In today’s digital technology input we were exploring animation through apps such as Puppet Pals and iStopMotion. These are creator apps which allow people of all ages to create their own animations using a variety of themes, characters and tools. Prior to this input I had no experience of creating animations and was not familiar with these apps, so I decided to first look up what animation was. Animation involves “the stringing together of a sequence of static images, generally so that they appear to move” (Jarvis, 2015, p89).
According to Moving Image Education there are five main types of animation:
1.Cutout – quickest and easiest
2.Stop-motion – example is plasticine models
3.Pixillation – humans become the puppets
4.Drawn – example is the classical Disney animation
5.Computer – also known as CGI and found in games and movies.
(Moving Image Education)
After finding this definition, my group and I decided to watch some tutorial videos on the iStopMotion app. I found this tutorial particularly helpful :
https://www.youtube.com/watch?v=Cw7_OeWpR6I&feature=youtu.be
My group and I then began to explore Stop Motion animation through iStopMotion. This app allows you to take snapshots of items and then plays the snapshot as a movie. We were given the task of using a bendy figure to create a short animation which involves movement. At first we thought this would be a fairly easy task however, we quickly found out that the bendy figures did not bend very well and they were extremely hard to place in a position without them falling over as their heads are extremely large compared to their bodies.

As such we found it hard to make the movie without our fingers being in the shot holding the figures and it was also hard to get a progression within our shots that made it look like the figure was moving. We have thus decided not to use these bendy figures in next weeks animation activity.
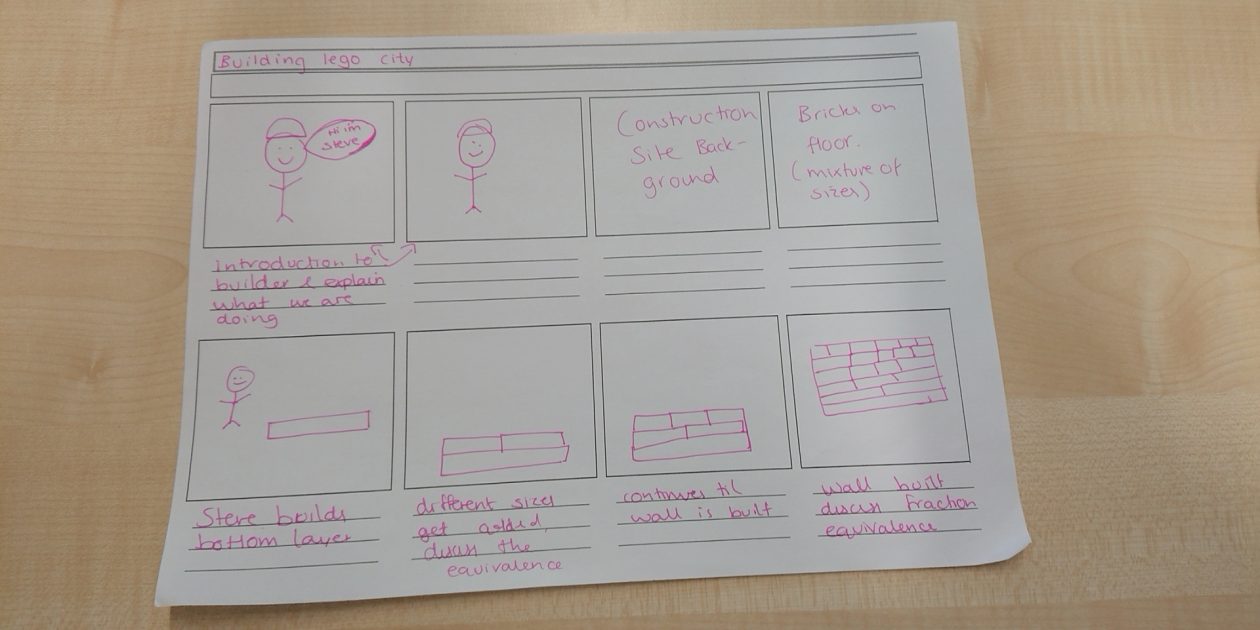
We then moved on to prepare for our activity next week by creating a story board of our iStopMovie. I found story boards particularly helpful in aligning our groups thoughts on how our iStopMotion movie should look and cement our plan of action for next weeks input. It also allowed us to plan the materials we would need to bring in order to get the most out of the programme. This is our story board ;

Our animation was based on the mathematical principle of using fractions which were represented by Lego bricks. We have decided to use the idea of building Lego city to discuss the concept of fraction walls and equivalence, with the different sizes of Lego bricks representing different fractions (E.g 1/2, 1/3 etc). We decided that for this concept to be expressed through animation, the children must have some prior knowledge of fractions and equivalence to ensure they are able to fully understand the process. We are going to base our animation on a construction site, with a worker driving a digger with Lego blocks in the front. The background will say ‘Construction beware’ and we will insert the different definitions and fractions underneath.
I am really looking forward to completing this animation activity next week and finding out the following :
- What skills would the children develop during this process
- Just how long it will take to complete the process as a whole.
- Is it worth the time?
References
Jarvis, M. (2015) Brilliant Ideas for Using ICT in the Classroom: A Very practical Guide for Teachers and Lecturers. Routledge.[Accessed: 19.2.19]
Moving Image Education website: [Online] https://movingimageeducation.org/create-films/animation [Accessed: 19.2.19]
IStop Motion tutorial : [Online]
https://www.youtube.com/watch?v=Cw7_OeWpR6I&feature=youtu.be
[Accessed: 19.2.19]

