The Group block allows you to group different blocks together and customise them to your liking, including setting custom background colours, spacing, and more.
Group block – Documentation – WordPress.org
Example
A paragraph in a Groups block. A group can be created by selecting several blocks and converting to a group. Or by adding a group block.

Paragraph in a group block. A group block can easily be converted to a row or column block.
These blocks can be combined to make more complex layouts.
Group Block Tips
Document Overview
The Document Overview is a great way to organise, edit & move blocks especially if you have a more complex layout. It is opened from the top tool bar or by typing control-alt-o (^⎇o).

Block editor features
Move the mouse over the image below to find out more information. Click the active regions.

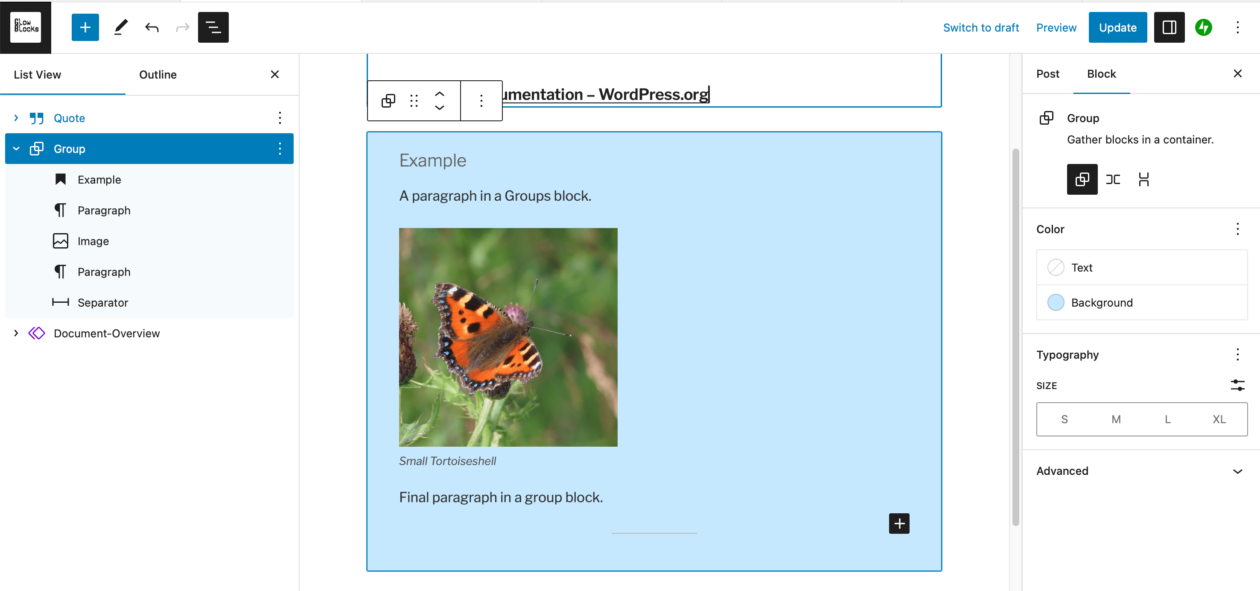
Document Overview
We have opened the Document overview (^⎇o) where you can see the different blocks inside this group.
The Block itself
This is a simple group containing a heading a paragraph, an image, another paragraph and a separator block.
Transform Block
In the block setting you can transform the Group to a Row or a Stack block.
Colour
The Colour section in the settings side be lets you set a background colour for the group block. This can be useful to give even simple blocks a background colour. You can, for example, convert an image block to a group to add a background colour.

Leave a Reply