Paste in the URL:
Update 30 Aug 2023, the embed of pdf seems to have stopped working in the classic editor. We have a couple of workarounds, below the classic section.
You can paste a link to a PDF into your blog and it will be embedded:
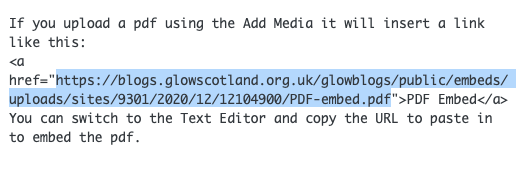
If you upload a pdf using the Add Media it will insert a link like this:PDF Embed
You can switch to the Text Editor and copy the URL to paste in to embed the pdf.

Needs the Jetpack plugin to be activated and the shortcode module to be turned on.
The embed from Google docs still works so you could use that, details on the main help blog.
Use the block editor, the pdf below is embed via the block editor. You need to enable this editor in setting. You can just set allow users to switch. Details of how to enable the block editor on the help blog. You then add a Files Block to the post and choose your pdf.
We have more info on the File Block and there is documentation on WordPress.org: File Block.
github gists (code snippits) can be shown by pasting the url to the gist, works for public and secret gists. This is the css for the list of embed links on the homepage of this blog. The list of links is provided by the Display Posts plugin.
The list is produced with the following shortcode:
[display-posts posts_per_page="100" orderby="title" order="ASC" wrapper="div" wrapper_class="embedlinks"]
After activation the Display Posts plugin.
There is a kindle embed above I just pasted the link https://www.amazon.co.uk/gp/product/B08BLSGLR3 on its own line
Just paste in the link to Sound Cloud, https://soundcloud.com/michael-timmons-music/hanshin-railway-line-1 gives:
Just paste in a url: https://giphy.com/gifs/animation-ryan-seslow-ryanseslow-4HmjNLWlzis3H4V0Il on a line by itself.
https://giphy.com/gifs/animation-ryan-seslow-ryanseslow-4HmjNLWlzis3H4V0Il
Giphy may be blocked on school networks.
The gif block which requires Jetpack to be turned on, allows you to search for a gif or paste in a url.
You can now embed Apple Keynote files stored in iCloud on Glow Blogs. Just share, allow access via a link and paste the link in to a glow blog post or page.
First you need to make sure the Jetpack plugin is activated and the shortcode module is turned on.
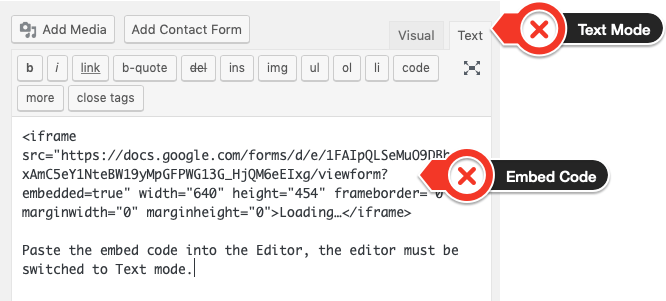
Paste the embed code into the Editor, the editor must be switched to Text mode:

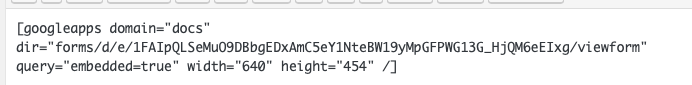
After saving the iframe will change into a shortcode:

If you are using the Block Editor, use the custom html block. Paste in the iFrame Code. This will not change to the short code until you save draft or publish. Here is a very short screencast showing the process.
Just paste the share url into the blog editor.
Flickr embeds need the Jetpack plugin with the shortcode module activated.
The flickr Gallery above is embedded by pasting in the link to the page. As is the image below:
Unfortunately there is no way to adjust the size.
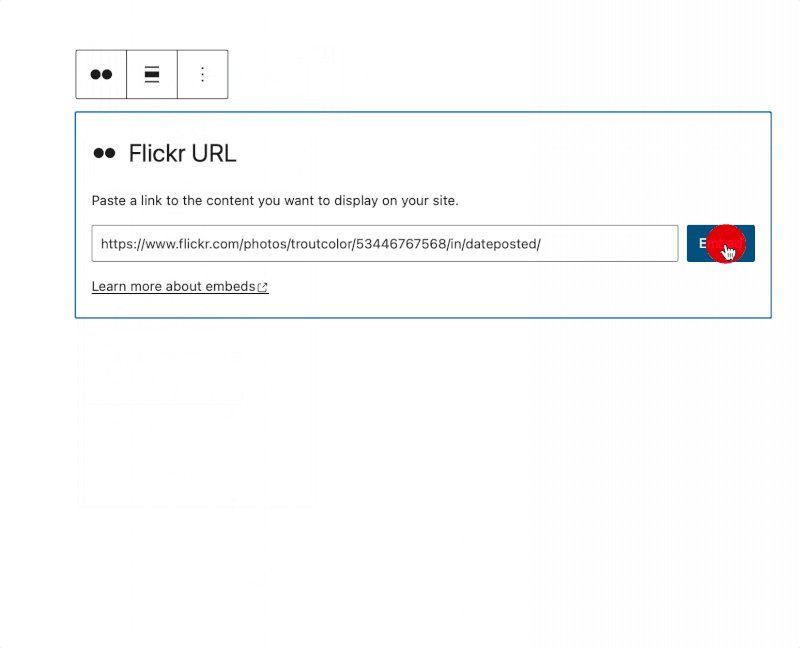
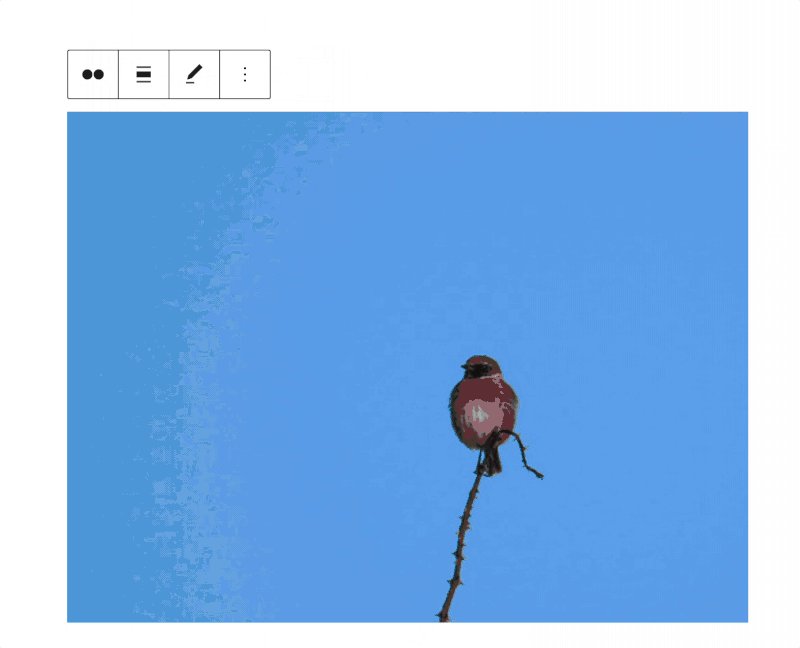
The Block editor provides a Flickr embed block, which gives a slightly larger version of the image. If you paste a flickr url into the editor it will add an embed block or you can add the flickr block in the usual way.