Widgets are used to add features and functionality to the sidebar (usually) and other areas of your site. Widget placement is dependent on themes.
Block Themes, such as Twenty Twenty-four, Twenty Twenty-three and Twenty Twenty-two do not support widgets areas. The functionality is taken over by blocks that you can add to page templates. Some of the classic widgets are available as blocks. You can add these to templates or in posts and pages using the Block Editor.
If you change themes your widgets and settings might not be preserved. You can drag your widgets to the Inactive Widgets section of the widgets page in your dashboard to preserve their settings.
Here is a short screencast, from 2015 explaining widgets.
Another video: Adding A Clustermap Widget on Blogging Bootcamp
Widget Areas
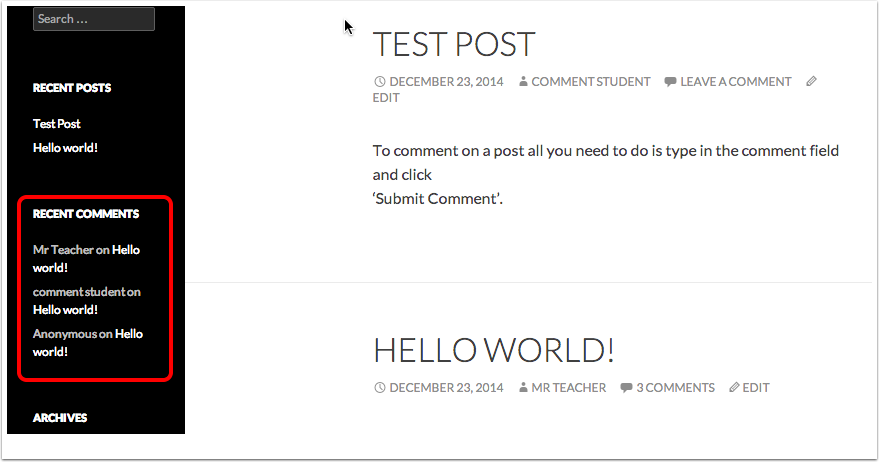
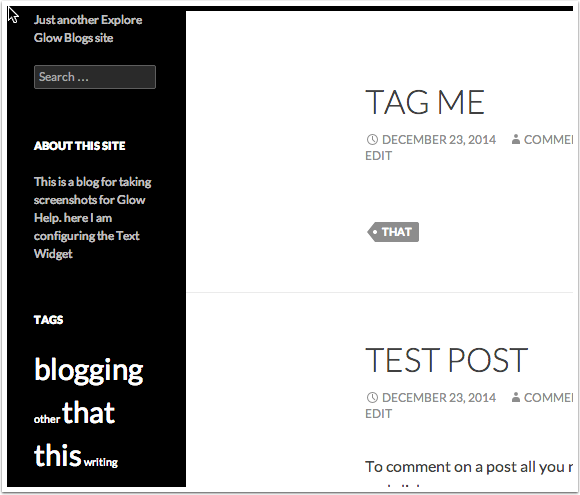
The screenshot below shows a newly created site, using the Twenty Fourteen theme, with a standard set of widgets.

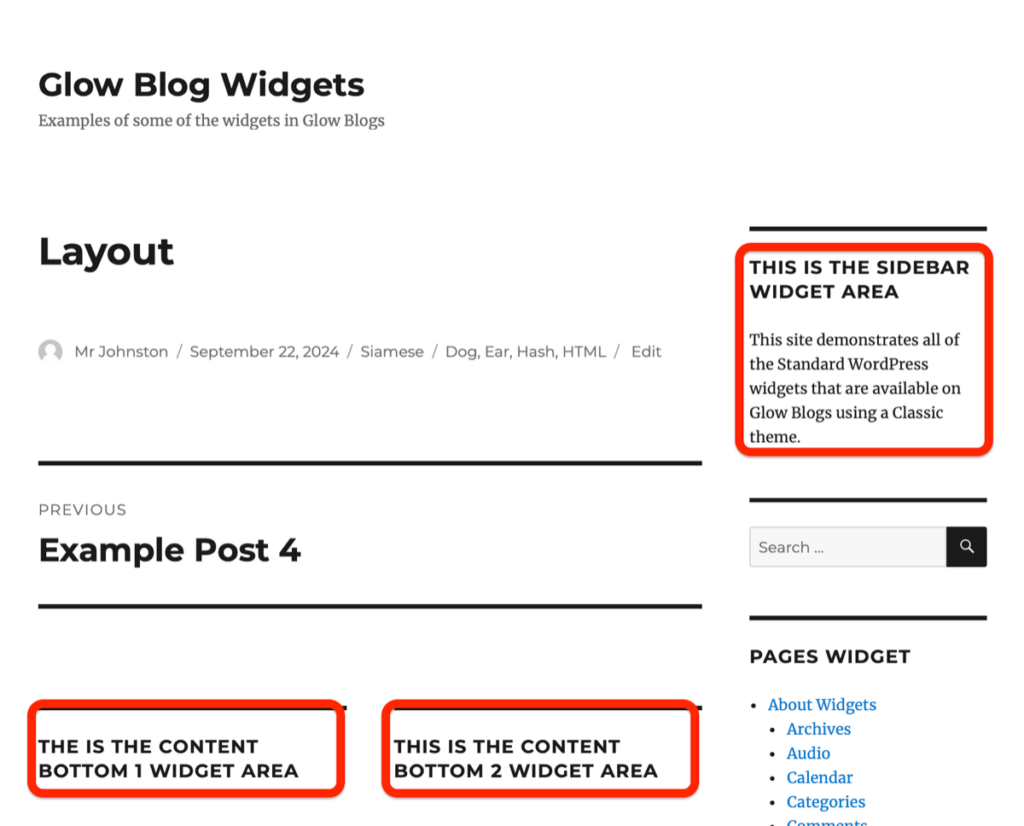
The Site, Glow Blogs Widgets, uses the Twenty Sixteen theme, which has 3 widget areas.

