Control which pages your widgets appear on with Widget Visibility.
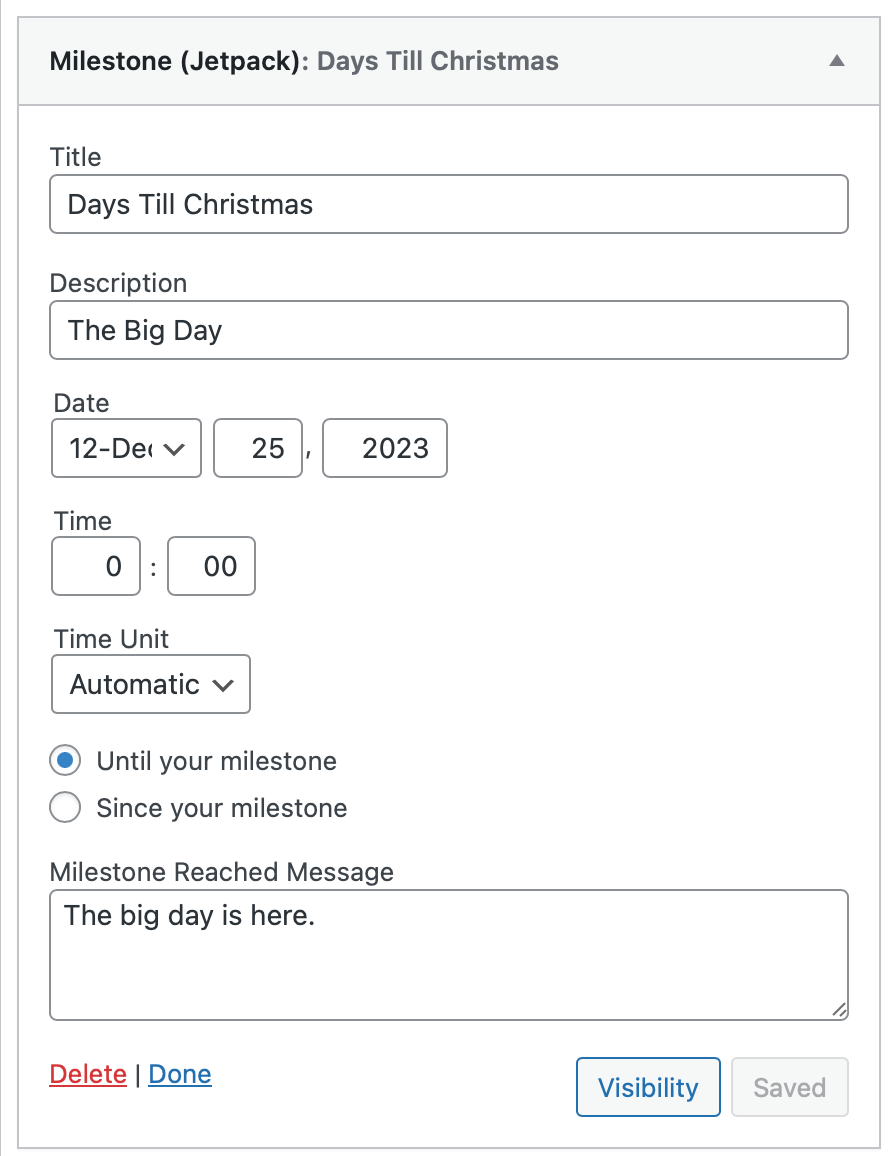
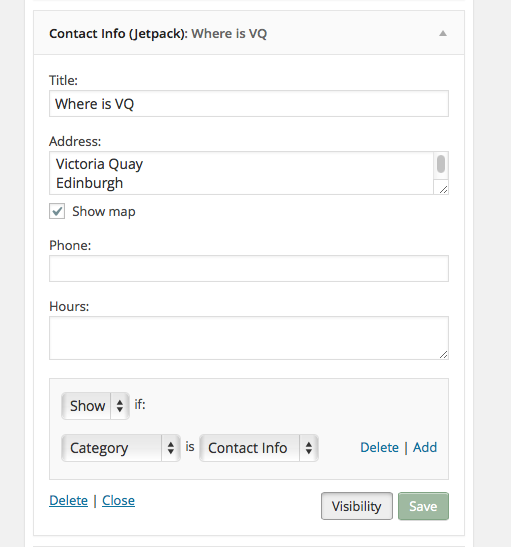
To control visibility, expand the widget and click the Visibility button next to the Save button, and then, choose a set of visibility options.
For example, if you wanted the Archives widget to only appear on category archives and error pages, choose “Show” from the first dropdown and then add two rules: “Page is 404 Error Page” and “Category is All Category Pages.”
You can also hide widgets based on the current page. For example, if you don’t want the Archives widget to appear on search results pages, choose “Hide” and “Page is Search results.”
On this site we have used this to show different widgets on particular categories.
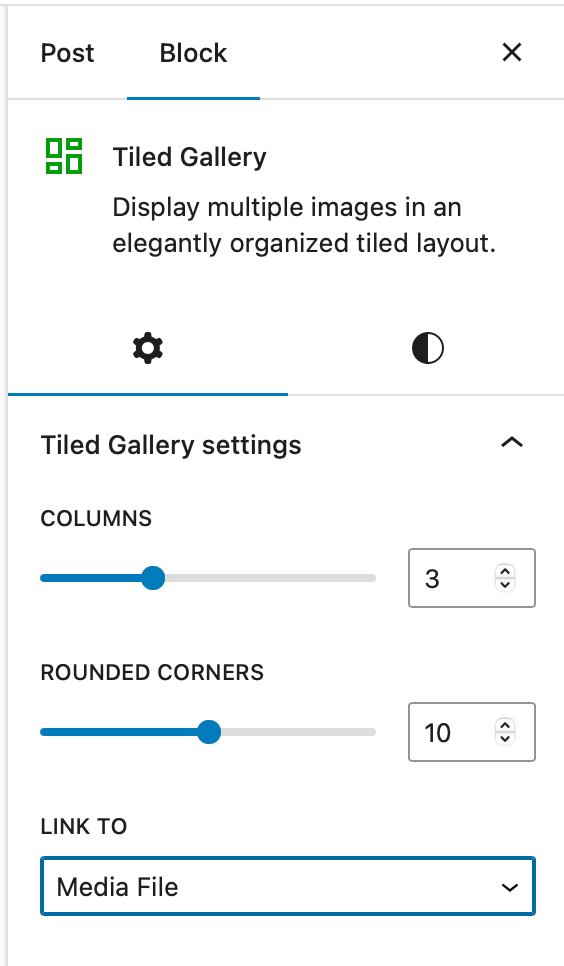
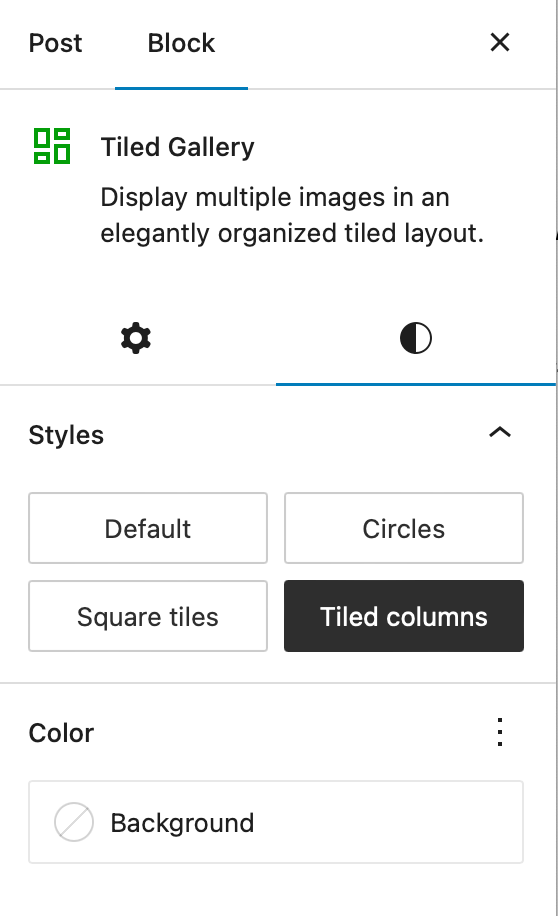
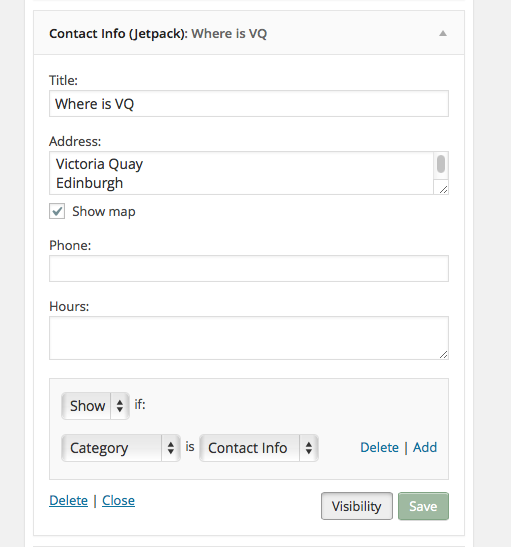
The Settings are added to the widgets settings:

You can add more blogs to show on more than one category or page, or indeed, hide on a category or page.
Activate Jetpack plugin, if not already activated Dashboard->Plugins
Activate the ‘Mobile Theme’ Module- Dashboard->Jetpack-> Settings
Adjust the setting of widgets as wanted.