Unlike other google embeds, you need to activate a plugin for this one.
This plugin will allow you to embed Google Calendars in Posts pages and in a Widget.
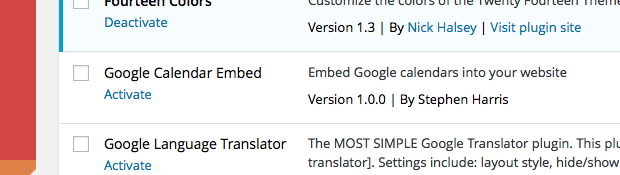
To use it you need to activate the plugin:
Dashboard->Plugins
Click the Activate link under the Plugin’s name:
You then need to get the embed code from the Google Calendar you want to embed.
The Calendar must be public.
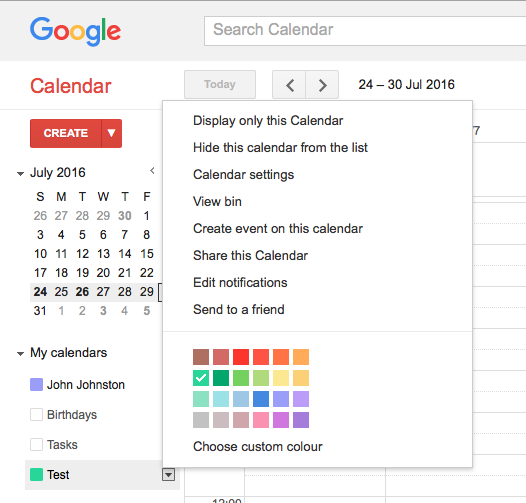
Visit Google Calendars and for the calendar you want to show click the popup and choose Share this Calendar:
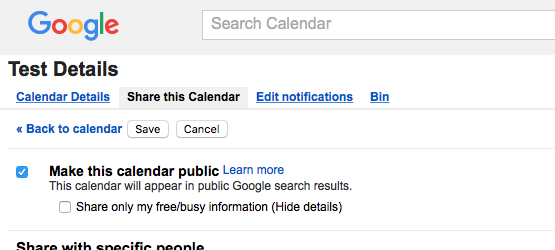
Make the Calendar Public if you have not done so already:
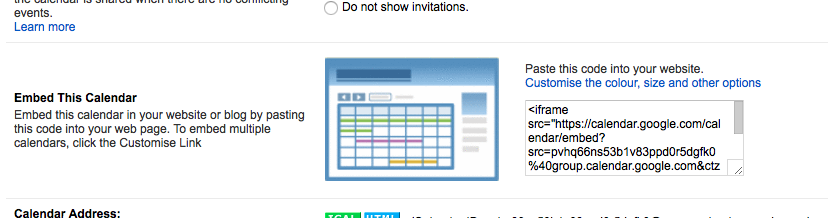
Then go to the Calendar Details page and find the embed code:
You may want to click the customise link, which will allow you to change the size, colours etc. You might want to set the size to fit into your post.
Copy the embed code
Edit the post or page you want the Calendar to appear on and paste in the code:
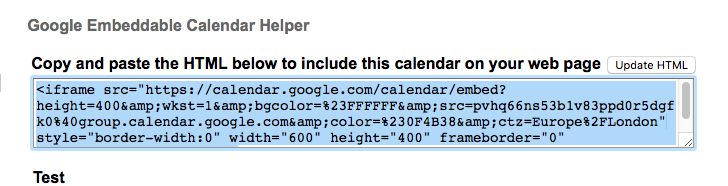
The embed code will look like this the html is changed automatically into a shortcode:
[googlecalendar src="https://calendar.google.com/calendar/embed?height=400&wkst=1&bgcolor=%23FFFFFF&src=pvhq66ns53b1v83ppd0r5dgfk0%40group.calendar.google.com&color=%230F4B38&ctz=Europe%2FLondon" style="border-width:0" width="600" height="400" frameborder="0" scrolling="no"]
but will embed the calendar when the post is published:
Google Calendar Embed Widget
You can also display a Calendar in a widget on the sidebar of your blogs. There is an example on the right of this page.
To add a widget you need the code again, it might be best to adjust the size by customising the code. Copy the code on the calendar site.
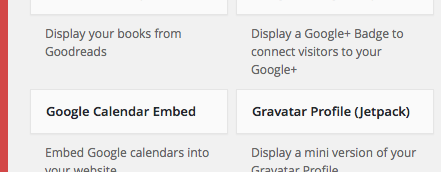
Add a Widget, Dashboard-Appearance-> Widgets, where you will find the Google Calendar Embed Widget.

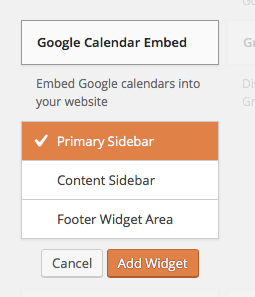
You can drag the widget to a sidebar or click it to expand and add with a button:

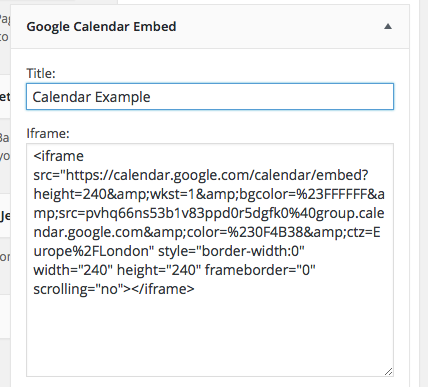
Once it is added paste in the code:

Note the code is not changed to a shortcode.
The above code will produce the calendar widget.