It’s Your Turn!
Short Video Walkthrough

Instructions
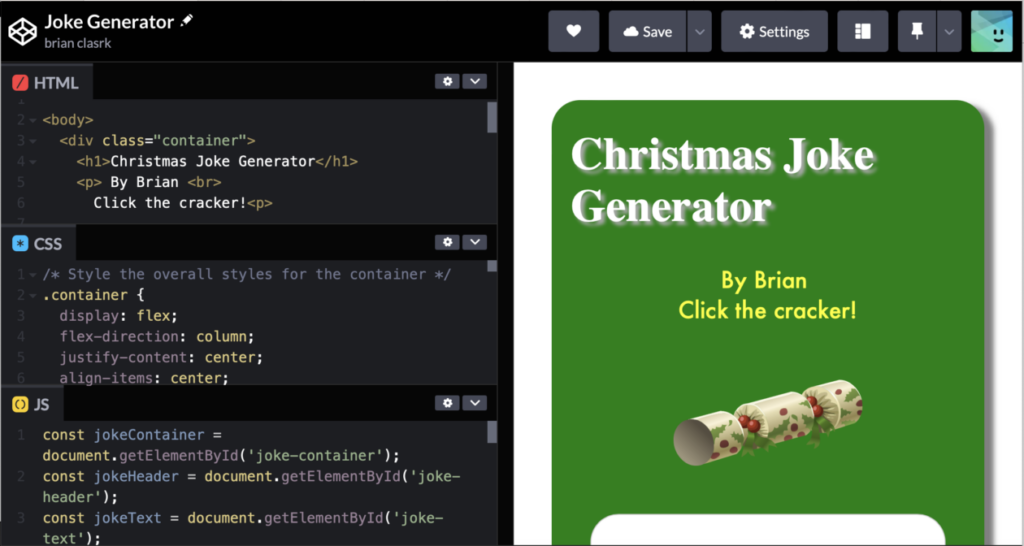
Can you modify the page to make it your own? Click on the View Source Code button at the top of the page of the joke generator – it should look like this
FIRST – Lets change the jokes and / or add more
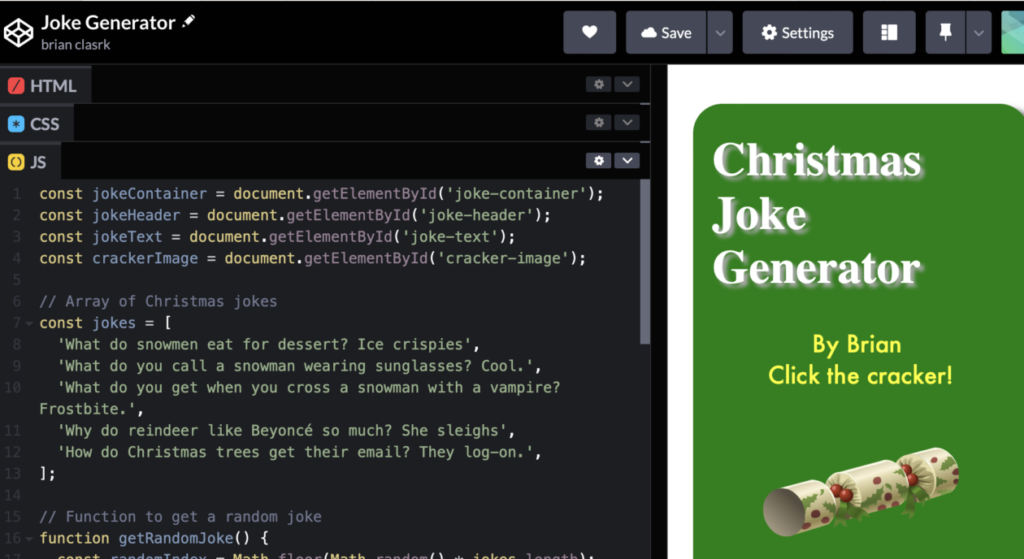
Double click on the JS section (this is the javascript code that generates the jokes)
You can make the coding window bigger by pulling the divider to the right.
- Can you see where the jokes are?
- Can you add another couple of jokes or replace the ones that are there?
SECOND – double click on the HTML section
- Can you edit the text that appears so that your name appears on the site?
THIRD – double click on the CSS section
- Can you see where the colours are listed in the code? Try and change the different colours of the different sections – try this one at a time
- Can you see where the font-family is used? Try to change the name of one of the fonts to one you know – what happens? This is a list of fonts you might want to try
Helpful hints with colours…
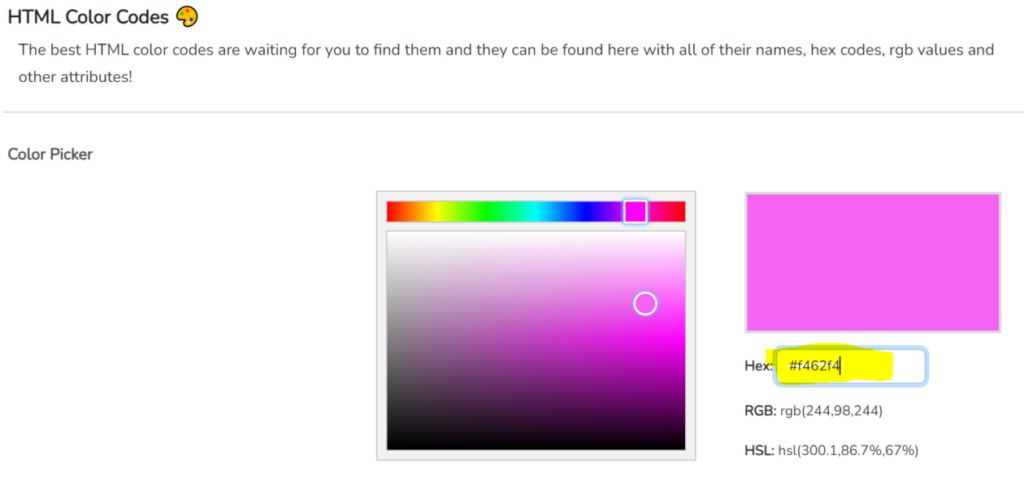
You can use the names of the colours eg black, blue, pink etc, however to get more specific colours you can use the HEX code of the colour. To find the hex code ot a colour, visit the site HTML Color Codes 🎨 (html-color.codes). From there you can pick any colour and it will give you the hex code. Eg this shade of pink has the hex code of #f462f4.
Simply use this hex code in the CSS rules to use the colour eg
background:#f462f4;







You must be logged in to post a comment.