Widgets Dashboard
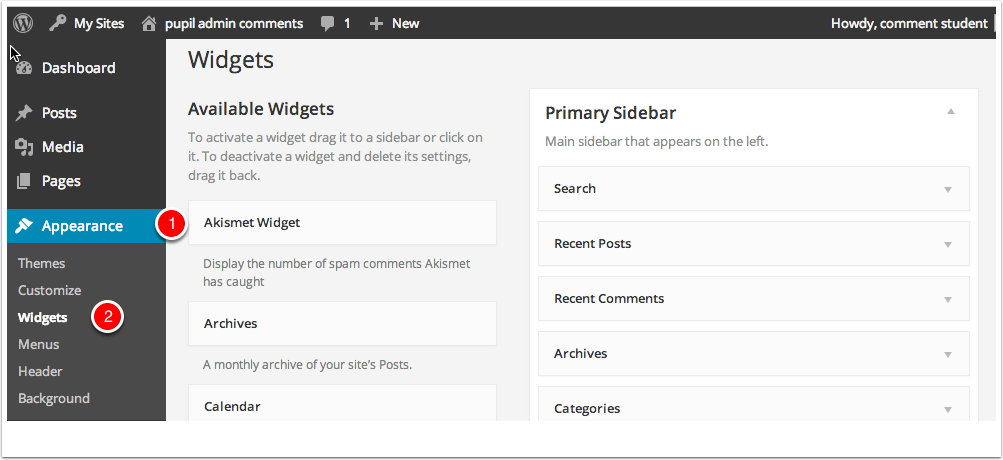
You can access the widget dashboard from the Appearance section. You may have to show that section using the drop down disclosure arrow.

Adding Widgets
On the Widget page of your dashboard you add widgets to the sidebar by dragging them.
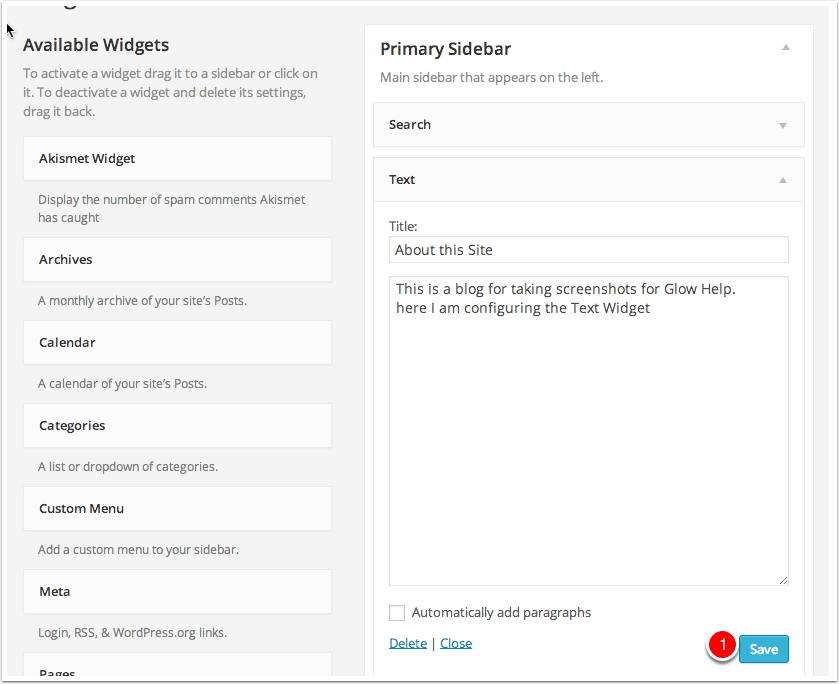
After adding widgets many need to be configured. For example adding a text or about widget will need some text filled in. The Widget will need to be Saved [1] too.

Text Widget
The above widget on the side bar. We have also added a Tag Cloud Widget.

Pages about specific widgets:
