VS Code is a great editor for developing programs and websites. Changing some settings, and installing some extensions, makes it even better.
Opening Folders
Note: VS Code works best by opening folders rather than specific files.
Either:
- Use Windows Explorer
- Right-Click on folder
- Select Open with Code
or
- Open VS Code
- Open File Menu and select Open folder (ctrl+K then ctrl+O)
Colour Scheme
Prefer a dark background or light. Your choice:
- ctrl + k then ctrl + t
AutoFormat on Save
Keep your code tidy by letting VSCode sort out all the indentation for you.
- Press ctrl + comma
- Type “save“
- Tick the “Editor: Format on Save” option
Mouse Zoom
Many programs let you zoom in/out by holding down the ctrl key and scrolling the mouse wheel. So can VSCode:
- Press ctrl + comma
- Type “zoom“
- Tick the “Editor: Mouse Wheel Zoom” option
 Extensions
Extensions
Material Icon Theme
Replaces the icons in the file explorer:
![]()
Blockman
Draws an outline around the section of code that you are editing:

Live Preview
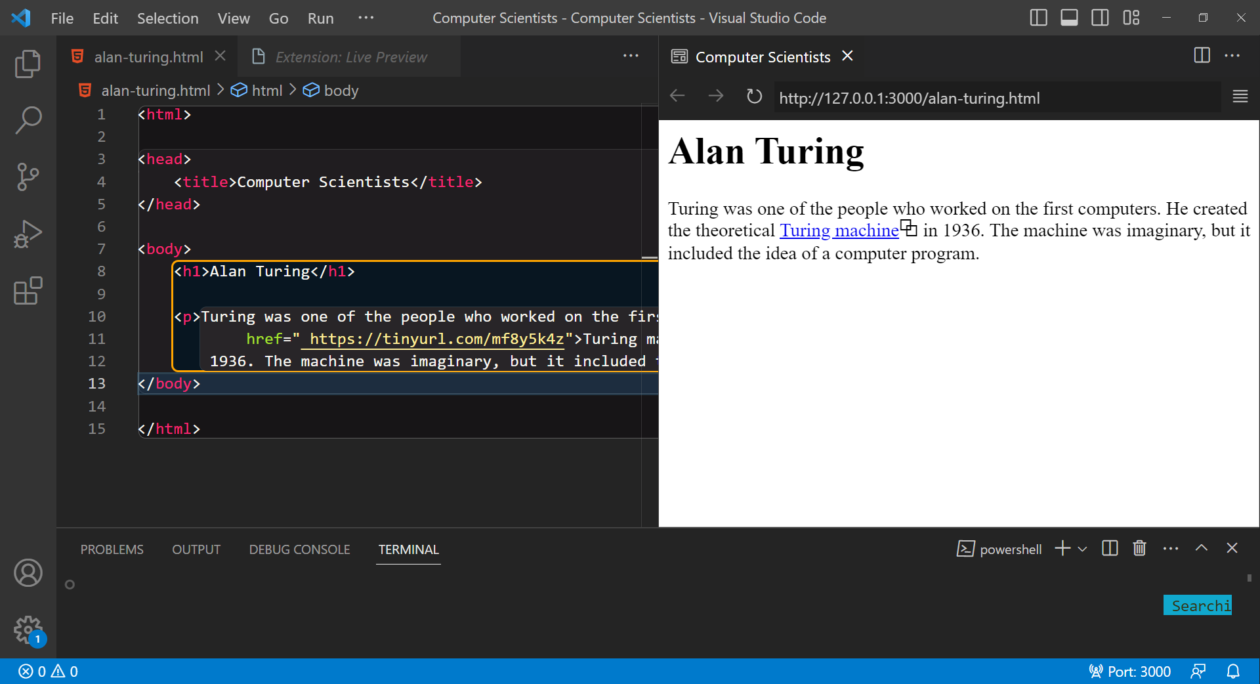
Instead of having to keep saving files and refreshing your browser, view your changes directly as you edit html and css.
You can open a preview panel inside VSCode by using the magnifier button:

Note that this is not a full browser (eg no external hyperlinks).

Alternatively you can open a web browser (Edge) and go to http://127.0.0.1:3000/
