A good design makes implementation easier
The design should consider the three factors below:
- Design of the user interface
- Design of the structure of the software
- Design of data flow of variables moving in/out of sub programs
Modular
When a problem is broken down into smaller sub-problems/components, the task becomes more manageable because each part can be worked on separately. This is called modular design.
There are several other advantages to this system:
- Different components can be worked on simultaneously by separate programmers.
- Components can be tested independently as the software is being built.
- Aids code re-use within a program and/or other programs.
Top Level Design
Top level Design should be modular – allows us to break a bigger program into smaller parts. This allows different modules to be programmed by different people
Top level design involves looking at the main problem and breaking it down into smaller more manageable modules
This process is repeated, breaking the problems into smaller steps. This is known as stepwise refinement.
Top Level Design
- read scores file into arrays
- get valid username
- search for user & display score
Stepwise Refinements
1.1 Open highscores file
1.2 Start fixed loop for each record
1.3 Get userName
1.4 Get bestScores
1.5 End fixed loop
1.6 Close highscores file
2.1 Get targetUser from user
2.2 Start conditional loop while length of targetUser is not between 3 and 8
2.3 Display error message
2.4 Get targetUser from user
2.5 End loop
3.1 found = False
3.2 position = 0
3.3 Start conditional loop
3.4 If userNames(position) = targetUser Then
3.5 found = True
3.6 Display targetUser(position), bestscores(position)
3.7 End If
3.8 add 1 to position
3.9 Repeat until found=true or end of file
3.10 If found=false Then
3.11 display not found message
3.12 end if
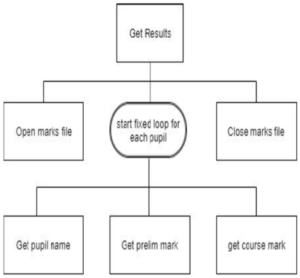
A Structured Diagram
A structure diagram is one notation that can be used to represent the top down design of the software specification. It is a highly visual way of representing the top level components and their subsequent refinement – making the structure and hierarchy of the program components very clear.


Data Flow
The data flow is required in the design to:
- work out how the parameters should be passed between the main program and any sub-programs
- and between the sub-programs themselves
Dataflow shows the information that must flow In or Out from the sub-programs.
The top level design identifies the main components required as well as the data flow in and out of components. Notice how arrays are denoted with brackets ().
- Get results (OUT: pupil name(), prelim mark(), course mark())
- Calculate percentage (IN: prelim mark(), course mark()) (OUT: percentage)
- Find position of pupil with top mark (IN: percentage) (Out: Top position)
- Display pupil with top mark (IN: pupil name(), Top position)

Note: The structured diagram illustrated the flow of data in and out of each procedure/function
Wireframe
The user interface (UI) provides the means by which the user can interact any computer system. A key selling point of software is its UI since it determines its usability. If the UI is poor, then it is more difficult for a user to access the software’s features and use it to its full potential.
Wireframes are one of the techniques used for UI design. A wireframe is a visual outline that represents a program or website interface. It is created at an early stage in the development of an application to give the client and developers a clear idea of how the finished product will look and function. It should show how users will interact with the program in terms of input and output.

Wireframes can be as simple as a rough sketch or can be a detailed design showing colour combinations and images.
