Update 30 Aug 2023, the embed of pdf seems to have stopped working in the classic editor. We have a couple of workarounds, below the classic section.
Classic
You can paste a link to a PDF into your blog and it will be embedded:
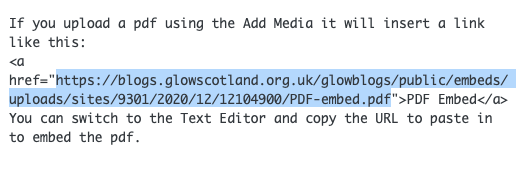
If you upload a pdf using the Add Media it will insert a link like this:PDF Embed
You can switch to the Text Editor and copy the URL to paste in to embed the pdf.

Needs the Jetpack plugin to be activated and the shortcode module to be turned on.
Workarounds
The embed from Google docs still works so you could use that, details on the main help blog.
Use the block editor, the pdf below is embed via the block editor. You need to enable this editor in setting. You can just set allow users to switch. Details of how to enable the block editor on the help blog. You then add a Files Block to the post and choose your pdf.
We have more info on the File Block and there is documentation on WordPress.org: File Block.