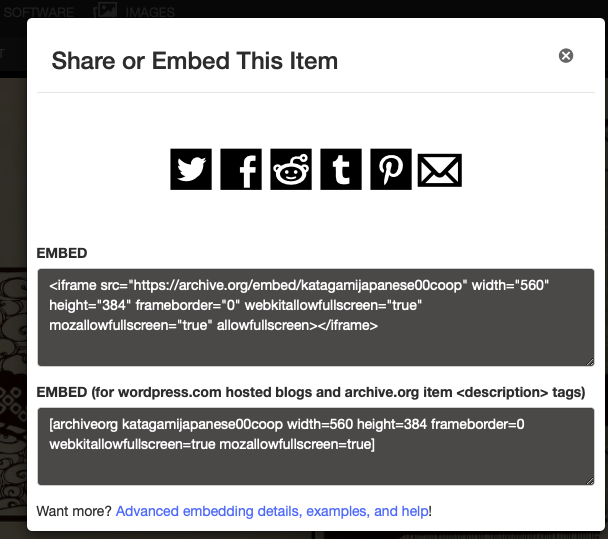
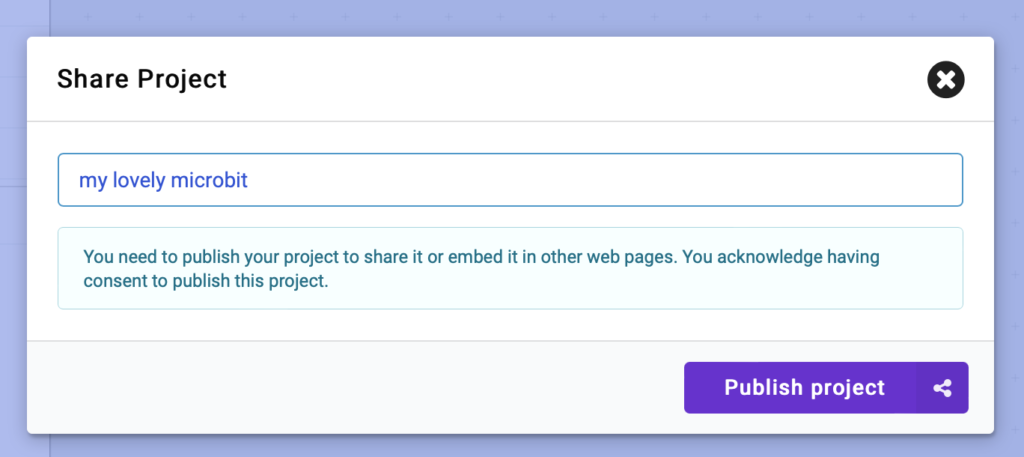
Paste the embed code into the classic editor:
On paste the code will change into a shortcode:
[glowthinglink width="960" height="720" data-original-width="1024" data-original-height="768" src="https://www.thinglink.com/view/scene/1699447694205912035" type="text/html" style="border: none;" webkitallowfullscreen mozallowfullscreen allowfullscreen scrolling="no"]
Which will display the content as above.
If you are using the new block editor, you need to switch to using the classic editor for the post or page. Once you have converted the embed code in the classic editor you can switch back to the block editor and convert the classic block to shortcode blocks.
The Classic Block does not seem to work, you need to use the Classic Editor.
Sample 360 image embed
Update 2024 Free ThingLink accounts no longer work so the example embeds below have broken. The above ones works as they are from thinklink examples. The examples below, created with a free legacy account no longer work.
With deep regret, we must inform you that as of 31st January 2024, we will no longer be able to support the legacy free teacher accounts that have been in use for a very long time. This decision was not made lightly, and we understand that it may impact some of our valued users.
from: Important Announcement and 50% Discount for Upgrading Your Teacher Account | ThingLink Blog
Update June 2023, the ThingLink embed have been updated and improved. You now paste in the embed code from ThingLink and it is turned into the correct shortcode. This means any setting you make in ThingLink are respected.
Some ThingLink like functionality is available by other means in Glow Blogs. The Draw Attention plugin can make interactive images like the one above and H5P can produce 360 tours.
Older Information
paste in the embed code:
On paste the code will change into a shortcode:
[glowthinglink width="960" height="720" data-original-width="1024" data-original-height="768" src="https://www.thinglink.com/view/scene/1699447694205912035" type="text/html" style="border: none;" webkitallowfullscreen mozallowfullscreen allowfullscreen scrolling="no"]
Which will display the content as above.
If you are using the new block editor, you need to switch to using the classic editor for the post or page. Once you have converted the embed code in the classic editor you can switch back to the block editor and convert the classic block.
Here is a video example (it only has a couple of hot-spots):
Information about ThingLink accounts
In the past ThingLink had free limited account. This has recently changed. If you have an existing account it will be honoured.
ThingLink Education Accounts and Pricing Update
Quite a few Scottish Local authorities have ThingLink accounts so can use all the features.
Legacy ThingLink accounts
It is worth noting ThingLink puts some limits on embedding with an old legacy free account. Sharing 360 videos is not available and free accounts can only have 1000 views on shared content (more details below). This functionality is dependent on ThingLink and may change.
Sharing 360 videos is available only under the School & Districts plan. Please upgrade your account to share the link or embed the content onto a website, LMS, and social media.
ThingLink put limits on the number of views your content can have when embedded. For example a free account only allows 1000 views. After that the embed is replace with a link.
Views are counted when a direct link or webpage with ThingLinks embedded is loaded and each load counts as one view.
We limit the number of views for each user with a view quota calculated based on the total views during the last 12 months. We do not increase the view count when you view your own content (as long as you are logged in).
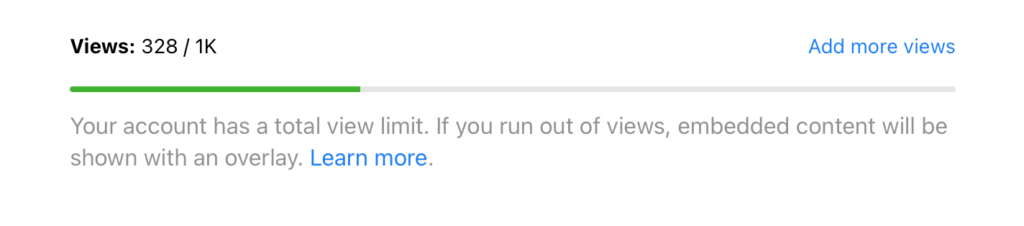
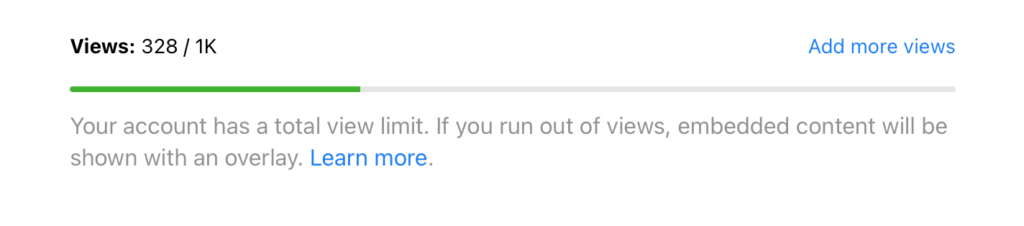
Your current number of views and the view limit is displayed in your Profile settings -> Billing tab:
from: Views: what are they & how to purchase more – ThingLink
A free account is limited to 1000 views, this is total views not views of a single piece of content.

Here is an example of a ThingLink account has run out of views.