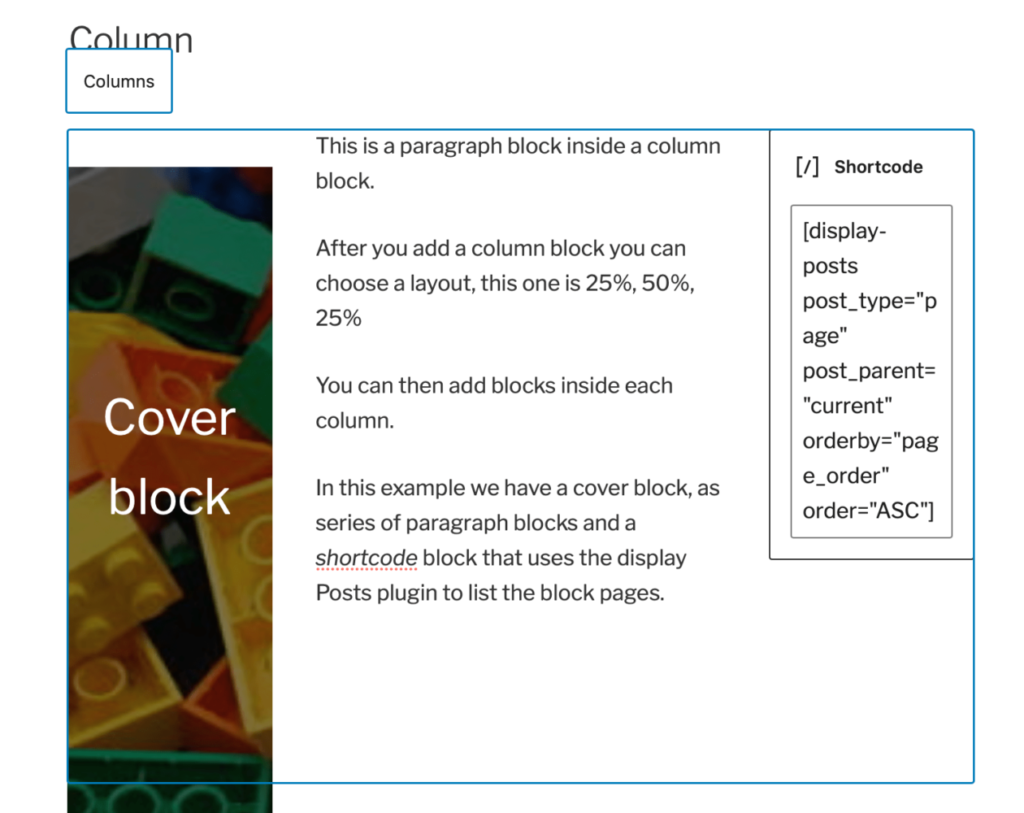
Column 1

Cover block

Column 2
This is a paragraph block inside a column block.
Columns & the blocks they contain can be individually styled.
Here the first column has a border, the second a background colour.
And the paragraphs in this column are styled too.
Adding Columns, 1, 2, 3
First Column is a 3 column layout.

Column 3
The third column.
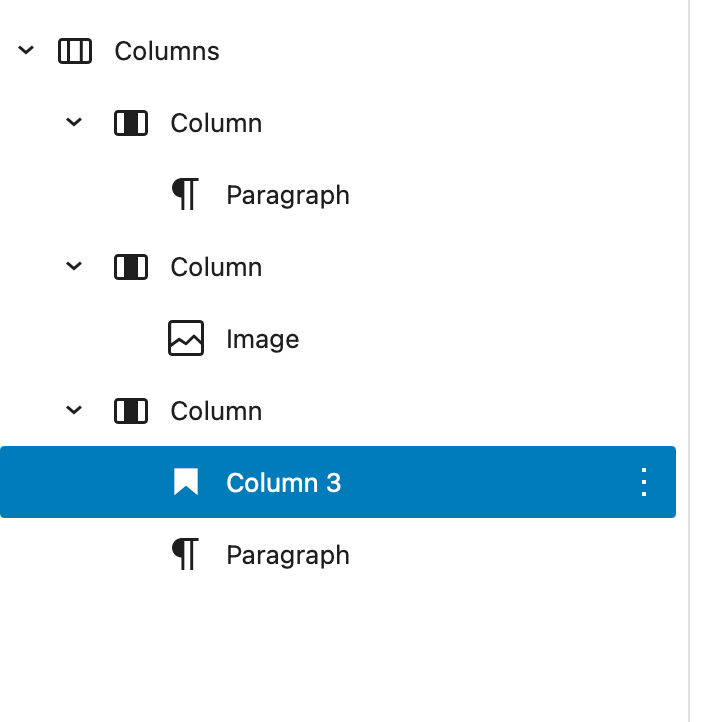
The columns block above has a pink background. Inside it are nested 3 columns, each is a block which can contain more blocks. Here is what it looks like in the Document Overview:

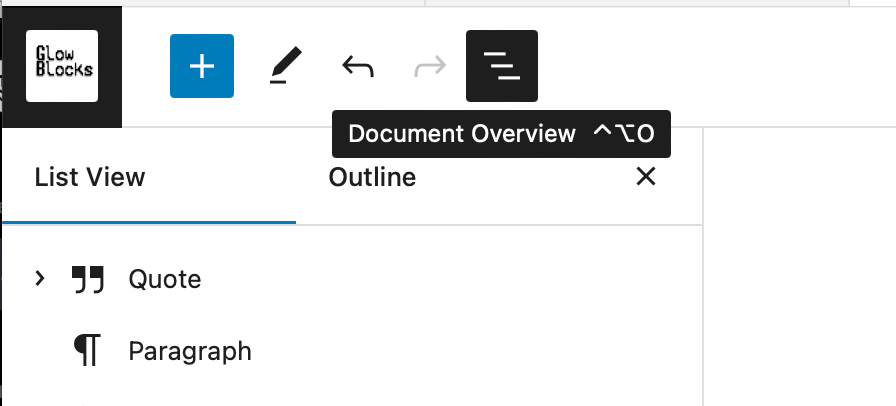
Document Overview
The Document Overview is a great way to organise, edit & move blocks especially if you have a more complex layout. It is opened from the top tool bar or by typing control-alt-o (^⎇o).





Leave a Reply