Mathematics is very prominent in Music from rhythm all of the way up to musical intervals, it is almost hidden within music itself. This could be a very good opportunity to introduce cross curricular work and is very helpful to help children understand maths or on the other hand music.
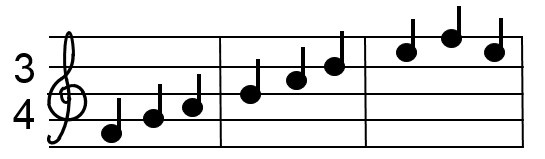
We know there are four beats in the bar so we can encourage the children to count, whether that be aloud or in their heads. When it comes to time signature it is almost set out like a fraction. For example if there are three beats in the bar then it is;
This has many similarities to a fraction, however this set up tells that there are three beats in the bar and are made up of crotchets. Therefore making the music look a bit like this;
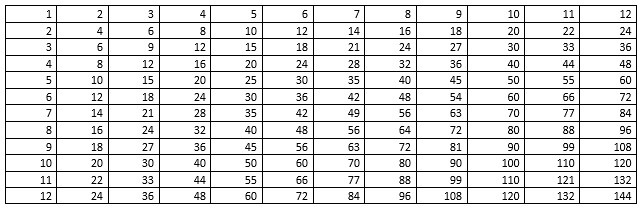
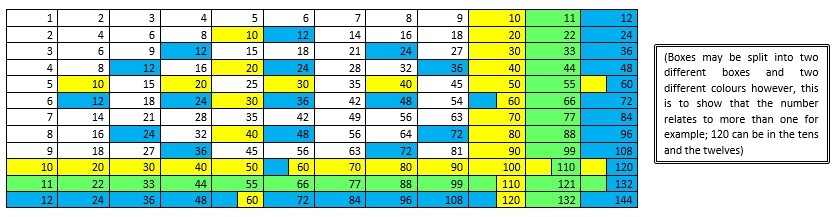
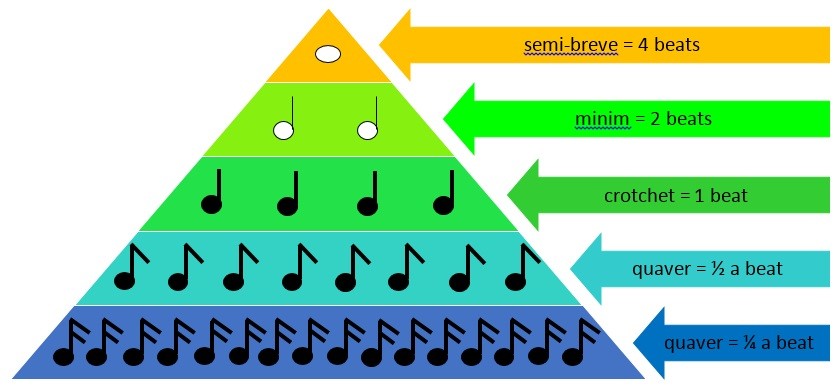
There is also some more maths hidden within this score and that is the note values. The crotchet notes, seen above, have a value of 1 beat. Below you can see a chart that labels all of the notes and their values.
Children can creating music use their mathematical skills to accurately write music. Because if there were 4 beats in a bar and the children only had a minim and a crotchet the bar would not be complete. Through using maths they would be able to determine how many beats were left by adding the values together and taking them away from 4, leaving them with 1. Immediately they could just out in another crotchet (with a value of 1) or they could use their problem solving skills to discover if they can put any other notes in that may make the whole value of 1 beat.
In fact you could create a problem solving activity relating between music and maths whether it be an activity for discovering the missing notes, totalling the beats in the bar or even introducing the idea of a chorus and counting how many times it is repeated within a song.
Personally, I feel that when I look at the musical score of a piece of music I immediately switch into a maths mode to help the score make sense. Others may approach this differently as they may be confident in a musical sense whereas when I started reading sheet music it took a long time to understand. However, once I realised the connections to maths, for example the value of a one bar and being set the task to evaluate the value of the note missing, I quickly began to gain an easier understanding.


