To embed content from google maps:
- Make sure the Jetpack plugin is enabled and you have activated the shortcode module.
- Open a map page find and copy the embed code.
- Create a page or post (or edit an existing one.
- Switch to the Text Editor and paste in the code.
- Publish or update your post.
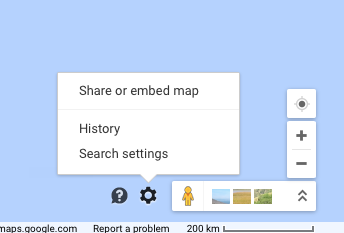
Here is a screenshot of the bottom left of a google map.
Click the cog to get the embed code:

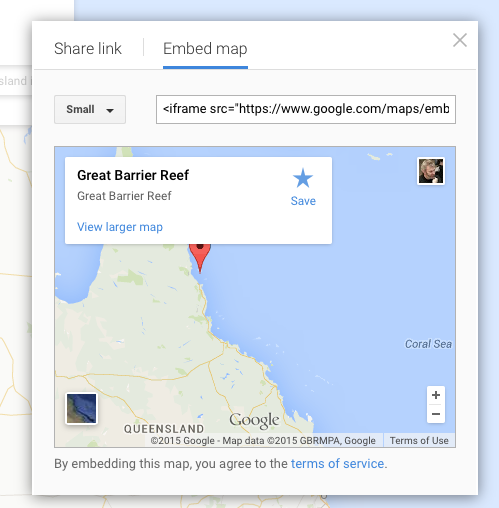
This open a lightbox where you can choose the embed code, the size and copy the code:

Which gives: