An icon, when talked about in computing, is a picture which usually stands for a computer program, computer file, folder, or an action for a program to do. Icons are usually small pictures, but not always. Sometimes the user can change what size an icon is. Computer icon – Simple English Wikipedia, the free encyclopedia
We see icons everywhere.
Could you design an icon?
Things to think about:
What makes a good icon? Shape? Colour?
Susan Kare, who designed the original apple logo says:
Good icons should be more like road signs than illustrations, easily comprehensible, and not cluttered with extraneous detail
For this challenge we want you to design an icon. It could stand for your school, your class or anything else.
Making Icons
You can create icons with many types of software. They are generally limited in size and made up of pixels. A real challenge would be to make an icon 16 by 16 pixels.

or 32×32

or 64×64
piskel is a webpage that lets you make icons.
You can also make them with Microsoft Paint.

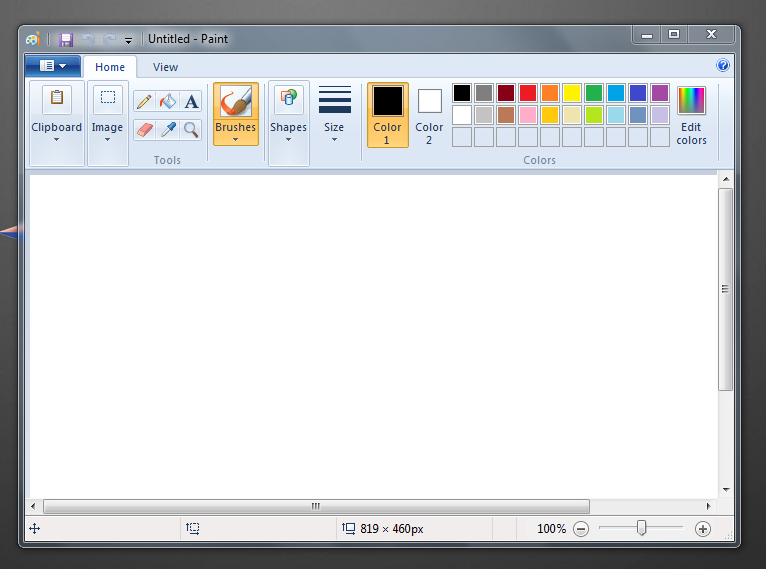
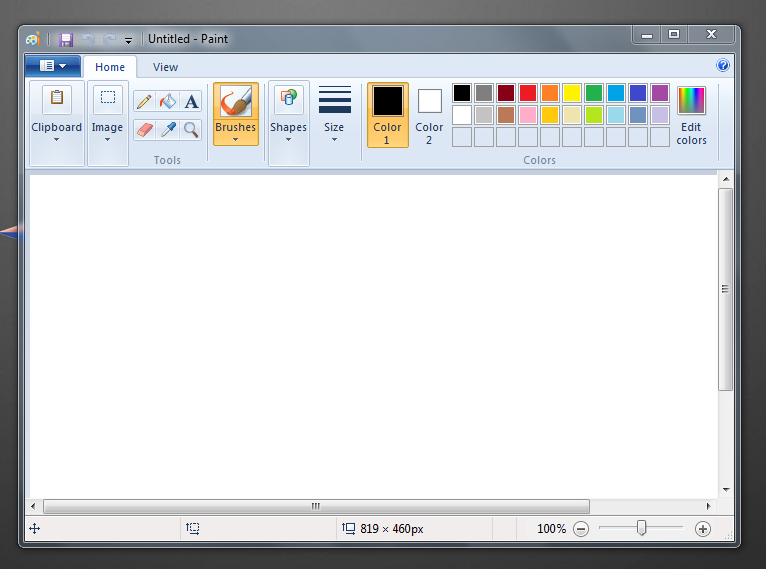
Open Paint
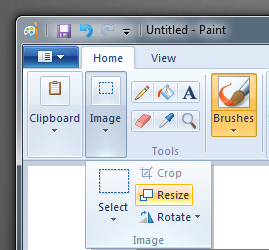
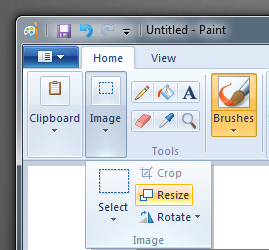
On the Home Tab click Image then Resize.

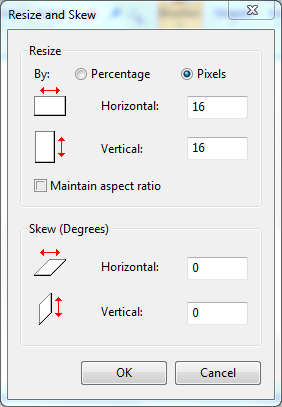
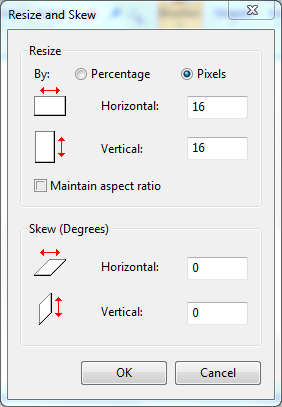
In the dialog:
- Highlight Pixels
- Uncheck Maintain Aspect Ration
- Set Horizontal & Vertical to 16

