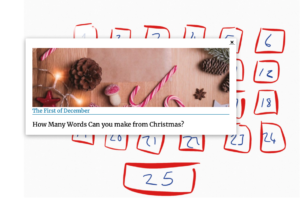
The ‘hot links’ on the image will either open a note saying “Wait till the date!” or show an activity depending on when they are clicked. This is all set up in advance.
This Glow Blogs site is an example of using two plugins, The Draw Attention Plugin and the Display posts plugin to make a Advent Calendar. The idea could be easily adapted for projects where you want to show information after a particular time or date.
The Draw Attention Plugin allows you to create interactive images on your blog. These can have “hot spots” which trigger the display of information or a link.
The Display Posts plugin lets you list posts.
This blog has a Draw Attention image. The Calendar. It has a hotspot for each door. This is set to display a shortcode from the Display Posts Plugin. Each hotspot has a slightly different shortcode, for example:
[display-posts post_type="page" date="2022-12-10" image_size="large" wrapper="div" include_content="true" no_posts_message="Wait till the date!"]
Is use for door number 10. That will show a list of all pages (not posts in this case) that are (or were) published on the 10th of December this year. It will show the featured image and the content from the page.
Each day in December on this site has a page created for it with a featured image. These pages are scheduled, so they are not published until the day in question. If there are no pages published on the date on the shortcode, nothing will be displayed. unless you have set it as I have above with no_posts_message=”Wait till the date!”.
Everyday in December a new page is automatically published and will therefore be shown by the short code in the information box for the correct door.