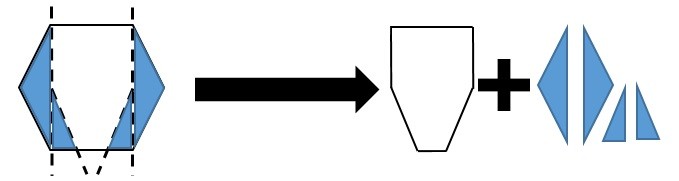
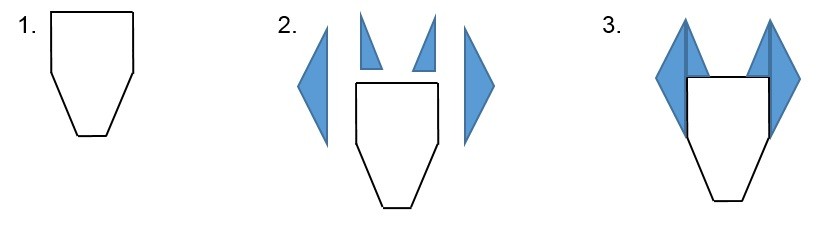
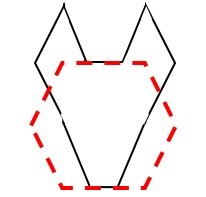
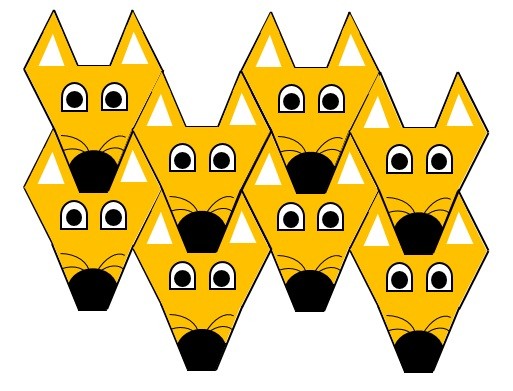
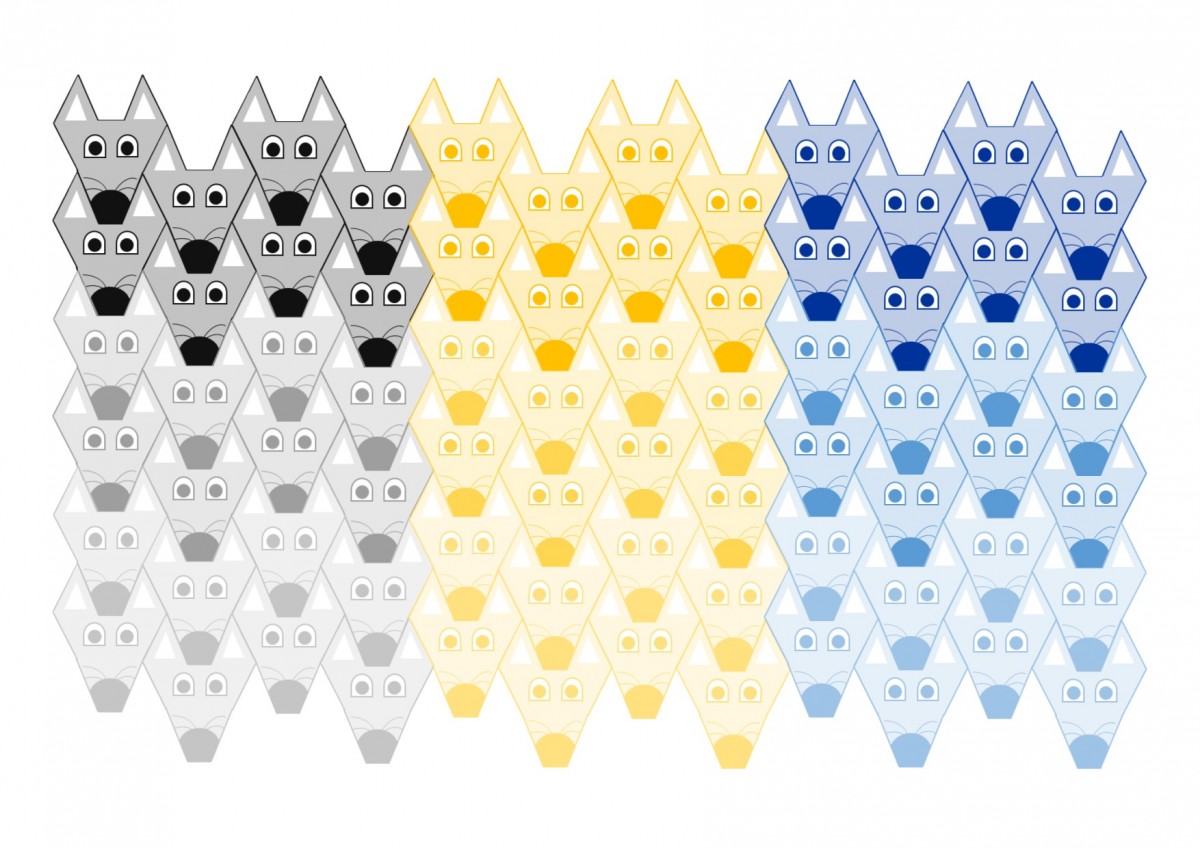
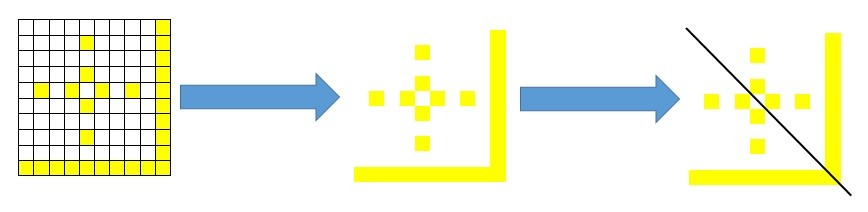
 Then what you do is you begin to, in a sense, ‘nibble’ away sections of the hexagon that will be used to move later on to create the animal. In the picture below we can see the hexagon being cut up into five different sections, four of which are blue. The reason why they are blue is to show that these are the pieces that are being removed from the hexagon.
Then what you do is you begin to, in a sense, ‘nibble’ away sections of the hexagon that will be used to move later on to create the animal. In the picture below we can see the hexagon being cut up into five different sections, four of which are blue. The reason why they are blue is to show that these are the pieces that are being removed from the hexagon.