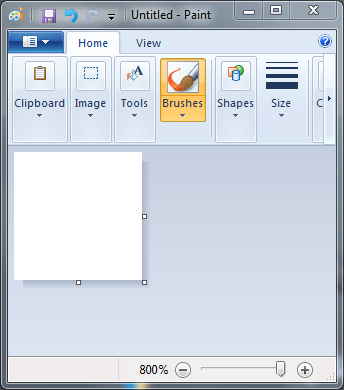
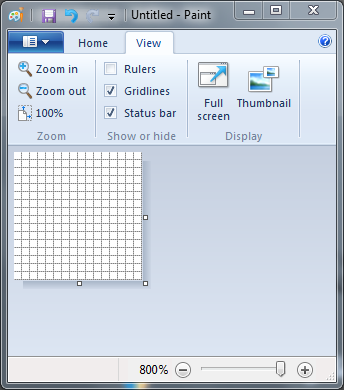
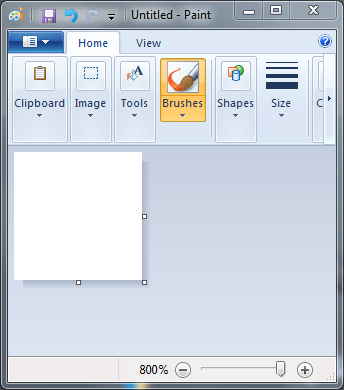
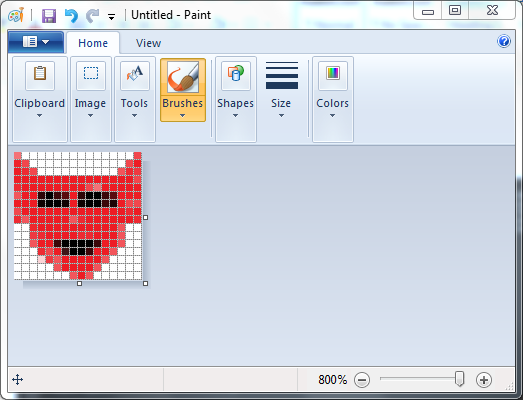
The canvas will resize. Set the Zoom to the maximum 800%

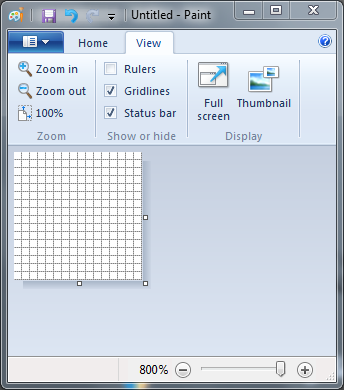
Show the Grid: View Check Gridlines

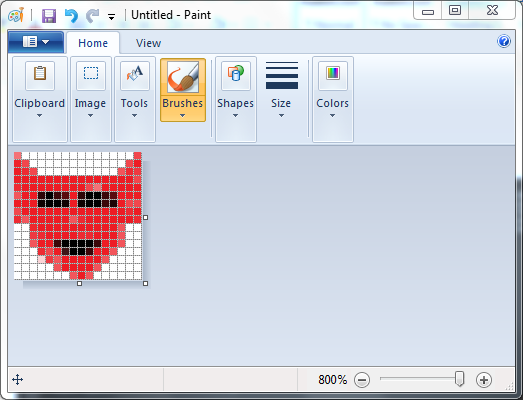
Draw your icon (You can do better than this)

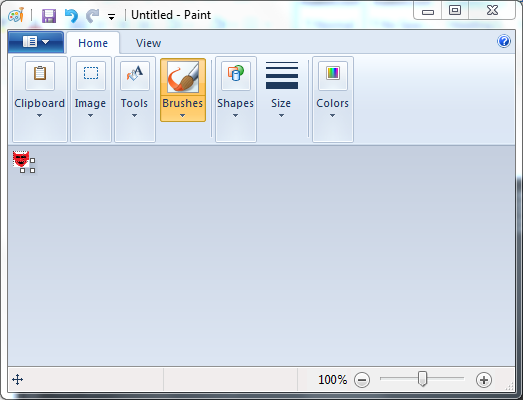
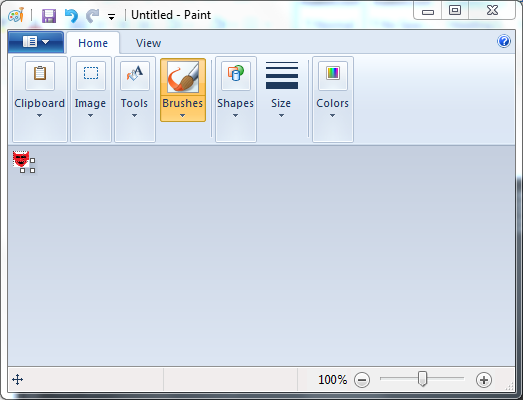
Set the zoom to 100% to see the real size.

You can save your icon as a png and insert it in your blog. How many icons can your class make. you could make a whole set.
Post your response toy your blog using the category #dlw16 and tag it #dlw02