Grid block is one of the container blocks that can be used to organize multiple blocks and adjust the height, width, and position of all blocks inside the container. As a container block, it’s possible to transform a Grid block into a Group, Row or Stack block without changing the content of the block.
from: Grid block – Documentation – WordPress.org

The grid block allows you to create grids of all sorts.
Each element in a grid block is another block or group of blocks.
Grid Blocks can be converted to any other container.



This video was produced before WordPress 6.6 and the Grid Block was released. It give a great ideas of the use of the Grid Block.
Spanning two columns
Spanning 2 rows: Lorem ipsum dolor sit amet, minim molestie argumentum est at, pri legere torquatos instructior ex.
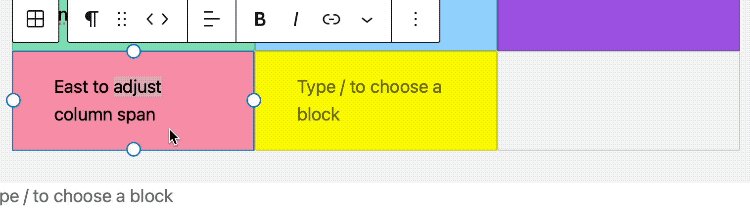
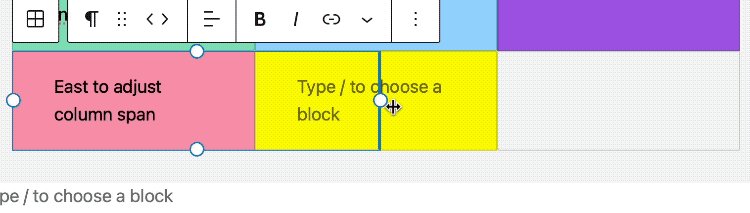
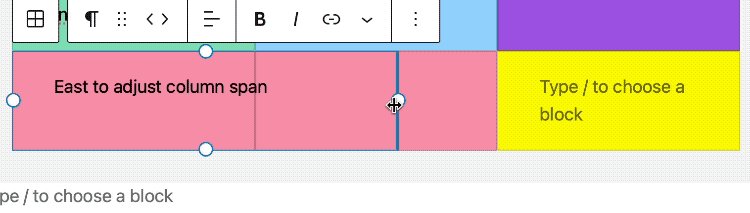
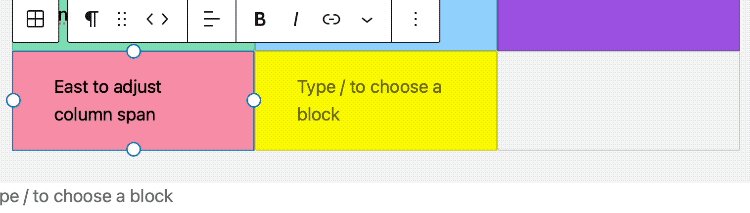
East to adjust column span
Adjust Column Width & Height
These can be adjusted in the Block settings sidebar, but also quickly set by dragging the handles.


Leave a Reply