You can show different views of a published micro:bit project in the code view, editor or simulator (links to more example embeds)
Glow blogs uses a special shortcode to show the code:
[glowmicrobit url="_MicrobitCode" code] where _MicrobitCode is the last slug of the url. To get the code you need to:
- Share your microbit project,
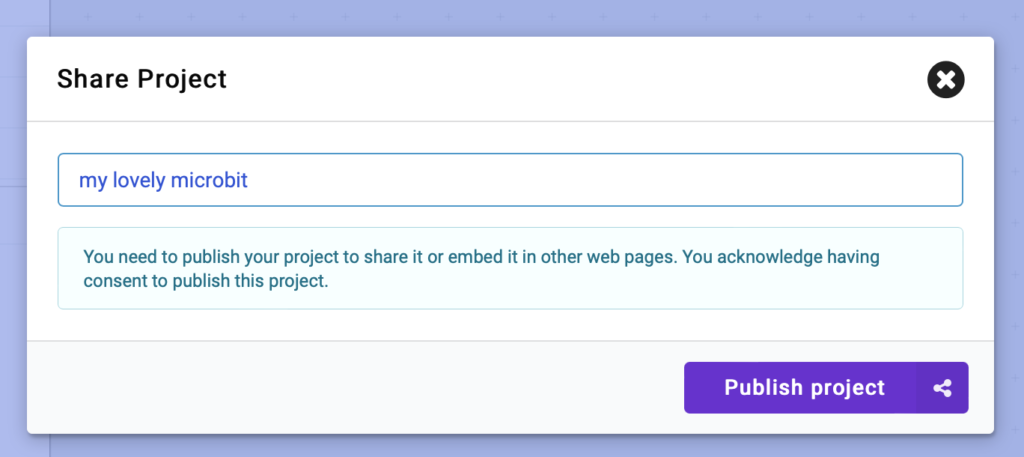
- Publish it
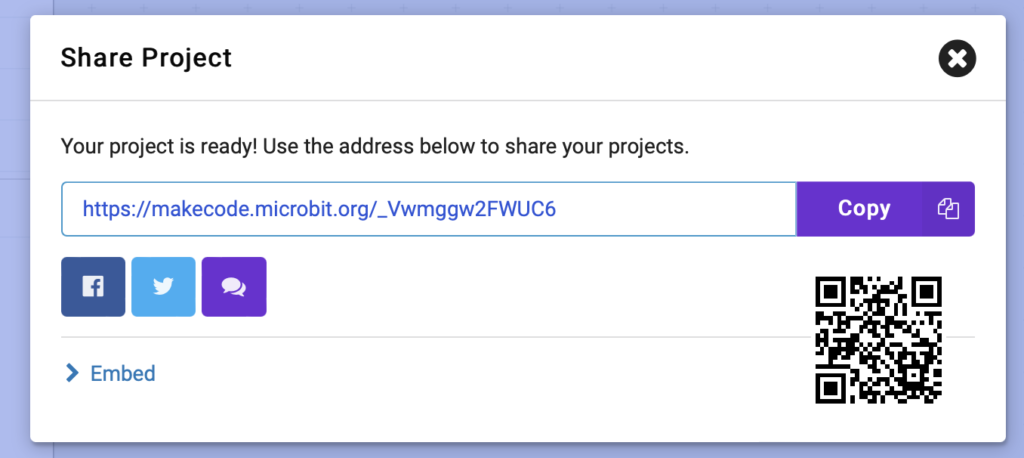
- copy the url for example: https://makecode.microbit.org/_gww1kCPdL5od
- use the last section in the glowmicrobit shortcode: [glowmicrobit url="_gww1kCPdL5od" simulator] adding simulator, code or editor depending on which url you want to show.



Here is what you will get:
Simulator
NB there is a problem with the micro:bit embed code for the simulator. We are awaiting a fix from micro:bit. For now we recommend using the editor version. On the editor the play button will show the simulator correctly.
[glowmicrobit url="_gww1kCPdL5od" simulator] gives:
Editor
[glowmicrobit url="_gww1kCPdL5od" editor] gives:
Code
[glowmicrobit url="69362-76330-54511-95403" code] gives: