The Block editor gives you a lot more flexibility with layout. You can set the width of some blocks and gain a lot more control.
An Excellent introduction
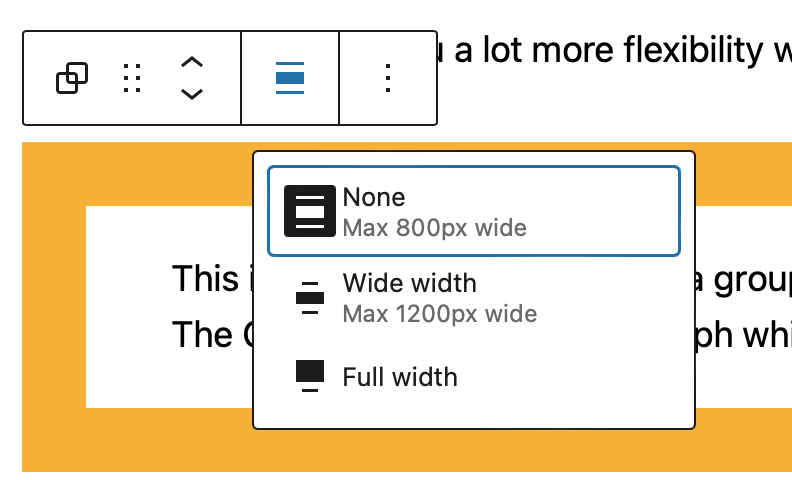
From the block toolbar the width of blocks can be set to, none, which takes its size from its parent; wide or full. These settings depend on the theme and may not be present in older themes.

Simple Examples
This is a paragraph block inside a group block. The Group block Inner blocks use content width is set so the paragraph takes the normal content width. The Group is orange, the paragraph white.
The group holding this paragraph is set to wide.
This paragraph is inside a full width group.
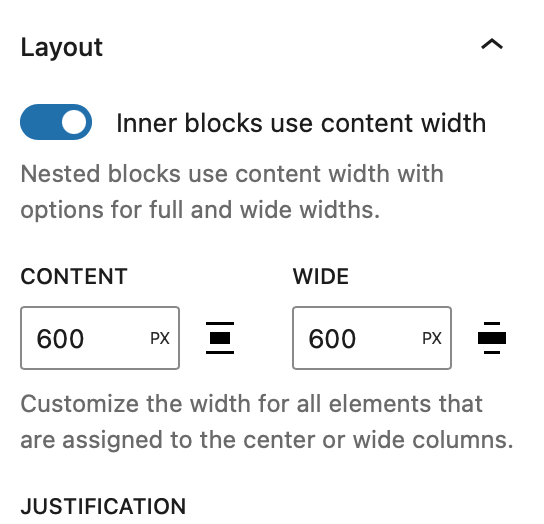
The Group that this media and text box is in is set to full width. But the content of the group is set to 600. As shown on the screenshot on the left, these are in the Block Setting for the group in the right sidebar.

Site Editor Styles
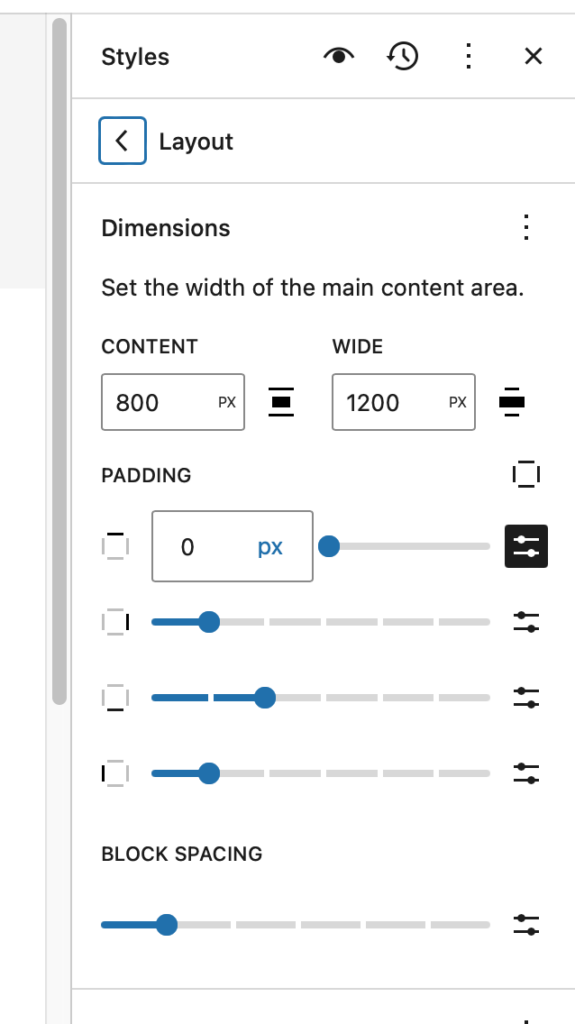
The Site editor allows you to set the global styles including the content and wide width in a Block Theme2
It is quite hard to find when you edit the global styles of your site:
Dashboard -> Appearance -> Editor -> Styles -> Edit Styles (the pencil) -> Layout in the right pane
This is where you set your site default width.

Image Gallery Example
Example Gallery No Edits
The gallery below is a standard gallery with no edits of the Block settings.






Example Gallery Block Full Width
This is the same gallery, we just copied and pasted the blocks. There are two changes:
- The Gallery is set to Full Width
- The Block spacing of the galley is set to zero







Leave a Reply