
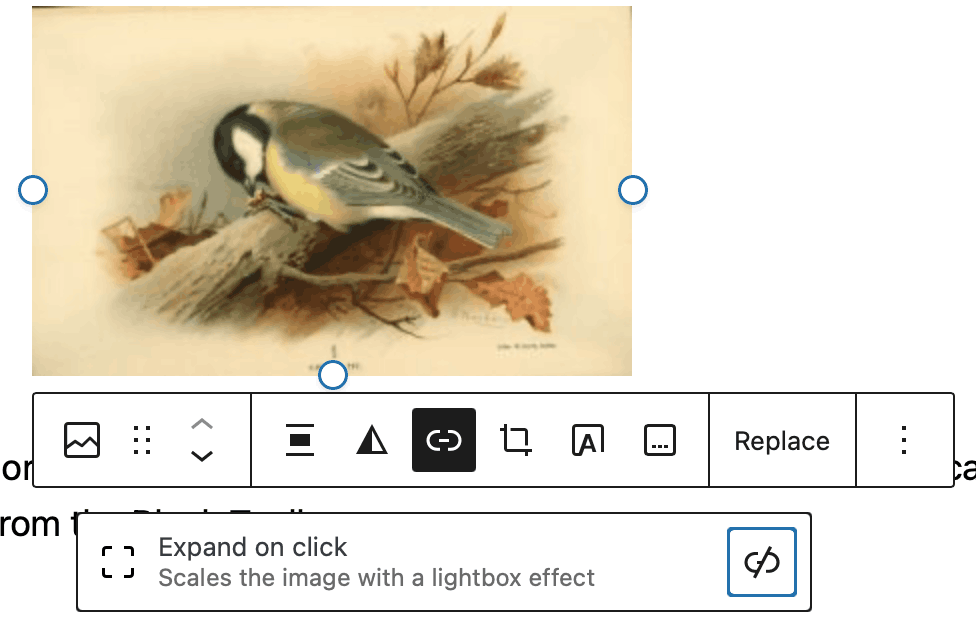
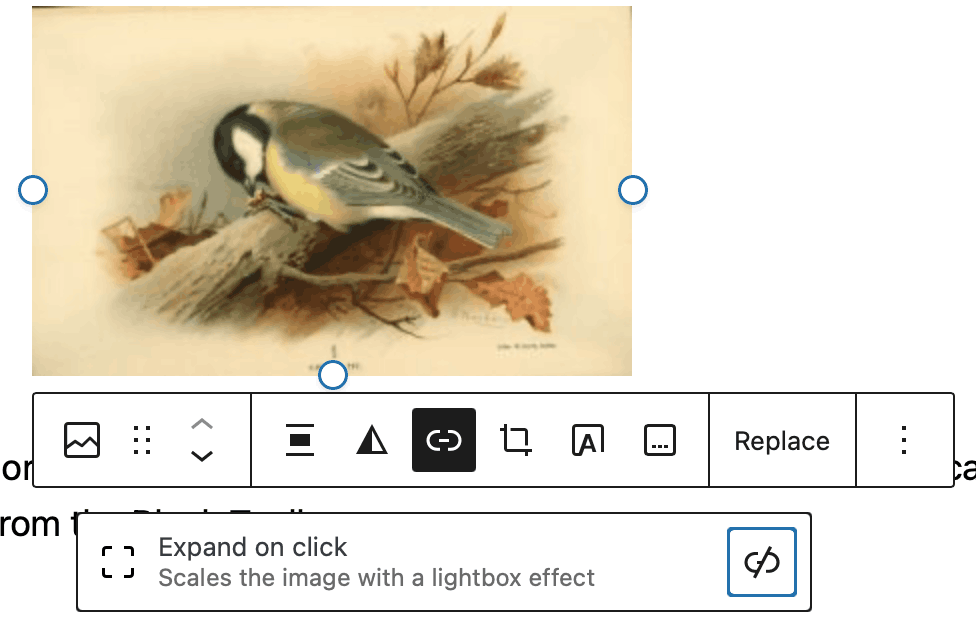
This tip replaces an earlier much more complex one. Images that are added in an image block can be set to link to “Expand on Click” from the Block Toolbar:



This tip replaces an earlier much more complex one. Images that are added in an image block can be set to link to “Expand on Click” from the Block Toolbar:

by
Tags:
Leave a Reply